android实现简易登录注册界面及逻辑设计
本文实例为大家分享了android实现登录注册界面及逻辑设计,供大家参考,具体内容如下
1. 第一步 新建文件(相信各位码农一定会这一步)略。
2. 第二步 登录注册界面设计
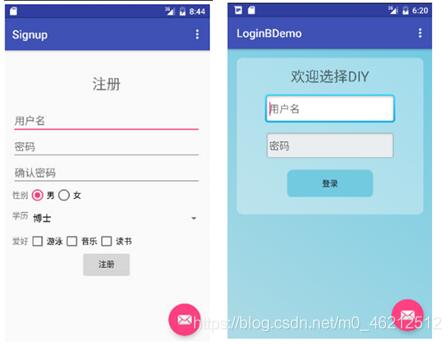
登录界面主要包括几大控件,如登录、注册按钮,账号(Button)、密码输入框(Editext)、复选框等。可以利用shape参数对控件进行美化。界面设计可以线性布局嵌套使用,这样可以很好的对控件调整,美化界面。
注册界面主要包括EdiText、Radio button、button、checkbox等,与登录界面相同,可以利用shape参数改变编辑框的颜色和边角,使得界面简洁而美化。
效果如下:

3. 第三步 注册界面逻辑设计
注册界面的逻辑功能为将注册的信息返回给登录界面(以及存入数据库),逻辑设计如下:
public class RegisterActivity extends AppCompatActivity {
private String sex, infor;
@Override
protected void onCreate(Bundle saveInstanceState) {
super.onCreate(saveInstanceState);
setContentView(R.layout.activity_main2);
/**
*获取控件的id
**/
RadioGroup gender = (RadioGroup) findViewById(R.id.group);
final RadioButton male = (RadioButton) findViewById(R.id.radioButton);
final RadioButton female = (RadioButton) findViewById(R.id.radioButton2);
final Spinner spinner = (Spinner) findViewById(R.id.spinner);
final CheckBox c1 = (CheckBox) findViewById(R.id.checkBox);
final CheckBox c2 = (CheckBox) findViewById(R.id.checkBox2);
final CheckBox c3 = (CheckBox) findViewById(R.id.checkBox3);
final CheckBox c4 = (CheckBox) findViewById(R.id.checkBox4);
Button button1 = (Button) findViewById(R.id.but);
/**
* 获取checkbox里勾选的性别
**/
gender.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if (checkedId == male.getId()) {
sex = male.getText().toString();
} else {
sex = female.getText().toString();
}
}
});
/**
* 设置注册按钮的事件监听器,实现从注册界面到登录界面的跳转
**/
Button buttton1 = (Button) findViewById(R.id.but);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
/**
* 将checkbox里的选中的值赋给hobby
**/
String hobby = " ";
if (c1.isChecked()) {
hobby += c1.getText().toString();
}
if (c2.isChecked()) {
hobby += c2.getText().toString();
}
if (c3.isChecked()) {
hobby += c3.getText().toString();
}
if (c4.isChecked()) {
hobby += c4.getText().toString();
}
/**
* 将Spinner里的值赋给spin,将所有的信息法如infor中
**/
String spin = spinner.getSelectedItem().toString();
String site1 = ((EditText) findViewById(R.id.username1)).getText().toString();
String site2 = ((EditText) findViewById(R.id.password1)).getText().toString();
String site3 = ((EditText) findViewById(R.id.password2)).getText().toString();
infor = "用户:" + site1 + "\n性别:" + sex + "\n学历:" + spin + "\n爱好:" + hobby;
/**
* 判断编辑框内容是否为空
**/
if (!"".equals(site1) && !"".equals(site2) && !"".equals(site3)) {
Toast.makeText(Main2Activity.this, infor, Toast.LENGTH_LONG).show();
if (site2.equals(site3)) {
Intent intent = new Intent(RegisterActivity.this, MainActivity.class);
/**
* 将注册的信息打包,通过intent传给登录程序
**/
Bundle bundle = new Bundle();
bundle.putCharSequence("site1", site1);
bundle.putCharSequence("site2", site2);
bundle.putCharSequence("site3", site3);
bundle.putCharSequence("infor", infor);
intent.putExtras(bundle);
setResult(0x11, intent);
finish();
} else {
Toast.makeText(Main2Activity.this, "请确认密码一致", Toast.LENGTH_SHORT).show();
}
} else {
Toast.makeText(Main2Activity.this, "请将信息填写完整", Toast.LENGTH_SHORT).show();
}
}
});
}
}
4. 第四步 登录界面逻辑设计
登录面的逻辑功能主要是获取注册界面返回的信息并填入编辑框,和将账号密码进行匹配,实现登录功能;
public class MainActivity extends AppCompatActivity {
/**
* 将注册界面返回的账号密码填入编辑框
**/
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == 0x11 && resultCode == 0x11) {
Bundle bundle = data.getExtras();
String username = bundle.getString("site1");
String password = bundle.getString("site2");
String information=bundle.getString("infor");
EditText et_username = (EditText) findViewById(R.id.username);
EditText et_password = (EditText) findViewById(R.id.password);
et_username.setText(username);
et_password.setText(password);
}
}
@Override
protected void onCreate(Bundle saveInstanceState) {
super.onCreate(saveInstanceState);
setContentView(R.layout.activity_main);
Button login = (Button) findViewById(R.id.login);
final EditText ET_username = (EditText) findViewById(R.id.username);
final EditText ET_password = (EditText) findViewById(R.id.password);
Button btn = (Button) findViewById(R.id.btn);
/**
* 给登录按钮设置单击事件监听器
**/
login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String inusername = ET_username.getText().toString();
String inpassword = ET_password.getText().toString();
if (inusername != null && inpassword != null) {
if (inusername.equals("admin") && inpassword.equals("admin")){
Intent intent = new Intent(MainActivity.this, SuccessActivity.class);
startActivity(intent);
} else {
new AlertDialog.Builder(MainActivity.this).setTitle("登陆信息有误").setMessage("请输入正确的账户名与密码")
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
}
}).show();
}
}
else {
Toast.makeText(MainActivity.this, "请输入用户名和密码", Toast.LENGTH_SHORT).show();
}
}
});
/**
* 为注册按钮设置单机事件监听器
**/
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(MainActivity.this, RegisterActivity.class);
startActivityForResult(intent, 0x11);
}
});
}
}
*5. 第五步 完善工作
具体的简易登录注册逻辑代码完成,接下来就可以为其设计启动界面和登录成功界面,注意:Activity组件需要在Mainfest文件里注册。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【转自:http://www.nextecloud.cn/jap.html 欢迎转载】