RecycleView实现各种尺寸图片展示
本文实例为大家分享了RecycleView实现各种尺寸图片展示的具体代码,供大家参考,具体内容如下
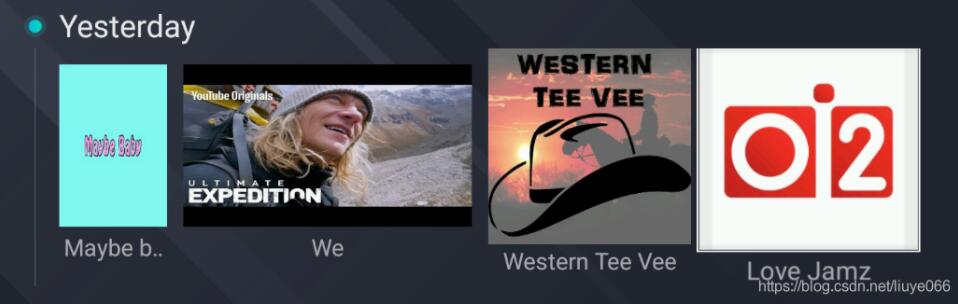
今天才发现,在一个RecycleView里可以展示各种尺寸的图片,贴图如下:

代码如下:
package com.hisense.movienow.HorizontalView;
import android.content.Context;
import android.content.Intent;
import android.net.Uri;
import android.support.annotation.NonNull;
import android.support.v4.view.ViewCompat;
import android.support.v7.widget.RecyclerView;
import android.util.Log;
import java.util.List;
/**
* Created by wangcm on 2018/11/13.
*/
public class SimpleRecyclerAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private static final String TAG = SimpleRecyclerAdapter.class.getSimpleName();
private LayoutInflater mInflater;
private List<VideoCateContent> mListOfApps;
private int currentPosition = 0;
private Context context;
public static enum ITEM_TYPE {
ITEM_TYPE_MOVIE,
ITEM_TYPE_APP,
ITEM_TYPE_CHANNEL
}
List<MovieCategory> movieCategories;
public SimpleRecyclerAdapter(Context context, List<VideoCateContent> mListOfApps){
mInflater = LayoutInflater.from(context);
this.context = context;
this.mListOfApps = mListOfApps;
}
public SimpleRecyclerAdapter(Context context, List<VideoCateContent> mListOfApps,List<MovieCategory> movieCategories){
mInflater = LayoutInflater.from(context);
this.context = context;
this.mListOfApps = mListOfApps;
this.movieCategories = movieCategories;
}
@SuppressWarnings("unused")
public void setData(List<VideoCateContent> mListOfApps){
this.mListOfApps = mListOfApps;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if(viewType == ITEM_TYPE.ITEM_TYPE_MOVIE.ordinal()){
return new ViewHolder(mInflater.inflate(R.layout.movie_item_layout,parent,false));
}else if(viewType == ITEM_TYPE.ITEM_TYPE_CHANNEL.ordinal()){
return new ChanneHolder(mInflater.inflate(R.layout.search_channel_item,parent,false));
}else{
return new AppViewHolder(mInflater.inflate(R.layout.home_app_item,parent,false));
}
}
public int getItemViewType(int position){
if(mListOfApps != null){
if(mListOfApps.get(position).getType() != null && mListOfApps.get(position).getType().equalsIgnoreCase("app")){
return ITEM_TYPE.ITEM_TYPE_APP.ordinal();
}else if(mListOfApps.get(position).getType() != null && mListOfApps.get(position).getType().equals("Channel")){
return ITEM_TYPE.ITEM_TYPE_CHANNEL.ordinal();
}else {
return ITEM_TYPE.ITEM_TYPE_MOVIE.ordinal();
}
}else{
return ITEM_TYPE.ITEM_TYPE_MOVIE.ordinal();
}
}
@Override
public void onBindViewHolder(final RecyclerView.ViewHolder holder, final int position) {
final VideoCateContent videoCateContent = mListOfApps.get(position);
if(holder instanceof ViewHolder){
Glide.with(context).load(videoCateContent.getPoster()).into(((ViewHolder)holder).mImageView);
((ViewHolder)holder).mTextView.setText(videoCateContent.getTitle());
ViewGroup.LayoutParams params = ((ViewHolder)holder).mImageView.getLayoutParams();
ViewGroup.LayoutParams txtParams = ((ViewHolder)holder).mTextView.getLayoutParams();
if(videoCateContent.getPoster_type() == 0){//竖海报
params.width = 166;
txtParams.width = 166;
}else{
params.width = 444;
txtParams.width = 444;
// RecyclerView.ItemDecoration itemDecoration = ((RecyclerView)holder.itemView.getParent()).getItemDecorationAt(position);
}
if(videoCateContent.getIs_new() == 1){
((ViewHolder)holder).newImage.setVisibility(View.VISIBLE);
}else{
((ViewHolder)holder).newImage.setVisibility(View.GONE);
}
((ViewHolder)holder).mImageView.setLayoutParams(params);
((ViewHolder)holder).mTextView.setLayoutParams(txtParams);
