详解Android Bitmap的使用
一 图片表示原理
图片是由每个像素点来组成 像素点就是小方块
图片的大小等于 宽*高*每个像素点的大小
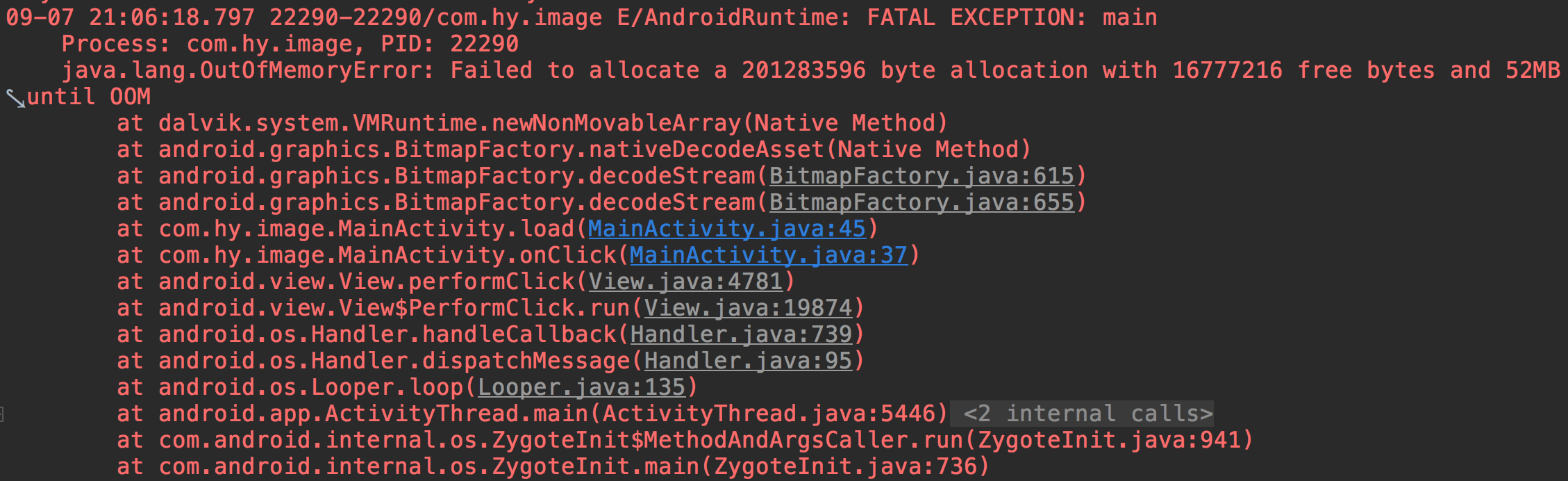
二 加载图片OOM异常

解决办法
其中big.jpg是一张21.2MB的高清图
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
ImageView mImageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.load).setOnClickListener(this);
mImageView = findViewById(R.id.image);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.load:
load();
break;
}
}
private void load() {
try {
BitmapFactory.Options option = new BitmapFactory.Options();
option.inJustDecodeBounds = true; //只会解析图片的大小 不会加载图片的内容
BitmapFactory.decodeStream(getAssets().open("big.jpg"), null, option);
// 获取图片的宽高
int width = option.outWidth;
int height = option.outHeight;
// 获取屏幕的宽高
int screenWidth = getScreenWidth();
int screenHeight = getScreenHeight();
// 把图片的宽高和屏幕的宽高进行对比
int scaleX = width / screenWidth;
int scaleY = height / screenHeight;
int scale = scaleX > scaleY ? scaleX : scaleY;
option.inJustDecodeBounds = false; //加载图片的内容
// 如果设置为>1 请求解码器对原始数据进行子采样 例如inSampleSize==4返回图像的宽度/高度是原始图像的1/4
// 任何值<=1都与1相同
option.inSampleSize = scale;
Bitmap bitmap = BitmapFactory.decodeStream(getAssets().open("big.jpg"), null, option);
int byteCount = bitmap.getByteCount();
Log.i("HUANG", "byteCount=" + byteCount);
mImageView.setImageBitmap(bitmap);
} catch (IOException e) {
e.printStackTrace();
}
}
/** 得到设备屏幕的宽度 (像素) **/
private int getScreenWidth() {
return getResources().getDisplayMetrics().widthPixels;
}
/** 得到设备屏幕的高度 (像素) **/
private int getScreenHeight() {
return getResources().getDisplayMetrics().heightPixels;
}
}
三 图片处理原理
Android里面所有的显示效果都是绘制出来的
用Android封装好的绘图类去绘制图片
Canvas: 画布
Paint: 画笔
Matrix: 图形矩阵 3*3
Bitmap: 要绘制的图片
四 图片的旋转 平移 缩放
其中mm.jpg是一张57KB的图 属于正常范围 不需要额外处理
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
ImageView mImageView, mCopyView;
Bitmap mBitmap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.change).setOnClickListener(this);
mImageView = findViewById(R.id.image);
mCopyView = findViewById(R.id.copy);
try {
mBitmap = BitmapFactory.decodeStream(getAssets().open("mm.jpg"));
mImageView.setImageBitmap(mBitmap);
} catch (IOException e) {
e.printStackTrace();
}
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.change:
