Android 基于MediatorLiveData实现红点的统一管理
目录
- 背景
- 需求分析
- 思路分析
- 树形模型
- 具体代码实现
- MediatorLiveData
- RedPointManager
- 验证刷新逻辑
- 总结
背景
小红点在各个App内随处可见,并且随着需求的不断迭代,需要展示小红点的需求越来越多。
- 不同需求之间,红点显示可能有冲突。
- 不同页面之间,红点显示会有关联。
- 同一个红点,可能显示成数字样式,红点样式,文案样式。
这个时候,如果没有对红点的展示逻辑做一个统一的抽象和管理的话,就会感觉很复杂,后续也不太好维护。
本文会基于MediatorLiveData,实现对红点的统一管理。
需求分析
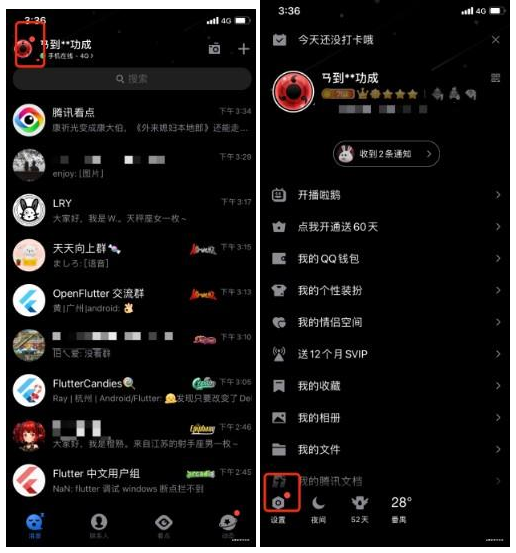
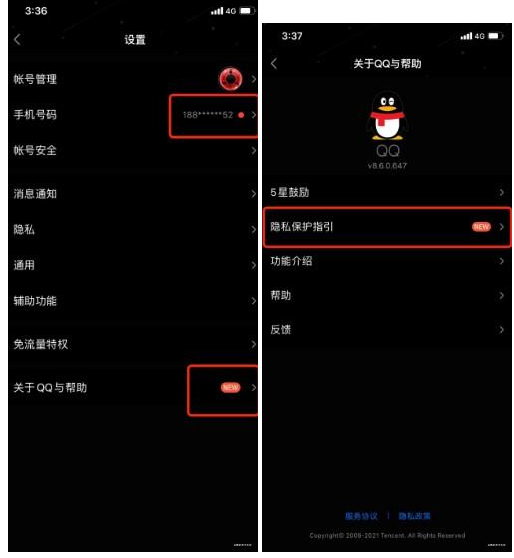
这里举个例子,常见的红点场景,类似qq首页左上角红点的显示。
- 4个页面,由首页进入到隐私保护指引页面,都有相应的红点View显示,去引导用户进入到最里面的"隐私保护指引"页面。
- 当用户点击红点,进入到"隐私保护指引"页面后,隐私保护指引对应的红点就会消失,同时会触发上级页面的红点刷新。


思路分析
树形模型
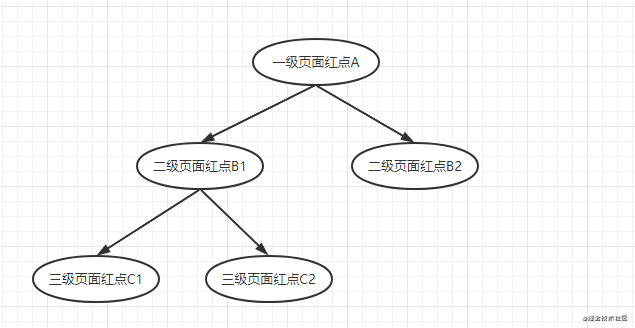
一个App的页面本身就是分级的,对于页面的访问路径本质上就是个树型结构。 整体的实现思路是用树形模型去管理不同页面的红点。
- 每个小红点就是一个树的节点,父节点的小红点是否显示,取决于它的子节点的并集结果。
- 同一个页面中的不同红点。在树中是同一个层级,属于兄弟关系,互相独立。
- 子节点的状态变化,会递归地去触发父节点的状态变化。

具体代码实现
那对应的代码应该如何实现呢,难道真的要手动自己实现一棵树?也不是不行,就是感觉有点小麻烦的样子。 下面进入正题。
MediatorLiveData
官方提供了MediatorLiveData。
- 通过addSource方法,可以监听另一个LiveData的数据变化
- 本身就是一个LiveData,可以被其他Observer观察
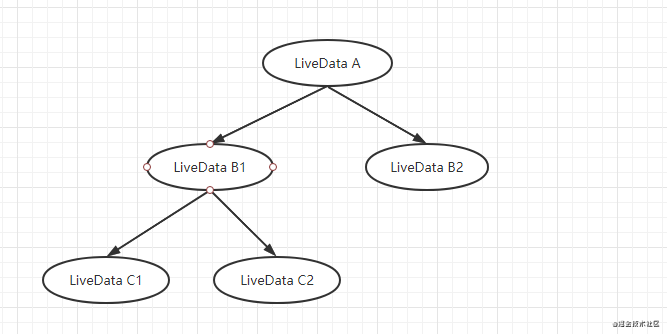
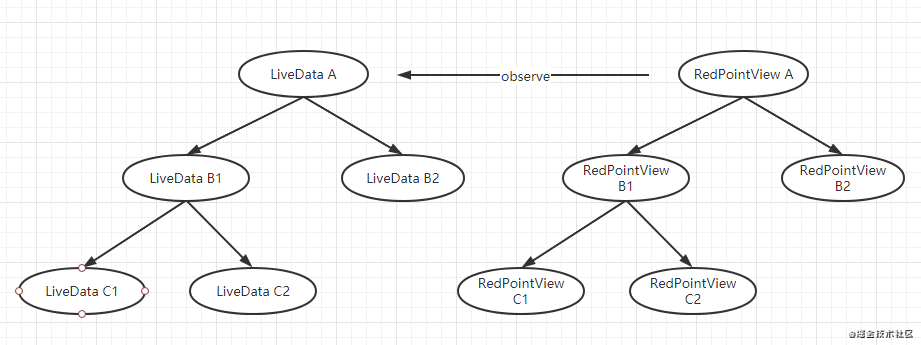
这两个特点,刚好满足我们的需求实现。比如MediatorLiveData A观察 MediatorLiveData B,MediatorLiveData B观察 MediatorLiveData C 和MediatorLiveData D。并且被观察的LiveData发生变化,作为观察的LiveData都能收到通知。
通过管理多个LiveData之间的关系,这样就可以间接实现了一棵树的模型。

public class MediatorLiveData<T> extends MutableLiveData<T> {
private SafeIterableMap<LiveData<?>, Source<?>> mSources = new SafeIterableMap<>();
public <S> void addSource(@NonNull LiveData<S> source, @NonNull Observer<? super S> onChanged) {
//使用Source包一下
Source<S> e = new Source<>(source, onChanged);
Source<?> existing = mSources.putIfAbsent(source, e);
if (hasActiveObservers()) {
e.plug();
