Android WebView如何判定网页加载的错误
目录
- 一 前言
- 二 解决方法
- 三 常见的错误案例分析
- 1.错误:ERR_UNKNOWN_URL_SCHEME
- 2.实现UC、华为浏览器处理的效果——>无视
- 3.如何实现Chrome浏览器处理的效果——>能跳转
- 四 总结
一 前言
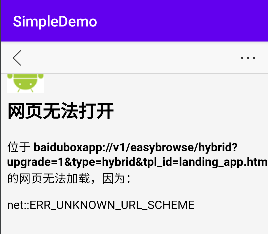
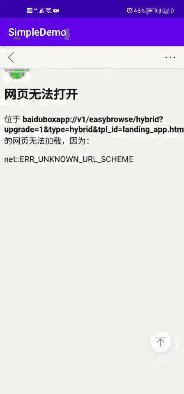
在WebView加载网页的过程中,有时会页面加载不出来的情况,如下:

那么如何知道网页加载错误了呢?
二 解决方法
webview.webViewClient = object : WebViewClient() {
override fun onPageFinished(view: WebView?, url: String?) {
super.onPageFinished(view, url)
Log.d(TAG, "onPageFinished: ")
}
override fun onReceivedError(
view: WebView?,
request: WebResourceRequest?,
error: WebResourceError?
) {
super.onReceivedError(view, request, error)
Log.d(TAG, "onReceivedError: request= " + request.json())
Log.d(TAG, "onReceivedError: error= " + error.json())
}
}
webview.loadUrl("https://www.baidu.com/")
request输出:
{"a":{"a":"www.baidu.com/","b":true,… (Linux; Android 11; sdk_gphone_x86_arm Build/RSR1.200819.001.A1; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/83.0.4103.106 Mobile Safari/537.36","Accept":"text/html,application/xhtml+xml,application/xml;q\u003d0.9,image/webp,image/apng,/;q\u003d0.8,application/signed-exchange;v\u003db3;q\u003d0.9","Upgrade-Insecure-Requests":"1"}}}
error输出:
{"a":{"a":-1,"b":"net::ERR_CACHE_MISS"}}
/**
* 需要注意的是:与老版本不同,新版本已经针对所有的资源加载错误都会回调*(iframe, image, etc.), 不仅仅是加载的主页面
*/
public void onReceivedError(WebView view, WebResourceRequest request, WebResourceError error) {
if (request.isForMainFrame()) {
onReceivedError(view,
error.getErrorCode(), error.getDescription().toString(),
request.getUrl().toString());
}
}
所以,通过以上监听,即可知道对应的错误内容,进而做相应的业务处理。
三 常见的错误案例分析
1.错误:ERR_UNKNOWN_URL_SCHEME
复现条件:打开百度新闻资讯网页,并点击评论

载体
现象
来看一下页面加载shouldOverrideUrlLoading 中回调request输出:
{"a":{"a":"baiduboxapp://v1/easybrowse/hybrid?upgrade\u003d1\u0026type\u003dhybrid\u0026tpl_id\u003dlanding_app.html\u0026newbrowser\u003d1\u0026style\u003d%7B%22toolbaricons%22%3A%7B%22tids%22%3A%5B%224%22%2C%221%22%2C%222%22%2C%223%22%5D%2C%22menumode%22%3A%222%22%2C%22actionBarConfig%22%3A%7B%22extCase%22%3A%220%22%7D%7D%7D\u0026slog\u003d%7B%22from%22%3A%22feed%22%7D\u0026context\u003d%7B%22nid%22%3A%22news_9777178803801641010%22%7D\u0026ch_url\u003dhttps%3A%2F%2Fmbd.baidu.com%2Fnewspage%2Fdata%2Flandingreact%3FpageType%3D2%26nid%3Dnews_9777178803801641010%26uk%3D%26sourceFrom%3DlandingShare\u0026commentInfo\u003d%7B%22topic_id%22%3A1066000039731532%2C%22opentype%22%3A2%7D\u0026logargs\u003d%7B%22source%22%3A%221020283l%22%2C%22channel%22%3A%221020283m%22%7D\u0026needlog\u003d1","b":false,"c":true,"d":false,"e":"GET","f":{"Accept":"text/html,application/xhtml+xml,application/xml;q\u003d0.9,image/avif,image/webp,image/apng,/;q\u003d0.8,application/signed-exchange;v\u003db3;q\u003d0.9","Referer":"mbd.baidu.com/newspage/da…
可以发现协议不是http类开头,而是百度自己定义的"baiduboxapp"。因此,不做处理,当然是识别不了的。
2.实现UC、华为浏览器处理的效果——>无视
webview.webViewClient = object : WebViewClient() {
override fun shouldOverrideUrlLoading(
view: WebView?,
request: WebResourceRequest?
): Boolean {
Log.d(TAG, "shouldOverrideUrlLoading: ${request.json()}")
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Log.d(TAG, "shouldOverrideUrlLoading: url->${request?.url}")
if (view != null && request?.url?.toString() != null) {
if (request.url.toString().startsWith("http")) {
view.loadUrl(request.url.toString())
}
return true
}
3.如何实现Chrome浏览器处理的效果——>能跳转
假定这是百度适配Chrome的效果,而不是Chrome主动去适配百度的代码页面,那么说明客户端的WebView也是能做到这样效果的。
基于此,我们来urldecode一下协议内容来看看request有什么特殊:
baiduboxapp://v1/easybrowse/hybrid?upgrade=1&type=hybrid&tpl_id=landing_app.html&newbrowser=1&style={"toolbaricons":{"tids":["4","1","2","3"],"menumode":"2","actionBarConfig":{"extCase":"0"}}}&slog={"from":"feed"}&context={"nid":"news_9777178803801641010"}&ch_url=mbd.baidu.com/newspage/da…
整体来看,仍旧是符合URI规则的。这样的话就可以考虑使用Intent处理的方式了。
webview.webViewClient = object : WebViewClient() {
override fun shouldOverrideUrlLoading(
view: WebView?,
request: WebResourceRequest?
): Boolean {
Log.d(TAG, "shouldOverrideUrlLoading: ${request.json()}")
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Log.d(TAG, "shouldOverrideUrlLoading: url->${request?.url}")
if (view != null && request?.url?.toString() != null) {
if (request.url.toString().startsWith("http")) {
view.loadUrl(request.url.toString())
} else {
try {
Log.d(TAG, "shouldOverrideUrlLoading: 开始跳转")
startActivity(Intent(Intent.ACTION_VIEW, request.url))
} catch (e: Exception) {
Log.d(TAG, "shouldOverrideUrlLoading: ${e.json()}")
}
}
}
}
return true
}
运行查看效果如下:

从结果来看,能跳转至百度的App,假定成立。 也就是针对非http协议地址的情况,可使用 startActivity(Intent(Intent.ACTION_VIEW, request.url)) 之类来进行协议内容处理。
四 总结
最后,根据自家业务来定协议并处理,毕竟不是谁都愿意自家用户跳出自家App的。
以上就是Android WebView如何判定网页加载的错误的详细内容,更多关于Android WebView判定网页加载的错误的资料请关注海外IDC网其它相关文章!
【文章出处:防御服务器 】