Android基于AdapterViewFlipper实现的图片/文字轮播动画
目录
- 1. 问题/坑点
- 1.1 item宽高不生效问题
- 2. 常用方法
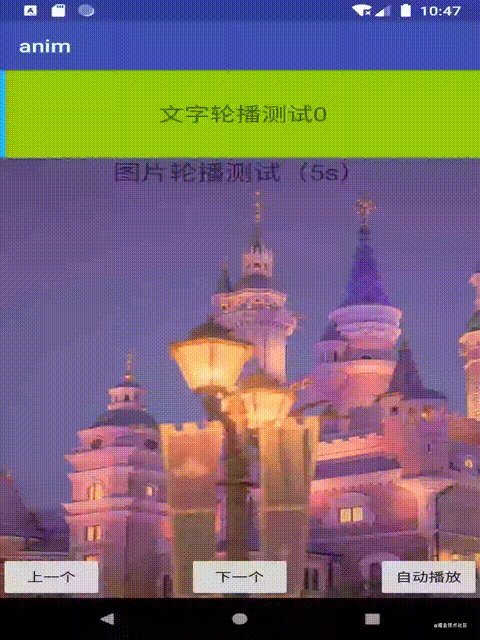
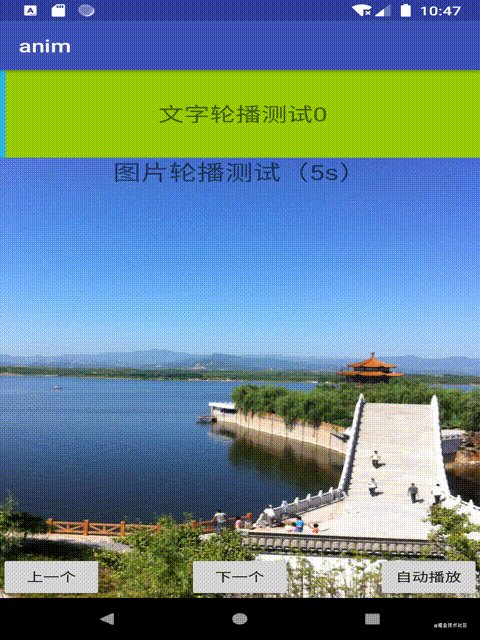
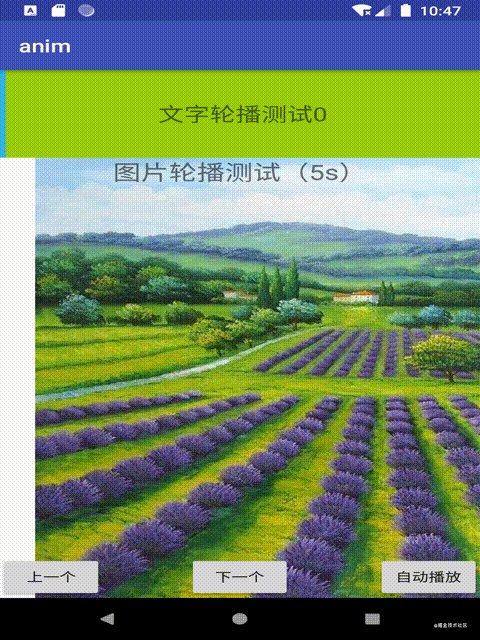
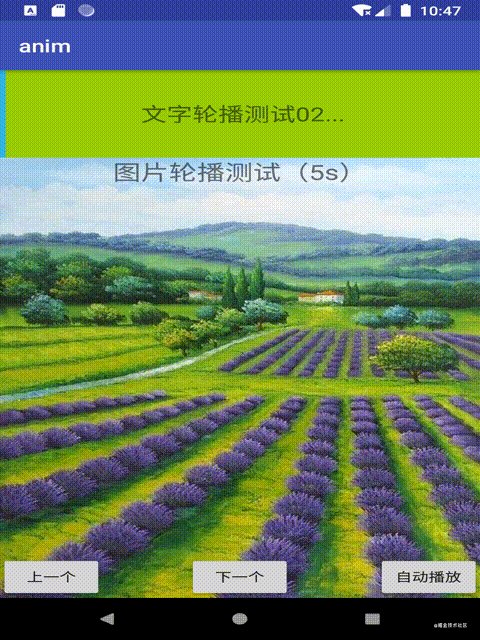
- 3. 文字/图片 轮播 Demo
- 3.1 文字轮播:TextFlipperAdapter
- 3.2 图片轮播:ImgFlipperAdapter
- 3.3 布局:activity_flipper_anim.xml
- 3.4 动画
- 参考

1. 问题/坑点
1.1 item宽高不生效问题
需要注意的是,AdapterViewFlipper 在布局时,宽高一定要用 match_parent 或者 具体dp值。
如果宽、高中使用了 wrap_content 时,会导致 AdapterViewFlipper 容器的宽高,最终变成第一个item的宽高。即使后续item的宽高超过第一个item,也不会生效,内容显示只会被限定在第一个的宽高范围内。
原理也很好理解,后续item没有绘制出来时, wrap_content 计算出来的结果,就是第一个item的宽高。当后续 item 显示的时候,没有地方去重新更新父容器 AdapterViewFlipper 的宽高。
2. 常用方法
1.AdapterViewAnimator支持的XML属性如下:
- android:animateFirstView:设置显示组件的第一个View时是否使用动画。
- android:inAnimation:设置组件显示时使用的动画。
- android:loopViews:设置循环到最后一个组件时是否自动跳转到第一个组件。
- android:outAnimation:设置组件隐藏时使用的动画。
2.轮播控制:
- startFlipping、stopFlipping : 开始、停止播放
- showPrevious、showNext:上一个、下一个
3.轮播状态与参数
- isFlipping:是否轮播中
- flipInterval: 动画间隔
4.设置入场、出场动画:setInAnimation、setOutAnimation
3. 文字/图片 轮播 Demo
/**
* 图片/文字轮播
* 坑点:text_flipper height 如果设置wrap_content 导致item宽度只会以第一个item的为准
*/
class FlipperAnimActivity : AppCompatActivity(), View.OnClickListener {
private var textFlipper: AdapterViewFlipper? = null
private var imgFlipper: AdapterViewFlipper? = null
private var preBtn: Button? = null
private var nextBtn: Button? = null
private var autoBtn: Button? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_flipper_anim)
initTextFlipper()
initImgFlipper()
}
// 文字轮播
private fun initTextFlipper() {
textFlipper = findViewById(R.id.text_flipper)
val list = listOf("文字轮播测试0", "文字轮播测试02...")
textFlipper?.adapter = TextFlipperAdapter(this, list)
textFlipper?.setInAnimation(this, R.animator.text_flipper_in_from_bottom)
textFlipper?.setOutAnimation(this, R.animator.text_flipper_out_to_top)
// textFlipper?.flipInterval
// textFlipper?.startFlipping()
}
// 图片轮播
private fun initImgFlipper() {
imgFlipper = findViewById(R.id.img_flipper)
val list = listOf("http://www.nicesoso.com/test/file/img/test.jpg", "http://www.nicesoso.com/test/file/img/test_h_1.jpg",
"http://www.nicesoso.com/test/file/img/test_h_2.jpg")
