Android中SeekBar拖动条使用方法详解
本文实例为大家分享了Android中SeekBar拖动条使用方法的具体代码,供大家参考,具体内容如下
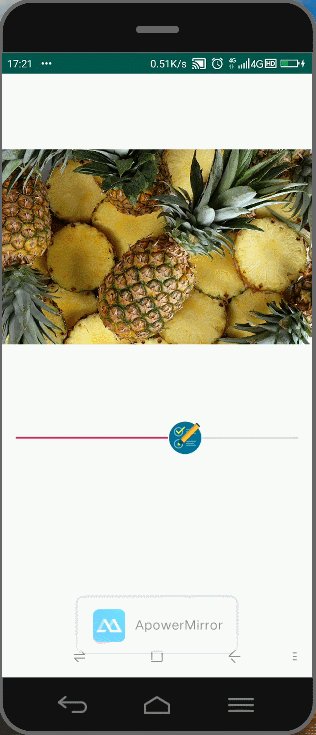
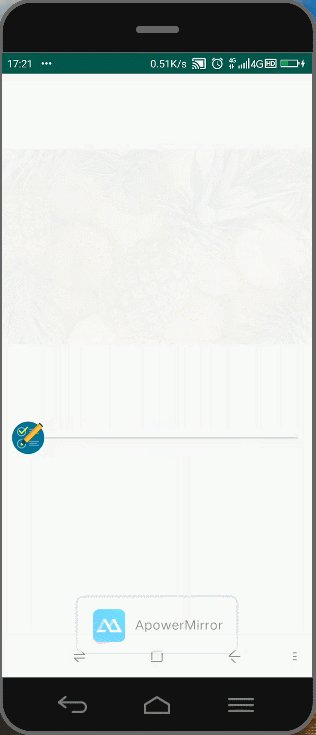
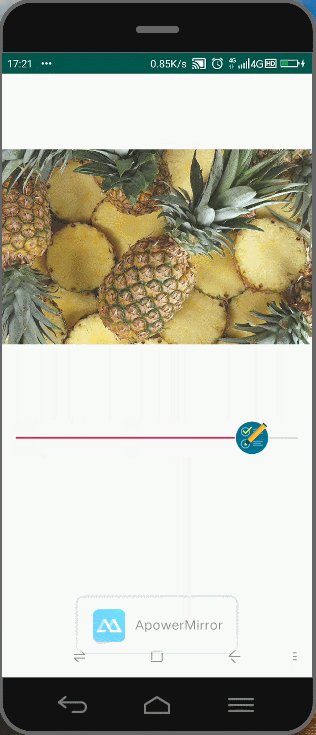
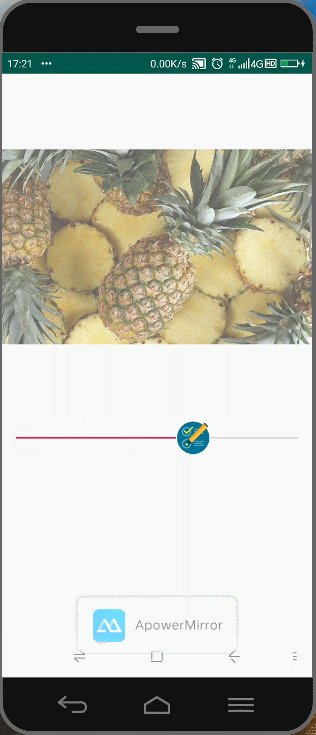
SeekBar控件效果展示

拖动条SeekBar继承了ProgressBar,因此ProgressBar所支持的xml属性和方法完全适合SeekBar。只是进度条ProgressBar采用颜色填充来表明进度完成程度,拖动条SeekBar则通过滑块的外置来标识——拖动滑块允许进度值的改变。(例如:条件Android系统的音量)
如上图,通过拖动SeekBar滑块,实现图片透明度的修改。实现代码如下:
创建xml布局文件(activity_seek_bar.xml)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".SeekBarActivity"> <ImageView android:id="@+id/image" android:layout_width="match_parent" android:layout_height="wrap_content" android:src="@drawable/pineapple" /> <!--android:thumb 自定义一个Drawable对象(设置滑块的小图标)--> <SeekBar android:id="@+id/seekbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:max="250" android:progress="150" android:thumb="@drawable/test" /> </LinearLayout>
滑块最大值为250,当前值为150。可通过拖动滑块进行改变。android:thumb 为滑块自定义一个Drawable对象(设置滑块的小图标),使滑块更加好看。
创建Activity操作实现类:
public class SeekBarActivity extends AppCompatActivity {
private ImageView imageView;//图片
private SeekBar seekBar;//拖动条
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_seek_bar);
imageView = (ImageView)findViewById(R.id.image);
seekBar = (SeekBar)findViewById(R.id.seekbar);
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {、
//滑块位置变动时触发该方法
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean b) {
//设置图片透明度
imageView.setImageAlpha(progress);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
}
}
SeekBar滑块位置变动时,ImageVIew的透明度将变为该拖动条SeekBar的当前值,将看到顶部图片展示的效果。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【文章出处:http://www.1234xp.com/tbm.html转载请保留出处】