Android实现圆角图片
本文实例为大家分享了Android实现圆角图片的具体代码,供大家参考,具体内容如下
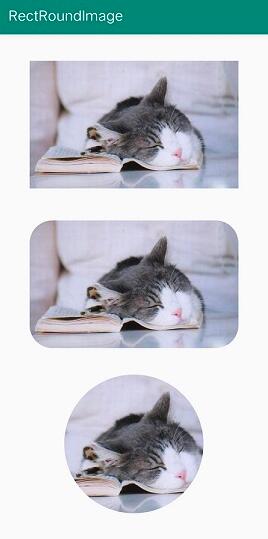
效果图:

快速开始
activity_main.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/iv_img"
android:layout_width="300dp"
android:layout_height="200dp"
android:layout_marginTop="30dp"
android:src="@mipmap/image_bg"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<ImageView
android:id="@+id/iv_rect_img"
android:layout_width="300dp"
android:layout_height="200dp"
android:layout_marginTop="30dp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@id/iv_img"/>
<ImageView
android:id="@+id/iv_circle_img"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_marginTop="30dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/iv_rect_img"/>
</android.support.constraint.ConstraintLayout>
MainActivity.class文件:
public class MainActivity extends AppCompatActivity {
private ImageView ivRectImg, ivCircleImg;
private Bitmap bitmap;
private int width;
private int height;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ivRectImg = findViewById(R.id.iv_rect_img);
ivCircleImg = findViewById(R.id.iv_circle_img);
bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.image_bg);
width = bitmap.getWidth();
height = bitmap.getHeight();
rectRoundBitmap();
circleBitmap();
}
// 圆角矩形
private void rectRoundBitmap() {
RoundedBitmapDrawable bitmapDrawable = RoundedBitmapDrawableFactory.create(getResources(), bitmap);
bitmapDrawable.setAntiAlias(true);
bitmapDrawable.setCornerRadius(50);
ivRectImg.setImageDrawable(bitmapDrawable);
}
// 把bitmap图片进行剪切成正方形, 然后再设置圆角半径为正方形边长的一半即可
private void circleBitmap() {
Bitmap circle = null;
int min = Math.min(width, height);
int max = Math.max(width, height);
if (width == height) {
circle = Bitmap.createBitmap(bitmap, 0, 0, width, height);
} else {
// 居中裁剪
if (width > height) {
circle = Bitmap.createBitmap(bitmap, (max - min) / 2, 0, min, min);
} else {
circle = Bitmap.createBitmap(bitmap, 0, (max - min) / 2, min, min);
}
}
RoundedBitmapDrawable bitmapDrawable = RoundedBitmapDrawableFactory.create(getResources(), circle);
bitmapDrawable.setCornerRadius(min / 2);
bitmapDrawable.setAntiAlias(true);
ivCircleImg.setImageDrawable(bitmapDrawable);
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【文章出处:香港服务器】