imgFlipper?.adapter = ImgFlipperAdapter(this, list)
imgFlipper?.setInAnimation(this, R.animator.img_flipper_in)
preBtn = findViewById(R.id.prev_btn)
nextBtn = findViewById(R.id.next_btn) as Button
autoBtn = findViewById(R.id.auto_btn) as Button
preBtn?.setOnClickListener(this)
nextBtn?.setOnClickListener(this)
autoBtn?.setOnClickListener(this)
}
override fun onClick(v: View?) {
when (v?.id) {
R.id.prev_btn -> {
imgFlipper?.showPrevious()
imgFlipper?.stopFlipping()
}
R.id.next_btn -> {
imgFlipper?.showNext()
imgFlipper?.stopFlipping()
}
R.id.auto_btn -> {
imgFlipper?.startFlipping()
}
}
}
override fun onDestroy() {
super.onDestroy()
textFlipper?.takeIf { it.isFlipping }?.stopFlipping()
imgFlipper?.takeIf { it.isFlipping }?.stopFlipping()
}
}
3.1 文字轮播:TextFlipperAdapter
class TextFlipperAdapter(private val context: Context, private val datas: List<String>) : BaseAdapter() {
override fun getView(position: Int, convertView: View?, parent: ViewGroup?): View {
val view = convertView ?: LayoutInflater.from(context).inflate(R.layout.item_flipper_text, parent, false)
val textView = view?.findViewById<TextView?>(R.id.text)
textView?.text = datas.get(position)
return view
}
override fun getItem(position: Int): Any {
return datas.get(position)
}
override fun getItemId(position: Int): Long {
return position.toLong()
}
override fun getCount(): Int {
return datas.size
}
}
3.2 图片轮播:ImgFlipperAdapter
class ImgFlipperAdapter(private val context: Context, private val datas: List<String>) : BaseAdapter() {
override fun getView(position: Int, convertView: View?, parent: ViewGroup?): View {
val view = convertView ?: ImageView(context)
(view as? ImageView)?.scaleType = ImageView.ScaleType.FIT_XY
view.layoutParams = ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT)
(view as? ImageView)?.let { Glide.with(context).load(datas.get(position)).into(it) }
return view
}
override fun getItem(position: Int): Any {
return datas.get(position)
}
override fun getItemId(position: Int): Long {
return position.toLong()
}
override fun getCount(): Int {
return datas.size
}
}
3.3 布局:activity_flipper_anim.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@android:color/holo_red_light"
android:orientation="vertical">
