Flutter 使用fluro的转场动画进行页面切换
目录
- 转场形式
- 设定页面默认转场方式
- 跳转时指定转场方式
- 总结
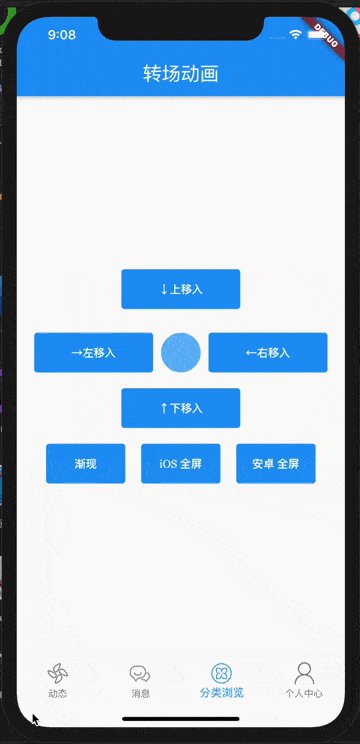
在 fluro 中,定义路由处理器 Handler 时可以指定该页面的默认转场形式,或者在使用 navigateTo 方法是可以设置页面跳转transition参数来设定个性化的转场形式。本篇演示了fluro 内置的转场动画,效果如下图所示。

转场形式
fluro 的转场形式通过 TransitionType枚举定义,如下所示:
enum TransitionType {
native, //原生形式,和原生的保持一致,默认
nativeModal, //原生模态跳转
inFromLeft, //从左滑入
inFromTop, //从顶部滑入
inFromRight, //从右滑入
inFromBottom,//从底部滑入
fadeIn, //渐现
custom, //自定义,需要配合 transitionBuilder 使用
material, //安卓风格跳转
materialFullScreenDialog, //安卓风格全屏对话框(左上角带有关闭按钮)
cupertino, //iOS 风格跳转
cupertinoFullScreenDialog,//iOS风格全屏对话框(左上角带有关闭按钮)
none, //无转场动画
}
设定页面默认转场方式
在定义 Handler 时,可以指定转场动画的 transition,如下所示:
//... router.define(transitionPath, handler: transitionHandler, transitionType: TransitionType.inFromBottom); //...
这个时候,如果在 navigateTo 方法没有指定转场动画,则会使用路由预先定义的方式进行转场。
跳转时指定转场方式
FluroRouter 的 navigateTo 方法可以显示指定 转场动画类型,只需要在 transition 参数指定对应的枚举值即可,示例代码如下:
RouterManager.router.navigateTo( context, RouterManager.transitionPath, transition: TransitionType.inFromRight);
如果想要控制转场动画的时间,可以设置transitionDuration参数,transitionDuration是一个 Duration 对象。考虑用户等待时间和体验,一般转场动画建议在200-300毫秒之间。示例代码如下:
RouterManager.router.navigateTo( context, RouterManager.transitionPath, transition: TransitionType.fadeIn, transitionDuration: Duration(milliseconds: 1000));
总结
可以看到,fluro 自身提供的预设动画已经能够满足绝大多数场景的使用了,建议是如果页面的出现形式是固定的,可以在定义路由时指定,从而避免每一处跳转都需要设定 transition 参数。如果还需要其他转场动画,可以使用 transitionBuilder 来构建,下一篇我们介绍如何构建自定义的转场动画。
以上就是Flutter 使用fluro的转场动画进行页面切换的详细内容,更多关于Flutter fluro转场动画的资料请关注海外IDC网其它相关文章!
【来源:自由互联、韩国大带宽服务器http://www.558idc.com/lg.html】