Android实现滑块拼图验证码功能
滑块拼图验证码应该算是很常见的功能了,验证码是可以区分用户是人还是机器。可以防止破解密码、刷票等恶意行为。本文将介绍Android拼图滑块验证码控件的实现过程。希望能帮助到大家。
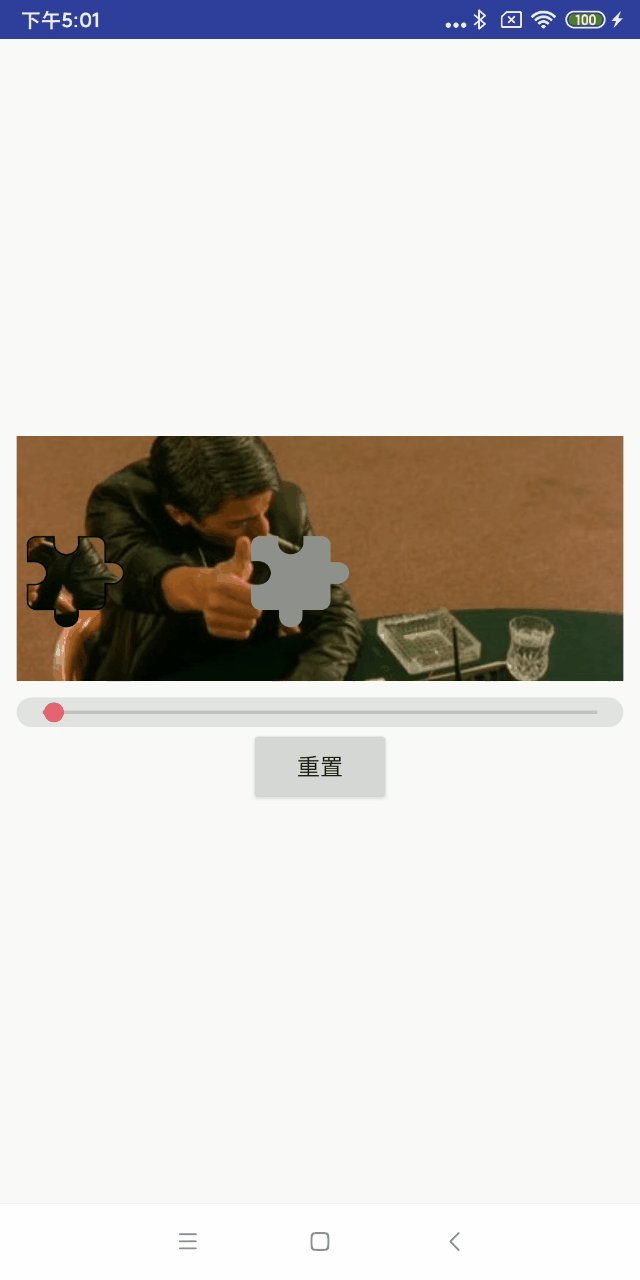
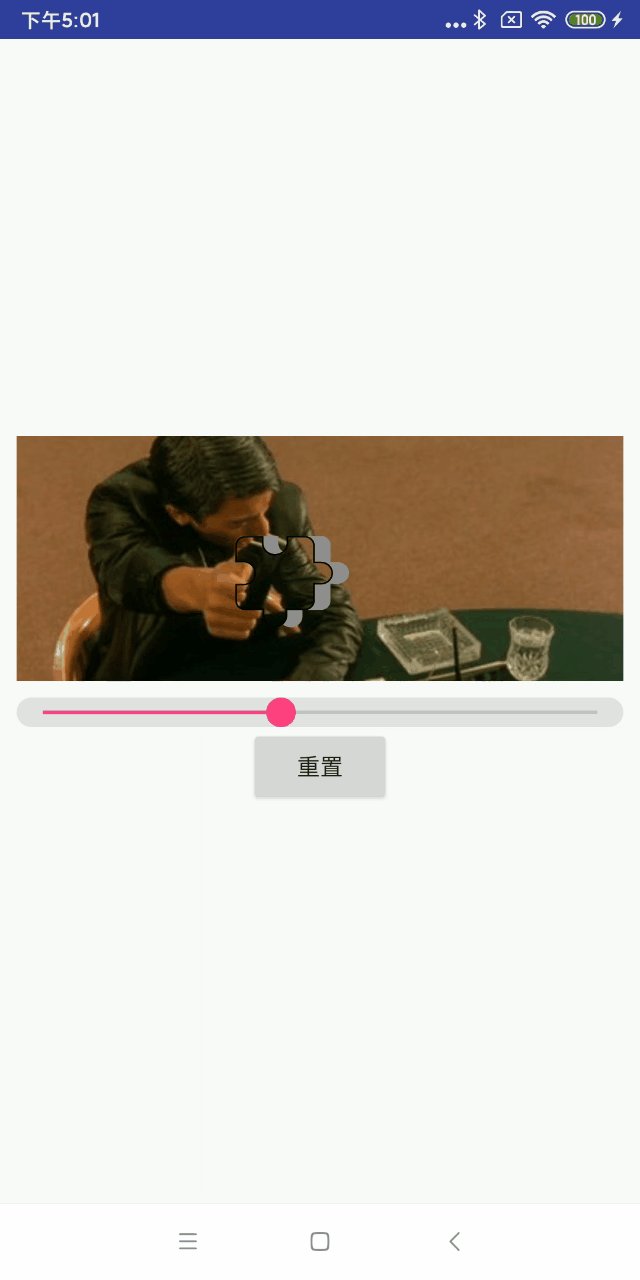
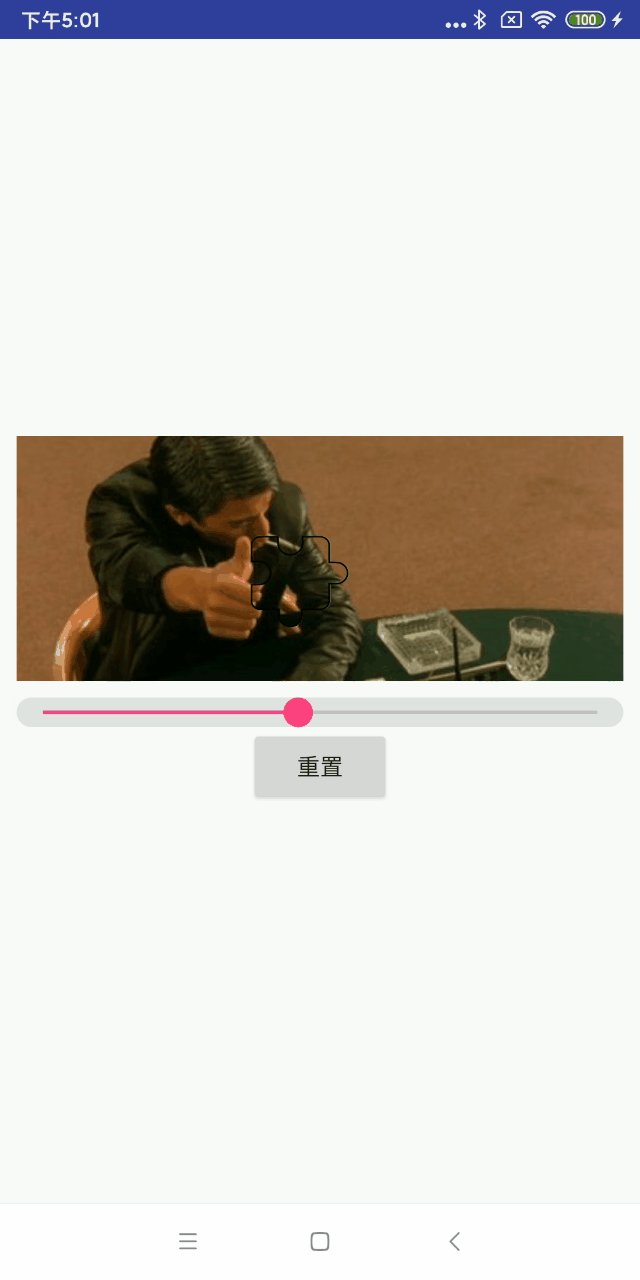
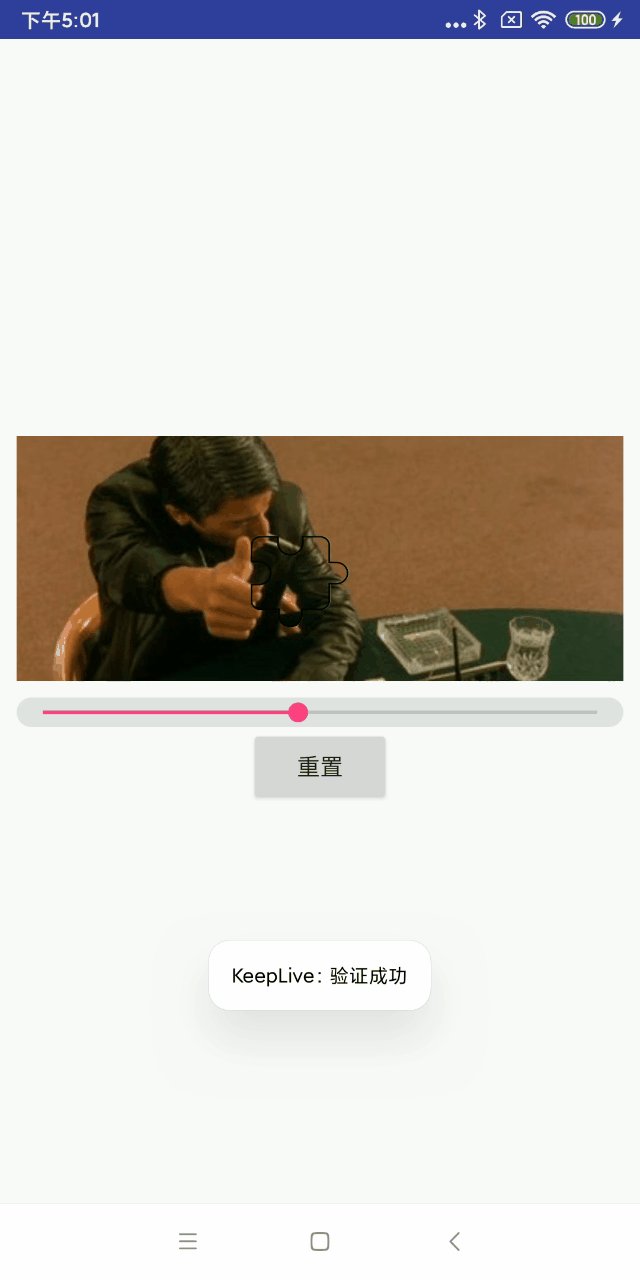
先看最终的效果图:

本文只是做了个Demo,并没有加入到实际的项目中,所以各位童鞋可以根据自己的需求就行修改即可。
一、实现步骤:
1、定义自定义属性; 2、确认目标位置,这里使用的是阴影图片来遮盖背景图片; 3、创建与目标位置相结合的滑块图片; 4、设置目标阴影图片和滑块图片可以随机旋转,并保持一致; 5、创建拖拽条,使滑块随着拖拽条的拖拽而移动; 6、判断是否验证成功。
二、实现流程:
1、定义自定义属性 创建一个attr文件来定义一些自定义属性
<declare-styleable name="ImageAuthenticationView">
<!--滑块的高度-->
<attr name="unitHeight" format="dimension" />
<!--滑块的宽度-->
<attr name="unitWidth" format="dimension" />
<!--滑块占图片高度的比例-->
<attr name="unitHeightScale" format="integer" />
<!--滑块占图片宽度的比例-->
<attr name="unitWidthScale" format="integer" />
<!--滑块边框的图片资源-->
<attr name="unitShadeSrc" format="reference" />
<!--阴影部分的图片资源-->
<attr name="unitShowSrc" format="reference" />
<!--是否需要旋转-->
<attr name="needRotate" format="boolean" />
<!--验证时的误差值-->
<attr name="deviate" format="integer" />
</declare-styleable>
2、确认目标位置,这里使用的是阴影图片来遮盖背景图片
/**
* 创建目标图片(阴影部分)
*/
private Bitmap drawTargetBitmap() {
// 绘制图片
Bitmap showB;
if (null != mShowBp) {
showB = handleBitmap(mShowBp, mUintWidth, mUintHeight);
} else {
showB = handleBitmap(BitmapFactory.decodeResource(getResources(), R.mipmap.puzzle_show), mUintWidth, mUintHeight);
