Android实现带有指示器的进度条
目录
- 背景
- 开干
- 自定义View的流程(按照上述部分进行)
- 测量
- 绘制
- 1. 指示器绘制
- 2. 文字的绘制
- 总结
背景
当我们看到UI给我们设计的效果的时候,我们习惯性的思路就是看看google有没有为我们提供相应的控件或者是能否在网上找到一些合适的轮子拿过来直接用。但是,有时候很不巧的是没有这样的轮子供我们直接使用,而且,UI以及产品就需要这样的效果的时候,我们就只能自己进行实现绘制。今天呢,我就带大家从简单的实现一个带有指示器的进度条,帮大家理解一下之定义View的绘制流程。
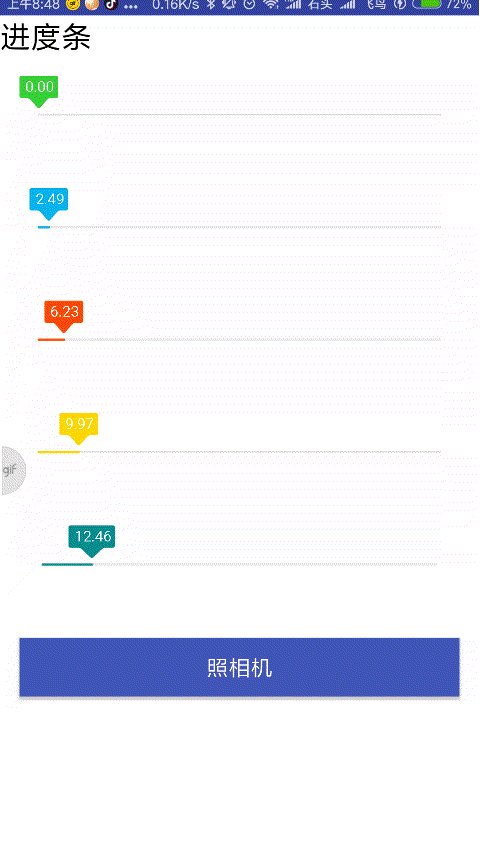
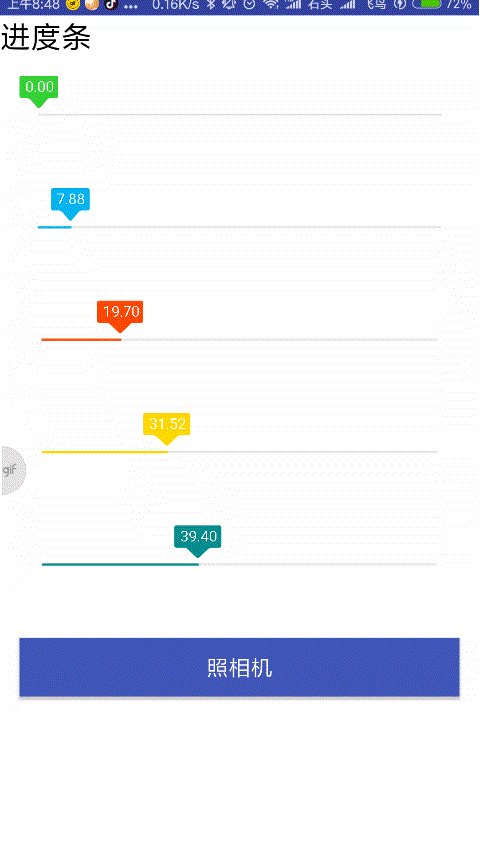
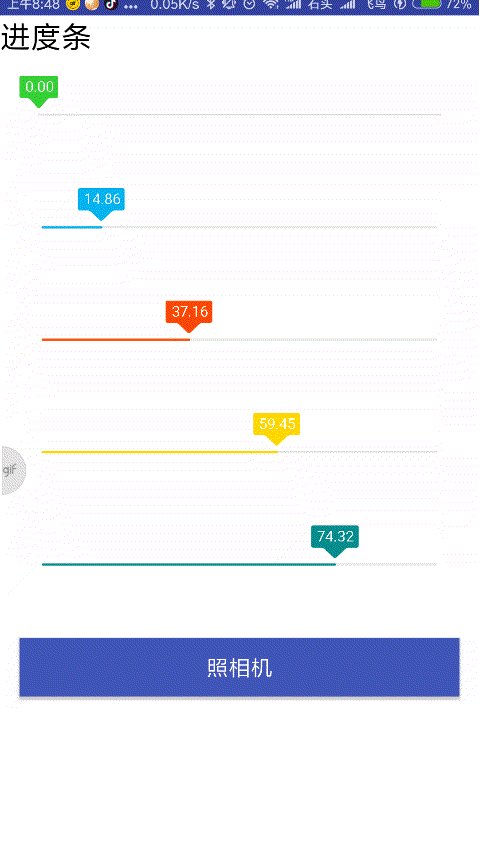
效果实现图
俗话说,没有效果图,就等于是耍那个啥,所以按照惯例,贴图:

开干
当我们决定要自己进行绘制的时候,我们首先需要对需求,效果进行观察、分析、拆解。就是所谓的大事化小,小事化无。
- 观察:效果图中包含 进度条、带三角箭头的圆角指示器、进度值以及进度动画
- 分析:通过观察我们可以将整个进度条分为 指示器,进度条、进度值、动画4部分
- 拆解:因此我们可以依次对上述部分的组成部分进行单独的绘制最后整体关联是实现上图的效果
自定义View的流程(按照上述部分进行)
大家应该都知道绘制流程包含三部分,自定义属性、测量 measure、draw、layout。但是,我们今天所讲的是进度条View,而不是ViewLayout,所以layout的部分今天暂且不讲。
自定义属性以及代码中获取
//获取自定义属性
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.HorizontalProgressBar);
mTextSize = ta.getDimension(R.styleable.HorizontalProgressBar_hpb_textSize, Utils.sp2px(context, 12));
mTextColor = ta.getColor(R.styleable.HorizontalProgressBar_hpb_textColor, Color.parseColor("#FFFFFF"));
currentProgress = ta.getFloat(R.styleable.HorizontalProgressBar_hpb_progress, 0);
mTextLeftPadding = (int) ta.getDimension(R.styleable.HorizontalProgressBar_hpb_textLeftPadding, Utils.sp2px(context, 5));
mTextRightPadding = (int) ta.getDimension(R.styleable.HorizontalProgressBar_hpb_textRightPadding, Utils.sp2px(context, 5));
mTextTopPadding = (int) ta.getDimension(R.styleable.HorizontalProgressBar_hpb_textTopPadding, Utils.sp2px(context, 5));
mTextBottomPadding = (int) ta.getDimension(R.styleable.HorizontalProgressBar_hpb_textBottomPadding, Utils.sp2px(context, 5));
mCenterPadding = (int) ta.getDimension(R.styleable.HorizontalProgressBar_hpb_centerPadding, Utils.sp2px(context, 5));
mProgressHeight = (int) ta.getDimension(R.styleable.HorizontalProgressBar_hpb_progressBarHeight, Utils.sp2px(context, 2));
mBackgroundColor = ta.getColor(R.styleable.HorizontalProgressBar_hpb_progressBarBackgroundColor, Color.parseColor("#E8E8E8"));
mForegroundColor = ta.getColor(R.styleable.HorizontalProgressBar_hpb_progressBarForegroundColor, Color.parseColor("#912CEE"));
ta.recycle();
//进度条条背景色画笔初始化
mBackgroundPaint = new Paint();
mBackgroundPaint.setColor(mBackgroundColor);
mBackgroundPaint.setStrokeCap(Paint.Cap.ROUND);