}
}
private static class Source<V> implements Observer<V> {
final LiveData<V> mLiveData;
final Observer<? super V> mObserver;
int mVersion = START_VERSION;
Source(LiveData<V> liveData, final Observer<? super V> observer) {
mLiveData = liveData;
mObserver = observer;
}
void plug() {
mLiveData.observeForever(this);
}
void unplug() {
mLiveData.removeObserver(this);
}
@Override
public void onChanged(@Nullable V v) {
if (mVersion != mLiveData.getVersion()) {
mVersion = mLiveData.getVersion();
mObserver.onChanged(v);
}
}
}
}
RedPointManager
- 这里的实现,封装成一个单例RedPointManager,暴露相应的红点数据给外部。
- LiveData数据驱动:RedPointManager内包含了多个LiveData,不同页面的红点View可以通过观察对应的LiveData,来驱动自身的视图变化。
- 父节点使用MediatorLiveData,观察相应的子节点LiveData。 叶子节点定义成普通的LiveData就行了,因为不需要观察其他对象了。

/**
* 基于MediatorLiveData,实现树形红点管理
*/
class RedPointManager : IRedPointManager {
companion object {
val TAG = "RedPointManager"
@JvmStatic
val instance: IRedPointManager by lazy(mode = LazyThreadSafetyMode.SYNCHRONIZED) {
RedPointManager()
}
}
override val liveDataA = MediatorLiveData<Boolean>()
override val liveDataB1 = MediatorLiveData<Boolean>()
override val liveDataB2 = MutableLiveData<Boolean>()
override val liveDataC1 = MutableLiveData<Boolean>()
override val liveDataC2 = MutableLiveData<Boolean>()
init {
Log.d(TAG, "RedPointManager init")
/**
* 构建树型关系。按路径层级,进行观察。一般外部只需要改动最低层的红点对应的LiveData,顶部的LiveData就会自动改变
*/
liveDataA.addSource(liveDataB1, Observer {
liveDataA.postValue(liveDataB1.isTrue() || liveDataB2.isTrue())
})
liveDataA.addSource(liveDataB2, Observer {
liveDataA.postValue(liveDataB1.isTrue() || liveDataB2.isTrue())
})
liveDataB1.addSource(liveDataC1, Observer {
