Android带清除按钮、密码可见小眼睛的输入框
目录
- 前言
- 一、自定义控件ClearEditText
- 二、使用步骤
- 1.拷贝ClearEditText.class
- 2.使用示例
- 总结
前言
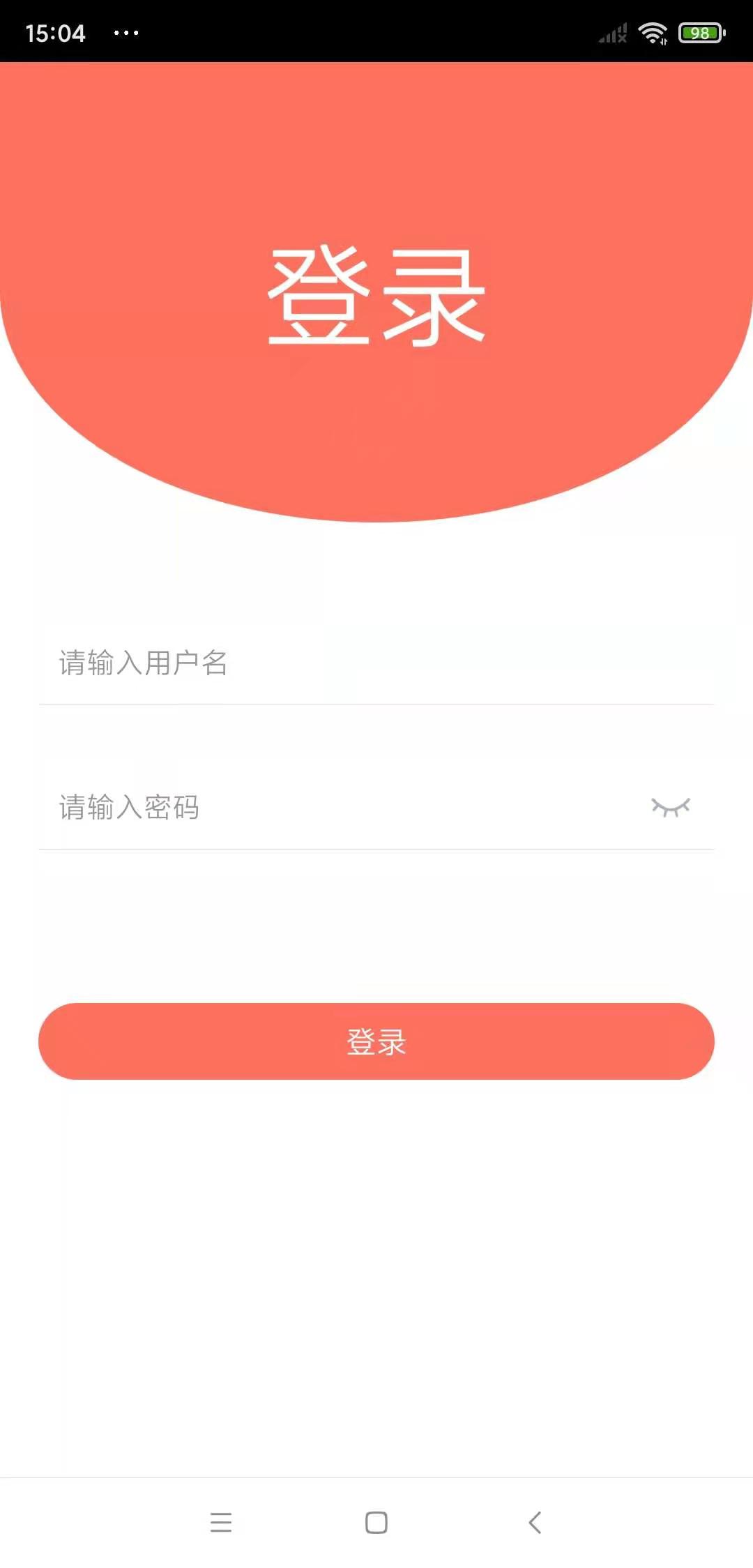
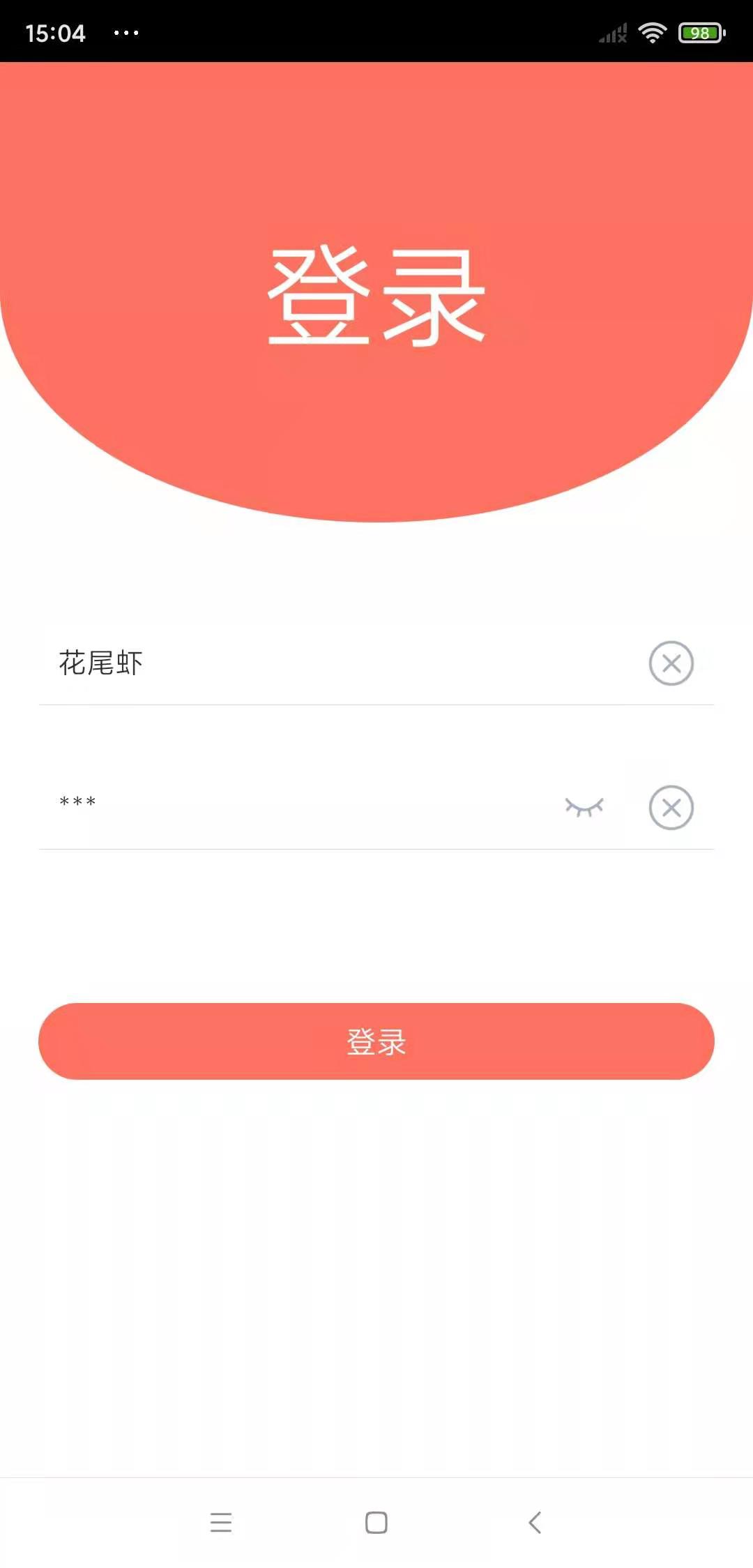
相信不少小伙伴在开发登录功能时候,或多或少都会用到输入框清除按钮、密码可见与隐藏小眼睛按钮,我之前也是但写这个功能,但是在找回密码、忘记密码里面还要重新写一次很是麻烦,现在我把它只做了一个自定义控件,可以配置清除按钮、密码可见小眼睛是否显示以及图标,有渐隐渐显和横向移动动画,不知道怎么上传可以直接观看的视频,附上三张效果图,可以点击链接观看视频是否是你想要的效果。



一、自定义控件ClearEditText
我的这个自带清除、小眼睛的控件,是一个自定义控件,控件名称ClearEditText.class,继承RelativeLayout并有布局引用。在拷贝到项目里面后,使用时候只需要与普通输入框控件一样,进行相关的配置即可,部分属性需要使用自定义属性,具体见代码。
二、使用步骤
1.拷贝ClearEditText.class
拷贝ClearEditText.class类到自己的项目里,再考拷贝它相关的布局文件、自定义属性、默认图片即可,下面贴出ClearEditText主要代码:
public class ClearEditText extends RelativeLayout {
private ImageView ivLeftIcon;
private EditText myEdie;
private ImageView ivEditClean;
private ImageView ivEditEye;
private boolean isChecked = true;
private Context mContext;
private TypedArray mTypedArray;
private boolean showClean = true;//清空图标是否显示,true:显示
private boolean showEye = false;//密码可见图标是否显示,true:显示
private int drawableLeft = -1;//是否显示输入框左侧图片
private int drawableEyeOpen = R.drawable.clear_icon_eye_open;//可以看见密码小眼睛样式
private int drawableEyeClose = R.drawable.clear_icon_eye_close;//不可见密码小眼睛样式
private int drawableClean = R.drawable.clear_icon_close;//清除按钮图片
private int cleanPadding = 0;//清除按钮padding边距
private String hintStr;
private String textStr;
private int mTextColorHint = Color.BLACK;
private int mTextColor = Color.BLACK;
private int mTextSize = -1;
private int mMaxLength = 2000;
private int mMaxLines = 1;
private int mInputType = 0;//输入类型,就做了不限制、数字、文本密码三种
private boolean isInput = false;//输入1个字符后更改状态为true,保证小眼睛移动一次
private boolean isHideClean = false;//输入字符后,清除了需要小眼睛归为,清除按钮隐藏
private int ivWidth = 45;//关闭按钮的宽度
public ClearEditText(Context context) {
super(context);
mContext = context;
initView();
}
public ClearEditText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
mContext = context;
mTypedArray = mContext.obtainStyledAttributes(attrs, R.styleable.myEditText);
initView();
}
public ClearEditText(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
mTypedArray = mContext.obtainStyledAttributes(attrs, R.styleable.myEditText);