change();
break;
}
}
// 图片的旋转 平移 缩放
// 注意: 旋转 平移 缩放 这三种效果在本案例中只能同时存在一种 分别打开注释看效果
private void change() {
if (null == mBitmap) return;
// 新建空白的图片 要和原图的大小一样
Bitmap bitmap = Bitmap.createBitmap(mBitmap.getWidth(), mBitmap.getHeight(), mBitmap.getConfig());
Canvas canvas = new Canvas(bitmap); //画布 传参必须是一个空白的图片 否则报错
Paint paint = new Paint(); //画笔
Matrix matrix = new Matrix(); //矩阵
// 旋转30度 以图片的中心为圆心
matrix.setRotate(30, mBitmap.getWidth() / 2, mBitmap.getHeight() / 2);
// X轴平移80
//matrix.setTranslate(80, 0);
// Y轴缩为原来的0.5
//matrix.setScale(1F, 0.5F, mBitmap.getWidth() / 2, mBitmap.getHeight() / 2);
canvas.drawColor(Color.WHITE); //绘制背景为白色
canvas.drawBitmap(mBitmap, matrix, paint); //绘制图片
mCopyView.setImageBitmap(bitmap);
}
}
五 图片的涂鸦操作
其中mm.jpg是一张57KB的图 属于正常范围 不需要额外处理
public class MainActivity extends AppCompatActivity implements View.OnTouchListener {
ImageView mImageView;
Bitmap mNewBitmap;
Canvas mCanvas;
Paint mPaint;
Matrix mMatrix;
int mStartX, mStartY; //按下点的坐标
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mImageView = findViewById(R.id.image);
try {
Bitmap bitmap = BitmapFactory.decodeStream(getAssets().open("mm.jpg"));
// 不能直接在原图上进行绘制 必须新建空白的图片
mNewBitmap = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), bitmap.getConfig());
mCanvas = new Canvas(mNewBitmap);
mPaint = new Paint();
mPaint.setColor(Color.YELLOW);
mMatrix = new Matrix();
// 把原图绘制在空白的图片上
mCanvas.drawBitmap(bitmap, mMatrix, mPaint);
mImageView.setImageBitmap(mNewBitmap);
mImageView.setOnTouchListener(this); //设置触摸监听
} catch (IOException e) {
e.printStackTrace();
}
}
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: //按下
mStartX = (int) event.getX();
mStartY = (int) event.getY();
break;
case MotionEvent.ACTION_MOVE: //移动
// 获取移动点的坐标
int moveX = (int) event.getX();
int moveY = (int) event.getY();
// 画线
mCanvas.drawLine(mStartX, mStartY, moveX, moveY, mPaint);
// 把新图设置给ImageView
mImageView.setImageBitmap(mNewBitmap);
// 把移动点置为开始点
mStartX = moveX;
mStartY = moveY;
break;
case MotionEvent.ACTION_UP: //弹起
break;
}
return true; //事件自己来处理
}
}
六 图片的颜色处理
图片是有颜色
核心原理就是重绘图片
改变图片的颜色就是对画笔进行操
其中mm.jpg是一张57KB的图 属于正常范围 不需要额外处理
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