}
// 如果需要旋转图片,进行旋转,旋转后为了保持和滑块大小一致,需要重新缩放比例
if (needRotate) {
showB = handleBitmap(rotateBitmap(rotate, showB), mUintWidth, mUintHeight);
}
return showB;
}
3、创建与目标位置相结合的滑块图片
/**
* 创建结滑块图片
*
* @param bp
*/
private Bitmap drawResultBitmap(Bitmap bp) {
// 绘制图片
Bitmap shadeB;
if (null != mShadeBp) {
shadeB = handleBitmap(mShadeBp, mUintWidth, mUintHeight);
} else {
shadeB = handleBitmap(BitmapFactory.decodeResource(getResources(), R.mipmap.puzzle_shade), mUintWidth, mUintHeight);
}
// 如果需要旋转图片,进行旋转,旋转后为了和画布大小保持一致,避免出现图像显示不全,需要重新缩放比例
if (needRotate) {
shadeB = handleBitmap(rotateBitmap(rotate, shadeB), mUintWidth, mUintHeight);
}
Bitmap resultBmp = Bitmap.createBitmap(mUintWidth, mUintHeight,
Bitmap.Config.ARGB_8888);
Paint paint = new Paint();
paint.setAntiAlias(true);
Canvas canvas = new Canvas(resultBmp);
canvas.drawBitmap(shadeB, new Rect(0, 0, mUintWidth, mUintHeight),
new Rect(0, 0, mUintWidth, mUintHeight), paint);
// 选择交集去上层图片
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.MULTIPLY));
canvas.drawBitmap(bp, new Rect(0, 0, mUintWidth, mUintHeight),
new Rect(0, 0, mUintWidth, mUintHeight), paint);
return resultBmp;
}
4、设置目标阴影图片和滑块图片可以随机旋转,并保持一致
/**
* 旋转图片
*
* @param degree
* @param bitmap
* @return
*/
public Bitmap rotateBitmap(int degree, Bitmap bitmap) {
Matrix matrix = new Matrix();