holder.itemView.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
if (hasFocus) {
currentPosition = (int) holder.itemView.getTag();
ViewCompat.animate(holder.itemView).scaleX(1.10f).scaleY(1.10f).start();
int bigPostion = 0;
if(movieCategories != null && movieCategories.size() != 0){
bigPostion = getCurrentIndex();
}
mOnItemSelectListener.onItemSelect(holder.itemView, position,bigPostion);
((ViewHolder)holder).mImageView.setBorderColor(context.getResources().getColor(R.color.white),context.getResources().getColor(R.color.black),context.getResources().getColor(R.color.app_text_color));
((ViewHolder)holder).mTextView.setSelected(true);
((ViewHolder)holder).mTextView.setTextColor(context.getResources().getColor(R.color.white));
((ViewHolder)holder).newImage.setPadding(3,3,0,0);
} else {
int bigPostion = 0;
if(movieCategories != null && movieCategories.size() != 0){
bigPostion = getCurrentIndex();
}
mOnItemNoSelectListener.onItemNoSelect(holder.itemView,position,bigPostion);
ViewCompat.animate(holder.itemView).scaleX(1.0f).scaleY(1.0f).start();
((ViewHolder)holder).mImageView.setBorderColor(context.getResources().getColor(R.color.trans),context.getResources().getColor(R.color.trans),context.getResources().getColor(R.color.trans));
((ViewHolder)holder).mTextView.setSelected(false);
((ViewHolder)holder).mTextView.setTextColor(context.getResources().getColor(R.color.title_color));
((ViewHolder)holder).newImage.setPadding(0,0,0,0);
}
}
});
}else if(holder instanceof AppViewHolder){
Glide.with(context).load(videoCateContent.getPoster()).into(((AppViewHolder)holder).mAppImageView);
((AppViewHolder)holder).tv_appName.setText(videoCateContent.getTitle());
holder.itemView.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
if (hasFocus) {
currentPosition = (int) holder.itemView.getTag();
ViewCompat.animate(holder.itemView).scaleX(1.10f).scaleY(1.10f).start();
int bigPostion = 0;
if(movieCategories != null && movieCategories.size() != 0){
bigPostion = getCurrentIndex();
}
mOnItemSelectListener.onItemSelect(holder.itemView, position,bigPostion);
((AppViewHolder)holder).tv_appName.setVisibility(View.VISIBLE);
((AppViewHolder)holder).mAppImageView.setBorderColor(context.getResources().getColor(R.color.white),context.getResources().getColor(R.color.black),context.getResources().getColor(R.color.app_text_color));
} else {
int bigPostion = 0;
if(movieCategories != null && movieCategories.size() != 0){
bigPostion = getCurrentIndex();
}
mOnItemNoSelectListener.onItemNoSelect(holder.itemView,position,bigPostion);
ViewCompat.animate(holder.itemView).scaleX(1.0f).scaleY(1.0f).start();
((AppViewHolder)holder).tv_appName.setVisibility(View.GONE);
((AppViewHolder)holder).mAppImageView.setBorderColor(context.getResources().getColor(R.color.trans),context.getResources().getColor(R.color.trans),context.getResources().getColor(R.color.trans));
}
}
});
}else if(holder instanceof ChanneHolder){
Glide.with(context).load(videoCateContent.getPoster()).into(((ChanneHolder)holder).mChannelImg);
((ChanneHolder)holder).tv_channelName.setText(videoCateContent.getTitle());
holder.itemView.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
if (hasFocus) {
currentPosition = (int) holder.itemView.getTag();
ViewCompat.animate(holder.itemView).scaleX(1.10f).scaleY(1.10f).start();
int bigPostion = 0;
if(movieCategories != null && movieCategories.size() != 0){
bigPostion = getCurrentIndex();
}