showClean = mTypedArray.getBoolean(R.styleable.myEditText_showClean, showClean);
drawableClean = mTypedArray.getResourceId(R.styleable.myEditText_drawableClean, drawableClean);
cleanPadding = mTypedArray.getDimensionPixelSize(R.styleable.myEditText_cleanPadding, cleanPadding);
showEye = mTypedArray.getBoolean(R.styleable.myEditText_showEye, showEye);
drawableLeft = mTypedArray.getResourceId(R.styleable.myEditText_drawableLeft, -1);
drawableEyeClose = mTypedArray.getResourceId(R.styleable.myEditText_drawableEyeClose, drawableEyeClose);
drawableEyeOpen = mTypedArray.getResourceId(R.styleable.myEditText_drawableEyeOpen, drawableEyeOpen);
hintStr = mTypedArray.getString(R.styleable.myEditText_hint);
textStr = mTypedArray.getString(R.styleable.myEditText_text);
mTextColorHint = mTypedArray.getColor(R.styleable.myEditText_textColorHint, mTextColorHint);
mTextColor = mTypedArray.getColor(R.styleable.myEditText_textColor, mTextColor);
mTextSize = mTypedArray.getDimensionPixelSize(R.styleable.myEditText_textSize, mTextSize);
mMaxLength = mTypedArray.getInteger(R.styleable.myEditText_maxLength, mMaxLength);
mMaxLines = mTypedArray.getDimensionPixelSize(R.styleable.myEditText_maxLines, mMaxLines);
mInputType = mTypedArray.getInteger(R.styleable.myEditText_inputType, mInputType);
mTypedArray.recycle();
initView();
}
// 初始化视图
private void initView() {
View view = View.inflate(getContext(), R.layout.clear_layout_view, null);
ivLeftIcon = (ImageView) view.findViewById(R.id.iv_edit_left_icon);
myEdie = (EditText) view.findViewById(R.id.view_edit_show);
ivEditClean = (ImageView) view.findViewById(R.id.iv_edit_clean);
ivEditEye = (ImageView) view.findViewById(R.id.iv_edit_eye);
myEdie.setHint(hintStr);
myEdie.setHintTextColor(mTextColorHint);
myEdie.setText(textStr);
myEdie.setTextColor(mTextColor);
myEdie.setMaxLines(mMaxLines);
myEdie.setFilters(new InputFilter[]{new InputFilter.LengthFilter(mMaxLength)});
if (mTextSize != -1) {
myEdie.setTextSize(TypedValue.COMPLEX_UNIT_PX, mTextSize);
} else {
myEdie.setTextSize(15);
}
if (mInputType == 1) {