matrix.postRotate(degree);
Bitmap bm = Bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(),
bitmap.getHeight(), matrix, true);
return bm;
}
5、创建拖拽条,使滑块随着拖拽条的拖拽而移动
//滑块监听
mSeekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
//设置滑块移动距离
mDY.setUnitMoveDistance(mDY.getAverageDistance(seekBar.getMax()) * i);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
//验证是否拼接成功
mDY.testPuzzle();
}
});
6、判断是否验证成功
/**
* 验证是否拼接成功
*/
public void testPuzzle() {
if (Math.abs(mUnitMoveDistance - mUnitRandomX) <= DEFAULT_DEVIATE) {
if (null != mlistener) {
mlistener.onSuccess();
}
} else {
if (null != mlistener) {
mlistener.onFail();
}
}
}
三、完整代码
1、自定义控件内容太多这里就不放出来了,完整Demo源码会放在文章后面;
2、代码逻辑
public class MainActivity extends Activity {
//滑块
private SeekBar mSeekBar;
//自定义的控件
private ImageAuthenticationView mDY;
private Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initListener();
}
private void initView() {
mDY = findViewById(R.id.dy_v);
mSeekBar = findViewById(R.id.sb_dy);
btn = findViewById(R.id.btn);
}
private void initListener() {
//滑块监听
mSeekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
//设置滑块移动距离
mDY.setUnitMoveDistance(mDY.getAverageDistance(seekBar.getMax()) * i);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
//验证是否拼接成功
mDY.testPuzzle();
}
});
//控件监听
mDY.setPuzzleListener(new ImageAuthenticationView.onPuzzleListener() {