mOnItemSelectListener.onItemSelect(holder.itemView, position,bigPostion);
((ChanneHolder)holder).tv_channelName.setSelected(true);
((ChanneHolder)holder).mChannelImg.setBorderColor(context.getResources().getColor(R.color.white),context.getResources().getColor(R.color.black),context.getResources().getColor(R.color.app_text_color));
} else {
int bigPostion = 0;
if(movieCategories != null && movieCategories.size() != 0){
bigPostion = getCurrentIndex();
}
mOnItemNoSelectListener.onItemNoSelect(holder.itemView,position,bigPostion);
ViewCompat.animate(holder.itemView).scaleX(1.0f).scaleY(1.0f).start();
((ChanneHolder)holder).tv_channelName.setSelected(false);
((ChanneHolder)holder).mChannelImg.setBorderColor(context.getResources().getColor(R.color.trans),context.getResources().getColor(R.color.trans),context.getResources().getColor(R.color.trans));
}
}
});
}
// 设置itemView可以获得焦点
holder.itemView.setFocusable(true);
holder.itemView.setTag(position);
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(!CommonUtils.getInstance(context).isNetworkConnected()){
Toast.makeText(context,context.getResources().getString(R.string.no_net),Toast.LENGTH_SHORT).show();
return;
}
mOnItemClickListener.onItemClick(v, position);
if(videoCateContent.getHas_detail_page() == 1){
Intent intent = new Intent(context,DetailActivity.class);
intent.putExtra("media_id",videoCateContent.getId());
context.startActivity(intent);
}else if(videoCateContent.getType().equalsIgnoreCase(context.getString(R.string.App))){
String pkgName = getPackageName(videoCateContent.getTitle());
if(pkgName != null){
Log.e(TAG,"pkgName======="+pkgName);
// if(CommonUtils.getInstance(context).isInstalled(context,pkgName)){
CommonUtils.getInstance(context).openApp((MainActivity)context,pkgName);
// }
}else{
String searchStr = videoCateContent.getTitle();
Intent intent= new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse("market://search?q="+searchStr));
context.startActivity(intent);
}
}else{
if(!CommonUtils.getInstance(context).isNetworkConnected()){
Toast.makeText(context,context.getResources().getString(R.string.no_net),Toast.LENGTH_SHORT).show();
return;
}
HistoryBean historyBean = new HistoryBean();
historyBean.setWatchTime(System.currentTimeMillis());
historyBean.setVideoInfo(videoCateContent);
for(int i = 0; i< Constant.historyBeanList.size(); i++){
HistoryBean bean = Constant.historyBeanList.get(i);
if(bean.getVideoInfo().getId() == historyBean.getVideoInfo().getId()){
Constant.historyBeanList.remove(bean);
}
if(Constant.historyBeanList.size() >49){
if(i > 48){
Constant.historyBeanList.remove(i);
}
}
}
Constant.historyBeanList.add(0,historyBean);
SaveValue.getInstance(context).setDataList("history",Constant.historyBeanList);
Log.e(TAG,"deep_linking="+videoCateContent.getDeep_linking());
String deepLinking = videoCateContent.getDeep_linking();
if(deepLinking.contains("youtube")){
final String packageName = getPackageName("youtube");
if(!CommonUtils.getInstance(context).isInstalled(context,packageName)){
DialogHelper.getBaseDialogWithTextAndTitle("",context,"",new View.OnClickListener(){
@Override
public void onClick(View v) {
Intent searchIntent= new Intent(Intent.ACTION_VIEW);
searchIntent.setData(Uri.parse("market://search?q="+packageName));
context.startActivity(searchIntent);
}
},new View.OnClickListener(){
@Override
public void onClick(View v) {
}
} ).show();
return;
}
String[] param = deepLinking.split("&");
Intent webIntent = new Intent(Intent.ACTION_VIEW, Uri.parse("https://************?"+param[param.length-1]));
