Android Studio 透明状态栏的实现示例
最近正在学习使用Android Studio,发现默认的Hello World程序界面和我们平时使用的APP界面有很大的不同,多了Action Bar以及状态栏,比较影响用户体验。于是我上网搜索了一下怎么实现透明的App状态栏。在这里做一个记录。
要求API 23以上。
透明状态栏
//插入到OnCreate()中
if(Build.VERSION.SDK_INT >= 21) {
Window window = getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS
| WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
window.setNavigationBarColor(Color.TRANSPARENT);
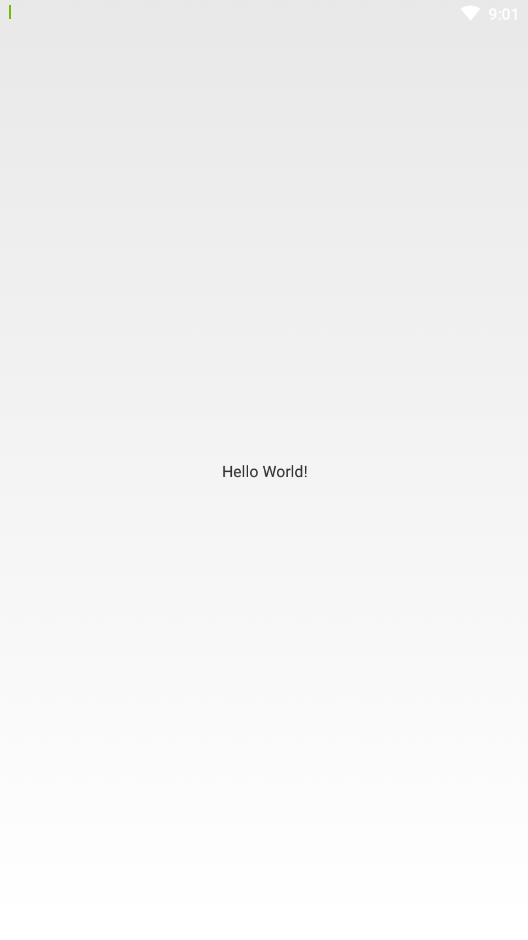
以下是效果图

改变状态栏文字颜色
我们发现由于背景是浅色的,状态栏改为透明后状态栏中的内容不好读出,那么我们可以把状态栏中的文字颜色改为深色
public void changeStatusBarTextColor(Window window, boolean isBlack) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
View decor = window.getDecorView();
int flags = 0;
if (isBlack) {
//更改文字颜色为深黑色
flags = View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR;
}
else {
//更改文字颜色为浅色
flags = View.SYSTEM_UI_FLAG_LAYOUT_STABLE;
}
decor.setSystemUiVisibility(flags);
}
}
//记得调用。根据不同的背景色灵活调用函数
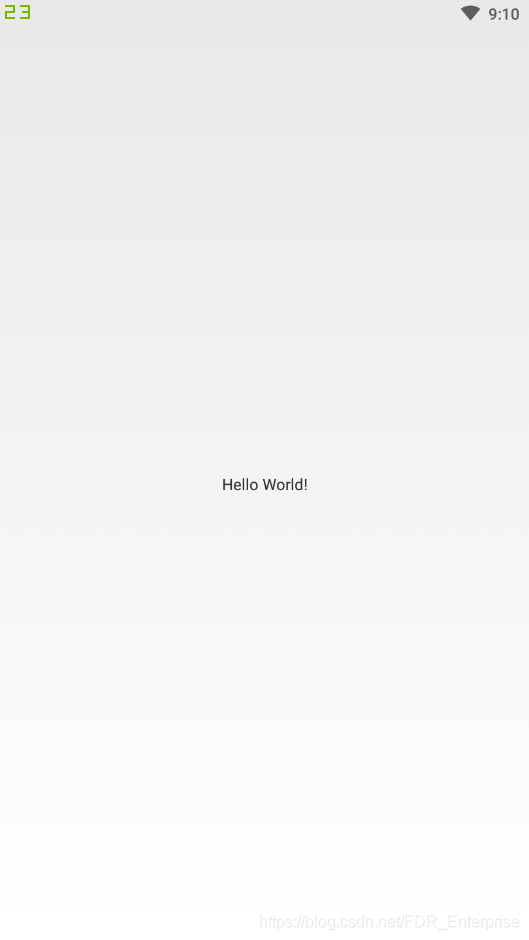
效果图如下

可以看到,文字变成了深黑色。
沉浸模式
如果我们根本就不想要状态栏的话,可以使用如下函数
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if (hasFocus && Build.VERSION.SDK_INT >= 19) {
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY);
}
}
}
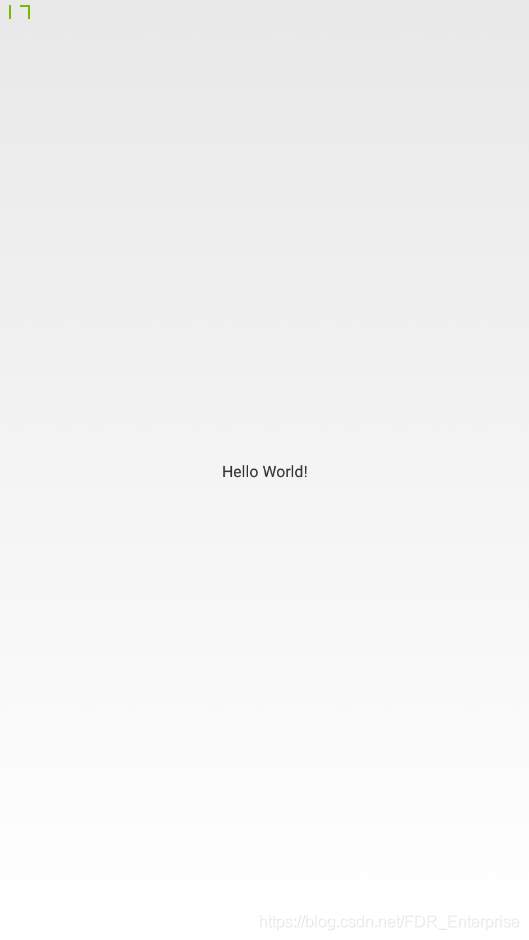
效果图如下,这时候需要滑动顶部才会显示状态栏

参考文献:网上的资料,他人博客
到此这篇关于Android Studio 透明状态栏的实现示例的文章就介绍到这了,更多相关Android Studio 透明状态栏内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
【文章出处:美国多ip服务器】