ImageView mImageView;
Bitmap mBitmap, mNewBitmap;
Canvas mCanvas;
Paint mPaint;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mImageView = findViewById(R.id.image);
try {
mBitmap = BitmapFactory.decodeStream(getAssets().open("mm.jpg"));
mImageView.setImageBitmap(mBitmap);
mNewBitmap = Bitmap.createBitmap(mBitmap.getWidth(), mBitmap.getHeight(), mBitmap.getConfig());
mCanvas = new Canvas(mNewBitmap);
mPaint = new Paint();
findViewById(R.id.change).setOnClickListener(this);
} catch (IOException e) {
e.printStackTrace();
}
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.change:
int randomR = (int) (Math.random() * 256); //0-255 随机数
int randomG = (int) (Math.random() * 256); //0-255 随机数
int randomB = (int) (Math.random() * 256); //0-255 随机数
int randomA = (int) (Math.random() * 256); //0-255 随机数
float colorR = (255 - randomR) / (float) 255;
float colorG = (255 - randomG) / (float) 255;
float colorB = (255 - randomB) / (float) 255;
float colorA = (255 - randomA) / (float) 255;
Log.i("HUANG", "randomR=" + randomR);
Log.i("HUANG", "randomG=" + randomG);
Log.i("HUANG", "randomB=" + randomB);
Log.i("HUANG", "randomA=" + randomA);
Log.i("HUANG", "colorR=" + colorR);
Log.i("HUANG", "colorG=" + colorG);
Log.i("HUANG", "colorB=" + colorB);
Log.i("HUANG", "colorA=" + colorA);
ColorMatrix matrix = new ColorMatrix(); //颜色矩阵 5*4
matrix.set(new float[]{
colorR, 0, 0, 0, 0, //red
0, colorG, 0, 0, 0, //green
0, 0, colorB, 0, 0, //blue
0, 0, 0, colorA, 0 //alpha
});
ColorMatrixColorFilter filter = new ColorMatrixColorFilter(matrix);
mPaint.setColorFilter(filter);
mCanvas.drawBitmap(mBitmap, new Matrix(), mPaint);
mImageView.setImageBitmap(mNewBitmap);
break;
}
}
}
七 内存泄漏和内存溢出
内存泄漏(MemoryLeak)
有些对象只有有限的生命周期 当它们的任务完成之后 它们将被回收 如果在对象的生命周期本该结束的时候 这个对象还被一系列的引用 这就会导致内存泄漏
随着泄漏的累积 App将消耗完内存 内存泄漏最终会导致内存溢出
内存泄漏的原因
1. 资源对象没关闭(Cursor File...)
2. 没有及时调用recycle()释放不再使用的Bitmap
3. 广播注册没取消
4. ...
神器: LeakCanary 内存泄露检测工具(https://github.com/square/leakcanary)
内存溢出(OutOfMemoryError OOM)
内存溢出是指当对象的内存占用已经超出分配内存的空间大小
内存溢出的原因
1. Bitmap过大
2. 内存泄露导致
3. ...
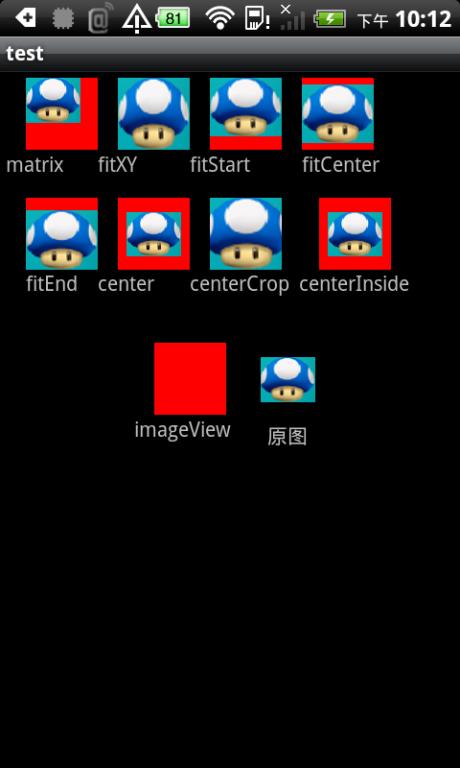
八 ImageView中scaleType属性值含义

以上就是详解Android Bitmap的使用的详细内容,更多关于Android Bitmap的资料请关注海外IDC网其它相关文章!
【文章转自:中东服务器】