myEdie.setInputType(InputType.TYPE_CLASS_NUMBER);
} else if (mInputType == 2) {
myEdie.setInputType(InputType.TYPE_TEXT_VARIATION_PASSWORD | InputType.TYPE_CLASS_TEXT);
} else {
myEdie.setInputType(InputType.TYPE_NUMBER_VARIATION_NORMAL | InputType.TYPE_CLASS_TEXT);
}
if (showEye) {
myEdie.setTransformationMethod(new AsteriskPasswordTransformationMethod());
}
if (showClean && showEye) {
int left = myEdie.getPaddingLeft();
int top = myEdie.getPaddingTop();
int bottom = myEdie.getPaddingBottom();
myEdie.setPadding(left, top, Utils.dp2px(mContext, 90), bottom);
} else if (!showClean && !showEye) {
int left = myEdie.getPaddingLeft();
int top = myEdie.getPaddingTop();
int right = myEdie.getPaddingRight();
int bottom = myEdie.getPaddingBottom();
myEdie.setPadding(left, top, right, bottom);
} else {
int left = myEdie.getPaddingLeft();
int top = myEdie.getPaddingTop();
int bottom = myEdie.getPaddingBottom();
myEdie.setPadding(left, top, Utils.dp2px(mContext, 45), bottom);
}
myEdie.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
if (s.length() > 0) {
isHideClean = false;
}
}
@Override
public void afterTextChanged(Editable s) {
if (s.length() > 0 && !isInput) {//输入字符大于0且只有一个字符时候显示清除按钮动画,小眼睛移动出位置给清除按钮使用
showEditClean();
moveEditEye();
isInput = true;
} else if (s.length() == 0) {//无字符小眼睛归位
UndoEditEye();
}
if (s.length() == 0 & !isHideClean) {
hideEditClean();
isHideClean = true;
isInput = false;
}
if (onEditInputListener != null) {
onEditInputListener.input(getText());
}
}
});
setEditClean(showClean);
ivEditClean.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
myEdie.setText("");
}
});
ivEditClean.setImageResource(drawableClean);
ivEditClean.setPadding(cleanPadding, cleanPadding, cleanPadding, cleanPadding);
setEditEye(showEye);
ivEditEye.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (isChecked) {
// 输入一个对用户可见的密码
myEdie.setTransformationMethod(HideReturnsTransformationMethod.getInstance());
myEdie.setSelection(getText().length());
ivEditEye.setImageResource(drawableEyeOpen);
isChecked = false;
} else {
// 输入一个对用户不可见的密码
myEdie.setTransformationMethod(new AsteriskPasswordTransformationMethod());
