Flutter实现抖音点赞效果
目录
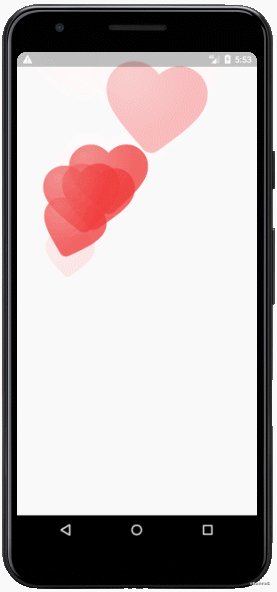
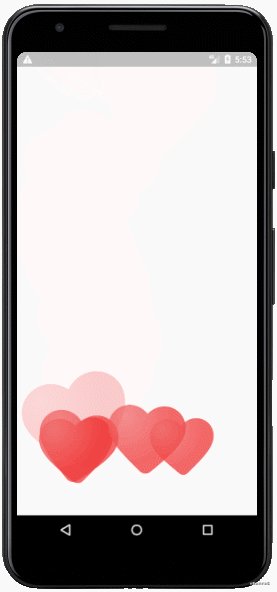
- 效果图如下:
- 分析效果
- 思路
- 实现
- 1.对外公开的参数
- 2.声明需要的对象
- 3.手势的处理
- 4.动画小红心的布局
- 5.小红心动效
- 使用效果
- 源码
效果图如下:

分析效果
1.整个控件可以点击,控件可以铺满屏幕,点赞效果在子部件之上。
2.可以实现单击
3.连击的情况下,呈现红心的动画效果,并且有红心叠加
4.动画的位置会随着手指的点击位置改变
思路
1.通过GestureDetector来监控手势,在手指抬起的时候记录时间毫秒值,手指再次按下时,通过获取到毫秒值与之前的时间毫秒值的差值,来判断是单击还是呈现红心动画效果。
2.使用Stack部件来确定视图层级,比如说如果要在视频视图上实现点赞效果的话,视频视图部件就作为子部件,置于下层。
3.我们可以看到红心的动画效果不是一个个的去执行,而是根据手指的点击位置和时间去执行。怎么实现这样的需求呢?我们可以使用列表来存储手指点击的位置,通过遍历的方式获取列表的位置,并在对应的位置上执行动画,同时从列表中删除这个位置。
至于动画,我们可以通过Flutter提供的动画小部件去实现。
实现
1.对外公开的参数
通过继承StatefuleWidget来实现自定义部件。
类:LikeGestureWidget
const LikeGestureWidget({
Key? key,
required this.child,
this.onAddFavorite,
this.onSingleTap,
}) : super(key: key);
final Function? onAddFavorite;//添加爱心的回调
final Function? onSingleTap;//单击的回调
final Widget child;//子部件
2.声明需要的对象
在_LikeGestureWidgetState中声明需要的对象
类:_LikeGestureWidgetState GlobalKey _key = GlobalKey();//用于位置的计算 List<Offset> icons = [];//存储点击位置 int lastMilliSeconds = -1;//记录上次手指抬起的时间毫秒值
3.手势的处理
我们通过GestureDetector来监听手指按下和抬起的事件。
使用lastMilliSeconds记录抬起时的时间毫秒值,在onTapDown回调的时候,获取当前的时间毫秒值,通过抬起和按下的时间差值,我们设定判断条件。这里如果差值小于500毫秒,就向列表中添加此时手指点击的位置,如果大于500毫秒就是单击事件,同时重建UI。
GestureDetector是最外层的部件,既控制手势的点赞效果,同时也控制布局。使用Stack作为GestureDetector的子部件,Stack是层叠式布局,将外部的部件至于小红心动画视图的下面
类:_LikeGestureWidgetState
@override
Widget build(BuildContext context) {
return GestureDetector(
key: _key,
onTapDown: (detail) {
setState(() {
//获取当前时间的毫秒值
int currentMilliSeconds = DateTime.now().millisecondsSinceEpoch;
//计算当前时间毫秒值与上次抬起时间的差值
int diff = currentMilliSeconds - lastMilliSeconds;
//如果差值小于500毫秒,就向列表中添加此时手指点击的位置,如果大于500毫秒就是单击事件
if(diff < 500){
icons.add(_convertPosition(detail.globalPosition));
widget.onAddFavorite?.call();
}else{
widget.onSingleTap?.call();
}
});
},
onTapUp: (detail) {
//手指抬起时的时间毫秒值
lastMilliSeconds = DateTime.now().millisecondsSinceEpoch;
},
child: Stack(
children: <Widget>[
//外部的部件,至于动画的下面
widget.child,
//小红心动画效果
_getIconStack(),
],
),
);
}
// 将给定的点从逻辑像素的全局坐标系统转换为此部件的局部坐标系统。
Offset _convertPosition(Offset p) {
RenderBox getBox = _key.currentContext!.findRenderObject() as RenderBox;
return getBox.globalToLocal(p);
}
4.动画小红心的布局
好了,我们现在安排小红心动效。小红心是可以层叠显示的,所以这里还是使用Stack部件来作为小红心的父布局。遍历列表icons来创建Stack的子部件。
类:_LikeGestureWidgetState
_getIconStack() {
return Stack(
children: icons.map<Widget>(
(position) => TikTokFavoriteAnimationIcon(
key: Key(position.toString()),
position: position,
onAnimationStart: () {