mBackgroundPaint.setStrokeWidth(mProgressHeight);
mBackgroundPaint.setAntiAlias(true);
//指示器Path画笔初始化
mPathPaint = new Paint();
mPathPaint.setColor(mForegroundColor);
mPathPaint.setStrokeCap(Paint.Cap.ROUND);
mPathPaint.setPathEffect(new CornerPathEffect(Utils.dp2px(getContext(), 2)));
mPathPaint.setAntiAlias(true);
//进度条前景色画笔初始化
mProgressPaint = new Paint();
mProgressPaint.setColor(mForegroundColor);
mProgressPaint.setStrokeWidth(mProgressHeight);
mProgressPaint.setStrokeCap(Paint.Cap.ROUND);
mProgressPaint.setAntiAlias(true);
//进度值文案画笔初始化
mTextPaint = new Paint();
mTextPaint.setColor(mTextColor);
mTextPaint.setTextSize(mTextSize);
mTextPaint.setStyle(Paint.Style.FILL);
//指示器Path初始化
mPath = new Path();
测量
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int width = MeasureSpec.getSize(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int height = MeasureSpec.getSize(heightMeasureSpec);
setMeasuredDimension(measureWidth(widthMode, width), measureHeight(heightMode, height));
}
/**
* 测量宽度
*
* @param mode
* @param width
* @return
*/
private int measureWidth(int mode, int width) {
switch (mode) {
case MeasureSpec.UNSPECIFIED:
case MeasureSpec.AT_MOST:
case MeasureSpec.EXACTLY:
mWidth = width;
break;
}
return mWidth;
}
/**
* 测量高度
*
* @param mode
* @param height
* @return
*/
private int measureHeight(int mode, int height) {
switch (mode) {
case MeasureSpec.UNSPECIFIED:
case MeasureSpec.AT_MOST:
case MeasureSpec.EXACTLY:
mHeight = height;
break;
}
return mHeight;
}
//文字测量
private void measureText(String text) {
Rect rect = new Rect();
mTextPaint.getTextBounds(text, 0, text.length(), rect);
mTextWidth = rect.width();
mTextHeight = rect.height();
}
绘制
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mIndicatorWidth = mTextLeftPadding + mTextWidth + mTextRightPadding;
mIndicatorHeight = mTextTopPadding + mTextHeight + mTextBottomPadding;
float backgroundProgressBarStartX = (float) (1.0 * mIndicatorWidth / 2);
float backgroundProgressBarEndX = mWidth - mIndicatorWidth / 2;
float foregroundProgress = (float) (1.0 * (mWidth - mIndicatorWidth) * currentProgress / 100);
float foregroundProgressBarStartX = (float) (1.0 * mIndicatorWidth / 2);
float foregroundProgressBarEndX = foregroundProgressBarStartX + foregroundProgress;