@Override
public void onSuccess() {
//mSeekBar.setEnabled(false);//禁止滑动
Toast.makeText(MainActivity.this, "验证成功", Toast.LENGTH_SHORT).show();
}
@Override
public void onFail() {
Toast.makeText(MainActivity.this, "验证失败", Toast.LENGTH_SHORT).show();
mSeekBar.setProgress(0);
}
});
//重置
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//mSeekBar.setEnabled(true);
mSeekBar.setProgress(0);
mDY.reSet();
}
});
}
}
3、布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:dy="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
android:paddingLeft="10dp"
android:paddingTop="10dp"
android:paddingRight="10dp"
android:paddingBottom="10dp"
tools:context=".MainActivity">
<com.sjl.keeplive.slideImg.ImageAuthenticationView
android:id="@+id/dy_v"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:layout_marginBottom="10dp"
android:src="@mipmap/test"
dy:needRotate="true"
dy:unitHeight="60dp"
dy:unitShadeSrc="@mipmap/puzzle_shade"
dy:unitShowSrc="@mipmap/puzzle_show"
dy:unitWidth="80dp" />
<SeekBar
android:id="@+id/sb_dy"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/bg_seekbar"
android:max="100" />
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="重置"/>
</LinearLayout>
源码下载
到此这篇关于Android实现滑块拼图验证码功能的文章就介绍到这了,更多相关Android 滑块拼图验证码内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
【文章出处:香港cn2服务器】