liveDataB1.postValue(liveDataC1.isTrue() || liveDataC2.isTrue())
})
liveDataB1.addSource(liveDataC2, Observer {
liveDataB1.postValue(liveDataC1.isTrue() || liveDataC2.isTrue())
})
}
override fun testChangeDataC1(show: Boolean) {
liveDataC1.postValue(show)
Log.d(TAG, "testChangeDataC1: $show")
}
}
/**
* 定义接口
* 提供只读的属性,提供修改liveData的方法
*/
interface IRedPointManager {
val liveDataA: LiveData<Boolean>
val liveDataB1: LiveData<Boolean>
val liveDataB2: LiveData<Boolean>
val liveDataC1: LiveData<Boolean>
val liveDataC2: LiveData<Boolean>
fun testChangeDataC1(show: Boolean)
}
验证刷新逻辑
一般情况下,只需要改动叶子节点的红点对应的LiveData,父节点的LiveData就会自动改变。 基于上述代码,调用testChangeDataC1方法后,监听LiveData并输出日志。
private fun testRedPointManager() {
RedPointManager.instance.liveDataA.observe(this, Observer {
Log.d(TAG, "liveDataA: $it")
})
RedPointManager.instance.liveDataB1.observe(this, Observer {
Log.d(TAG, "liveDataB1: $it")
})
RedPointManager.instance.liveDataB2.observe(this, Observer {
Log.d(TAG, "liveDataB2: $it")
})
RedPointManager.instance.liveDataC1.observe(this, Observer {
Log.d(TAG, "liveDataC1: $it")
})
RedPointManager.instance.liveDataC2.observe(this, Observer {
Log.d(TAG, "liveDataC2: $it")
})
RedPointManager.instance.testChangeDataC1(true)
}
//从输出日志可以发现,底层的liveDataC1发生改变,触发顶层的liveDataB1发生改变。liveDataB1的变化,也触发了liveDataA发生改变。
RedPointManager init
testChangeDataC1: true
liveDataC1: true
lveDataB1: true
liveDataA: true
总结
到这里就结束了,App端内实现红点的统一管理,如果有类似的场景,可以用这种思路去实现。 上面的例子比较简单,更复杂的场景,应该也是可以基于上面的方案进行改造一下的。
以上就是Android 基于MediatorLiveData实现红点的统一管理的详细内容,更多关于MediatorLiveData实现红点的统一管理的资料请关注海外IDC网其它相关文章!
【本文由:http://www.1234xp.com/st.html提供,感谢】