icons.remove(position);
},
),
).toList(),
);
}
5.小红心动效
我们将小红心的动效提取成一个单独的部件TikTokFavoriteAnimationIcon,构造函数如下:
类:TikTokFavoriteAnimationIcon
final Offset? position;//位置
final double size;//图标大小
final Function? onAnimationStart;//动画开始的回调
const TikTokFavoriteAnimationIcon({
Key? key,
this.onAnimationStart,
this.position,
this.size: 160,
}) : super(key: key);
_TikTokFavoriteAnimationIconState中声明动画控制器,以及小红心的旋转角度,每一次setState的时候,旋转角度都会随机生成。
类:_TikTokFavoriteAnimationIconState
//动画控制器
AnimationController? _animationController;
//图标的旋转角度,随机
double rotate = pi / 10.0 * (2 * Random().nextDouble() - 1);
@override
void initState() {
_animationController = AnimationController(
lowerBound: 0,
upperBound: 1,
duration: Duration(milliseconds: 1000),
vsync: this,
);
_animationController!.addListener(() {
setState(() {});
});
startAnimation();
super.initState();
}
开始动画的时候,我们就要将动画的位置删除,
//开始动画,动画一执行,就从列表里删除动画对应的位置
startAnimation() async {
await _animationController!.forward();
widget.onAnimationStart?.call();
}
小红心在布局中的位置,我们怎么来显示呢?之前我们使用了Stack部件作为布局,这个就简单了,使用Position部件可以准确的确定小红心的位置,我们也可以控制小红心在手指按下位置的偏移。
@override
Widget build(BuildContext context) {
return widget.position == null
? Container()
: Positioned(
left: widget.position!.dx - widget.size /2,
top: widget.position!.dy - widget.size ,
child: _getBody(),
);
}
小红心的动效有旋转、不透明度、缩放这三种效果,以及渐变的效果。
_getBody() {
return Transform.rotate(
angle: rotate,
child: Opacity(
opacity: opacity,
child: Transform.scale(
alignment: Alignment.bottomCenter,
scale: scale,
child: _getContent(),
),
),
);
}
//获取动画的值
double get value => _animationController!.value;
//获取动画的不透明度
double get opacity {
if (value < 0.1) {
return 0.9 / 0.1 * value;
}
if (value < 0.8) {
return 0.9;
}
var res = 0.9 - (value - 0.8) / (1 - 0.8);
return res < 0 ? 0 : res;
}
//获取动画的缩放比例
double get scale {
if(value <= 0.5){
return 0.6+value / 0.5 * 0.5;
}else if(value<=0.8){
return 1.1 * (1/1.1 + (1.1 -1)/1.1 * (value - 0.8) / 0.25);
}else {
return 1 + (value - 0.8)/0.2 * 0.5;
}
}
_getContent() {
return ShaderMask(
child: _getChild(),
blendMode: BlendMode.srcATop,
shaderCallback: (Rect bounds) => RadialGradient(
center: Alignment.topLeft.add(Alignment(0.5, 0.5)),
colors: [
Color(0xffEF6F6F),
Color(0xffF03E3E),
],
).createShader(bounds),
);
}
//图标
_getChild() {
return Icon(Icons.favorite_rounded,size: widget.size,);
}
使用效果

源码
源码在开源项目中,类名:LikeGestureWidget.
开源抖音项目源码地址
以上就是Flutter实现抖音点赞效果的详细内容,更多关于Flutter 抖音点赞效果的资料请关注海外IDC网其它相关文章!
【文章转自:http://www.nextecloud.cn/server.html 复制请保留原URL】