webIntent.setPackage(packageName);
context.startActivity(webIntent);
}else{
Intent intent = new Intent();
intent.setAction(Intent.ACTION_VIEW);
Uri uri = Uri.parse(videoCateContent.getDeep_linking());
intent.setData(uri);
context.startActivity(intent);
}
}
}
});
holder.itemView.setOnKeyListener(new View.OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
// mOnItemKeyListener.OnItemKey(v, keyCode, event, currentPosition);
return false;
}
});
}
/*
* get app package name
* */
public String getPackageName(String title){
Log.e(TAG,"title="+title.substring(0,4));
for(int i=0;i<Constant.packageNames.length;i++){
String packageName = Constant.packageNames[i];
if(packageName.contains(title.substring(0,4).toLowerCase())){
return packageName;
}
}
return null;
}
@Override
public int getItemCount() {
return mListOfApps.size();
}
class ViewHolder extends RecyclerView.ViewHolder{
LinearLayout ll_movieItem;
BoundsImageView mImageView;
TextView mTextView;
ImageView newImage;
ViewHolder(View itemView) {
super(itemView);
mImageView = itemView.findViewById(R.id.movie_image);
mTextView = itemView.findViewById(R.id.movie_title);
newImage = itemView.findViewById(R.id.iv_newFlag);
}
}
class AppViewHolder extends RecyclerView.ViewHolder{
BoundsImageView mAppImageView;
TextView tv_appName;
AppViewHolder(View itemView) {
super(itemView);
mAppImageView = itemView.findViewById(R.id.iv_app);
tv_appName = itemView.findViewById(R.id.tv_appName);
}
}
class ChanneHolder extends RecyclerView.ViewHolder{
BoundsImageView mChannelImg;
TextView tv_channelName;
public ChanneHolder(View itemView) {
super(itemView);
mChannelImg = itemView.findViewById(R.id.iv_channel);
tv_channelName = itemView.findViewById(R.id.tv_channelName);
}
}
private OnItemSelectListener mOnItemSelectListener;
private OnItemClickListener mOnItemClickListener;
private OnItemLongClickListener mOnItemLongClickListener;
private OnItemKeyListener mOnItemKeyListener;
private OnItemNoSelectListener mOnItemNoSelectListener;
public interface OnItemSelectListener {
void onItemSelect(View view, int position,int bigPosition);
}
public interface OnItemClickListener {
void onItemClick(View view, int position);
}
public interface OnItemLongClickListener {
void onItemLongClick(View view, int position);
}
public interface OnItemKeyListener {
void OnItemKey(View view, int keyCode, KeyEvent event, int position);
}
public interface OnItemNoSelectListener {
void onItemNoSelect(View view, int position,int bigPosition);
}
public void setOnItemNoSelectListener(OnItemNoSelectListener listener){
mOnItemNoSelectListener = listener;
}
public void setOnItemSelectListener(OnItemSelectListener listener){
mOnItemSelectListener = listener;
}
public void setOnItemClickListener(OnItemClickListener mOnItemClickListener) {
this.mOnItemClickListener = mOnItemClickListener;
}
public void setOnItemLongClickListener(OnItemLongClickListener mOnItemLongClickListener) {
this.mOnItemLongClickListener = mOnItemLongClickListener;
}
public void setOnItemKeyListener(OnItemKeyListener mOnItemKeyListener) {
this.mOnItemKeyListener = mOnItemKeyListener;
}
public int getCurrentIndex(){
for(int i=0;i<movieCategories.size();i++){
MovieCategory movieCategory = movieCategories.get(i);
if(movieCategory.getMovieItemList().equals(mListOfApps)){
return i;
}
}
return 0;
}
}
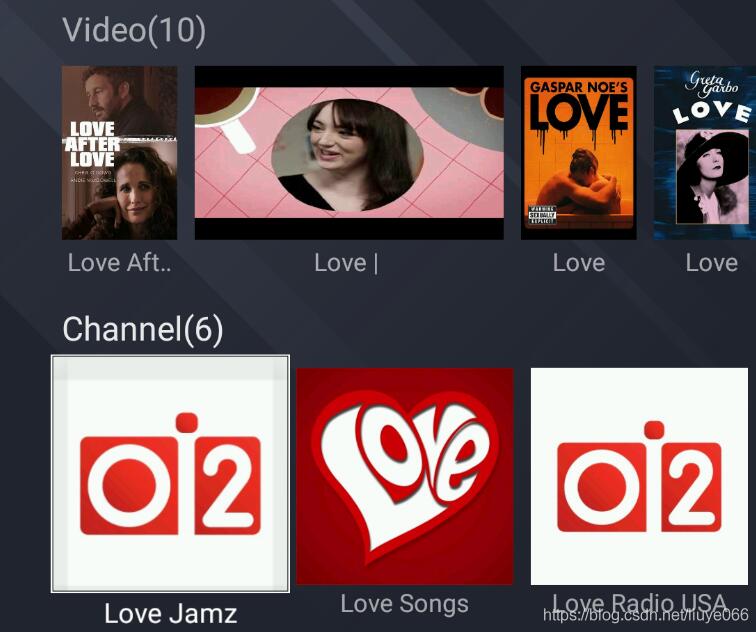
另外一种显示方式:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【文章出处:美国多ip服务器】