Log.e(TAG, "backgroundProgressBarStartX----" + backgroundProgressBarStartX
+ "----backgroundProgressBarEndX----" + backgroundProgressBarEndX
+ "----foregroundProgress----" + foregroundProgress
+ "----foregroundProgressBarStartX----" + foregroundProgressBarStartX
+ "----foregroundProgressBarEndX----" + foregroundProgressBarEndX
);
float progressX = foregroundProgress;
float progressY = (float) (mCenterPadding + mIndicatorHeight * 1.5);
//进度背景
canvas.drawLine(backgroundProgressBarStartX, progressY, backgroundProgressBarEndX, progressY, mBackgroundPaint);
//进度前景色
canvas.drawLine(foregroundProgressBarStartX, progressY, foregroundProgressBarEndX, progressY, mProgressPaint);
//指示器
drawPath(canvas, progressX, 45);
//文字
drawText(canvas, mTextProgress, progressX);
}
1. 指示器绘制
通过Path进行绘制,描绘出矩形以及下三角
/**
* 绘制指示器
*
* @param canvas
* @param progressX
*/
private void drawPath(Canvas canvas, float progressX, float rotateAngle) {
mPath.reset();
mPath.moveTo(progressX, 0); //1
mPath.lineTo(progressX + mIndicatorWidth, 0); //2
mPath.lineTo(progressX + mIndicatorWidth, mIndicatorHeight); //3
mPath.lineTo((float) (progressX + mIndicatorWidth * 0.75), mIndicatorHeight); //4
mPath.lineTo((float) (progressX + mIndicatorWidth * 0.5), (float) (mIndicatorHeight * 1.5)); //5
mPath.lineTo((float) (progressX + mIndicatorWidth * 0.25), mIndicatorHeight); //6
mPath.lineTo(progressX, mIndicatorHeight);//7
mPath.close();
canvas.drawPath(mPath, mPathPaint);
}
2. 文字的绘制
文字的绘制涉及到测量上边测量中已经提及,但是在绘制中有涉及到基线获取如下所示
/**
* 计算绘制文字时的基线到中轴线的距离
*
* @param p
* @return 基线和centerY的距离
*/
public float getBaseline(Paint p) {
Paint.FontMetrics fontMetrics = p.getFontMetrics();
return (fontMetrics.descent - fontMetrics.ascent) / 2 - fontMetrics.descent;
}
/**
* 绘制文字
*
* @param canvas
* @param text
* @param progressX
*/
private void drawText(Canvas canvas, String text, float progressX) {
float baseline = getBaseline(mTextPaint);
float textY = mTextTopPadding + mTextHeight / 2 + baseline;
canvas.drawText(text, progressX + mTextTopPadding, textY, mTextPaint);
}
总结
以上的完整代码已经上传至github,github地址,如有需要可以上去看看,也可以下载直接使用或者是通过jcenter引入,由于jcenter现状已经停止维护,所以后续会迁入maven
以上就是Android实现带有指示器的进度条的详细内容,更多关于Android 指示器进度条的资料请关注海外IDC网其它相关文章!
【本文来源:http://www.1234xp.coml转载请保留出处】