超好用的Android高亮引导库的使用
简介
HighlightPro 是Android的一个高亮引导库,同时它还可以是一个简单的popup window库
功能:
- 可一次显示一个或多个高亮view
- 通过水平约束和竖直约束来准确定位提示view
- 自定义提示view的出现动画
- 自定义高亮形状和大小
- 自定义高亮形状的paint
- 链式调用,使用简单
- 支持简单的pop window
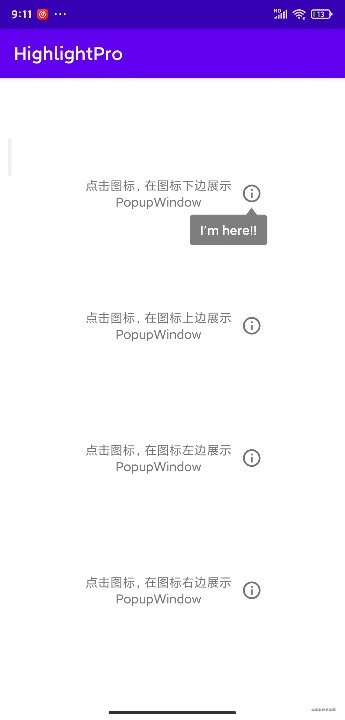
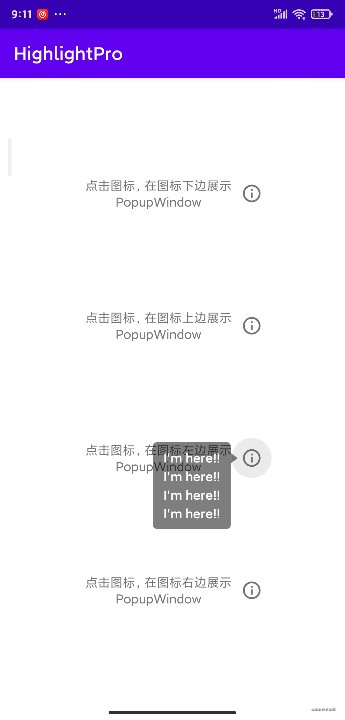
效果图:



用法:
Gradle
在项目级的build.gradle文件种添加maven存储仓库Jitpack:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
添加依赖到你的app的build.gradle 文件中:
dependencies {
implementation 'com.github.hyy920109:GuidePro:1.0.3'
}
代码
我们可以通过Activity Fragment ViewGroup其中一个拿到HighlightPro对象:
/**
* 会使用activity.window.decorView 作为父view 全屏显示
*/
fun with(activity: Activity): HighlightPro {
return HighlightPro(activity)
}
/**
* 会使用会使用fragment依赖的activity的activity.window.decorView 作为父view 全屏显示
*/
fun with(fragment: Fragment): HighlightPro {
return HighlightPro(fragment)
}
/**
* 会使用传进来的viewGroup作为父view
*/
fun with(view: ViewGroup): HighlightPro {
return HighlightPro(view)
}
简单的完整链式调用
HighlightPro.with(this)
.setHighlightParameter {
HighlightParameter.Builder()
.setHighlightViewId(R.id.btn_step_first)
.setTipsViewId(R.layout.guide_step_first)
.setHighlightShape(RectShape(4f.dp, 4f.dp, 6f))
.setHighlightHorizontalPadding(8f.dp)
.setConstraints(Constraints.StartToEndOfHighlight + Constraints.TopToTopOfHighlight)
.setMarginOffset(MarginOffset(start = 8.dp))
.build()
}
.setBackgroundColor("#80000000".toColorInt())
.setOnShowCallback { index ->
//do something
}
.setOnDismissCallback {
//do something
}
.show()
如果你想一次展示多个高亮view可以看如下代码(区别是传入的是一个List):
HighlightPro.with(this)
.setHighlightParameters(
HighlightParameter.Builder()
.setHighlightViewId(R.id.btn_step_first)
.setTipsViewId(R.layout.guide_step_first)
.setHighlightShape(RectShape(4f.dp, 4f.dp, 6f))
.setHighlightHorizontalPadding(8f.dp)
.setConstraints(Constraints.StartToEndOfHighlight + Constraints.TopToTopOfHighlight)
.setMarginOffset(MarginOffset(start = 8.dp))
.build()
+
HighlightParameter.Builder()
.setHighlightViewId(R.id.btn_step_second)
.setTipsViewId(R.layout.guide_step_second)
.setHighlightShape(RectShape(4f.dp, 4f.dp, 6f))
.setHighlightHorizontalPadding(8f.dp)
.setConstraints(Constraints.StartToEndOfHighlight + Constraints.TopToTopOfHighlight)
.setMarginOffset(MarginOffset(start = 8.dp))
.build()
)
.setBackgroundColor("#80000000".toColorInt())
.setOnShowCallback { index ->
//do something
}
.setOnDismissCallback {
//do something
}
.show()
如果我们连环展示高亮view(比如第一步、第二步。。。),可以采用多次调用setHighlightParameter, 代码如下:
HighlightPro.with(this)
.setHighlightParameter {
HighlightParameter.Builder()