<!--宽高要必须设置填充满,否则wrap_content时,大小变成第一个item的大小-->
<AdapterViewFlipper
android:id="@+id/text_flipper"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:autoStart="true"
android:flipInterval="2000" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<AdapterViewFlipper
android:id="@+id/img_flipper"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:flipInterval="5000" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:gravity="center"
android:text="图片轮播测试(5s)"
android:textSize="24sp" />
<Button
android:id="@+id/prev_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:text="上一个" />
<Button
android:id="@+id/next_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:text="下一个" />
<Button
android:id="@+id/auto_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:text="自动播放" />
</RelativeLayout>
</LinearLayout>
文字item布局:item_flipper_text.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@android:color/holo_blue_light">
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="5dp"
android:layout_weight="1"
android:background="@android:color/holo_green_light"
android:gravity="center"
android:maxLines="1"
android:textSize="22sp" />
</LinearLayout>
3.4 动画
文字轮播,入场动画:res/animator/text_flipper_in_from_bottom.xml
<?xml version="1.0" encoding="utf-8"?>
<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="300"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:propertyName="y"
android:valueFrom="100"
android:valueTo="0"
android:valueType="floatType" />
文字轮播,出场动画:res/animator/text_flipper_out_to_top.xml
<?xml version="1.0" encoding="utf-8"?>
<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="300"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:propertyName="y"
android:valueFrom="0"
android:valueTo="-100"
android:valueType="floatType" />
图片轮播,入场动画:res/animator/img_flipper_in.xml
<?xml version="1.0" encoding="utf-8"?>
<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="300"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:propertyName="x"
android:valueFrom="500"
android:valueTo="0"
android:valueType="floatType" />
参考
https://www.jb51.net/article/210687.htm
以上就是Android基于AdapterViewFlipper实现的图片/文字轮播动画控件的详细内容,更多关于Android 实现图片/文字轮播动画控件的资料请关注海外IDC网其它相关文章!
【本文来源:高防服务器 转载请保留连接】