.setHighlightViewId(R.id.btn_step_first)
.setTipsViewId(R.layout.guide_step_first)
.setHighlightShape(RectShape(4f.dp, 4f.dp, 6f))
.setHighlightHorizontalPadding(8f.dp)
.setConstraints(Constraints.StartToEndOfHighlight + Constraints.TopToTopOfHighlight)
.setMarginOffset(MarginOffset(start = 8.dp))
.build()
}
.setHighlightParameter {
HighlightParameter.Builder()
.setHighlightViewId(R.id.btn_step_second)
.setTipsViewId(R.layout.guide_step_second)
.setHighlightShape(CircleShape())
.setHighlightHorizontalPadding(20f.dp)
.setHighlightVerticalPadding(20f.dp)
.setConstraints(Constraints.TopToBottomOfHighlight + Constraints.EndToEndOfHighlight)
.setMarginOffset(MarginOffset(top = 8.dp))
.build()
}
.setHighlightParameter {
HighlightParameter.Builder()
.setHighlightViewId(R.id.btn_step_third)
.setTipsViewId(R.layout.guide_step_third)
.setHighlightShape(OvalShape())
.setHighlightHorizontalPadding(12f.dp)
.setHighlightVerticalPadding(12f.dp)
.setConstraints(Constraints.BottomToTopOfHighlight + Constraints.EndToEndOfHighlight)
.setMarginOffset(MarginOffset(bottom = 6.dp))
.build()
}
.setBackgroundColor("#80000000".toColorInt())
.setOnShowCallback { index ->
//do something
}
.setOnDismissCallback {
//do something
}
.interceptBackPressed(true)
.show()
如果我们想现实pop window, 可以通过enableHighlight来控制,传入false 就代表了不会高亮target view:
HighlightPro.with(this)
.setHighlightParameter {
HighlightParameter.Builder()
.setHighlightViewId(R.id.btn_tips_bottom)
.setTipsViewId(R.layout.pop_tips_layout_bottom)
.setConstraints(Constraints.TopToBottomOfHighlight + Constraints.EndToEndOfHighlight)
.setMarginOffset(MarginOffset(end = (-2).dp))
.build()
}
.enableHighlight(false)//禁用highlight
.interceptBackPressed(true)//拦截返回键,返回键会导致 popwindow消失
.show()
API 文档
关于 HighlightParameter.Builder
方法名
方法描述
注意
- setHighlightViewId & setHighlightView
- setTipsViewId & setTipsView
对于上面两组方法,你只需要使用每组中其中一个方法。如果都没使用,UI 表现会不正常
关于 HighlightShape
HighlightShape
方法描述
注意
任何形状都是基于高亮view在屏幕中的矩形区域,我们可以通过setHighlightVerticalPadding 或 setHighlightHorizontalPadding来扩大高亮区域
关于 Constraints
这个类是决定提示view位置的核心类,类似于Android自带的约束布局,目前我们所有的约束均依赖于高亮view
Vertical Constraints
属性描述
Horizontal Constraint
属性描述
注意
通常我们就设置两个约束:一个竖直约束,一个水平约束,而且我们可以通过运算符重载+来构建约束集合:
Constraints.TopToBottomOfHighlight + Constraints.EndToEndOfHighlight
当然我们也可以设置偏移量来调整提示view的位置:
setMarginOffset(MarginOffset(start = 8.dp))
最后
上面我们基本把HighlightPro的用法介绍完了,欢迎大家使用,如果它对您有帮助,记得给个star哦。如果使用过程有啥bug,欢迎提Issues,我会及时跟进的。
到此这篇关于超好用的Android高亮引导库的使用的文章就介绍到这了,更多相关Android高亮引导库内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
【文章出处:防ddos攻击】