myEdie.setSelection(getText().length());
ivEditEye.setImageResource(drawableEyeClose);
isChecked = true;
}
}
});
if (drawableLeft != -1) {
ivLeftIcon.setVisibility(View.VISIBLE);
ivLeftIcon.setImageResource(drawableLeft);
} else {
ivLeftIcon.setVisibility(View.GONE);
}
view.setLayoutParams(new LayoutParams(ViewPager.LayoutParams.MATCH_PARENT, ViewPager.LayoutParams.WRAP_CONTENT));
addView(view);
}
//密码不可见时候,使用*替换密码
public class AsteriskPasswordTransformationMethod extends PasswordTransformationMethod {
@Override
public CharSequence getTransformation(CharSequence source, View view) {
return new PasswordCharSequence(source);
}
private class PasswordCharSequence implements CharSequence {
private CharSequence mSource;
public PasswordCharSequence(CharSequence source) {
mSource = source; // Store char sequence
}
public char charAt(int index) {
return '*'; // This is the important part
}
public int length() {
return mSource.length(); // Return default
}
public CharSequence subSequence(int start, int end) {
return mSource.subSequence(start, end); // Return default
}
}
}
public String getText() {
return myEdie.getText().toString().trim();
}
public void setText(String text) {
myEdie.setText(text);
}
//代码设置是否显示清除按钮
public void setEditClean(boolean isCanClose) {
showClean = isCanClose;
}
//代码设置是否显示小眼睛
public void setEditEye(boolean isCanSee) {
showEye = isCanSee;
if (showEye == true) {
ivEditEye.setVisibility(View.VISIBLE);
} else {
ivEditEye.setVisibility(View.GONE);
}
}
private void showEditClean() {
if (showClean == true) {
AnimationUtils.showAndHiddenCenterAnimation(ivEditClean, AnimationUtils.AnimationState.STATE_SHOW, 500);
}
}
private void hideEditClean() {
if (showClean == true) {
AnimationUtils.showAndHiddenCenterAnimation(ivEditClean, AnimationUtils.AnimationState.STATE_HIDDEN, 500);
}
}
private void moveEditEye() {
if (showEye) {
ObjectAnimator.ofFloat(ivEditEye, "translationX", -Utils.dp2px(mContext, ivWidth)).setDuration(500).start();
}
}
private void UndoEditEye() {
if (showEye) {
ObjectAnimator.ofFloat(ivEditEye, "translationX", 0).setDuration(500).start();
}
}
public OnEditInputListener onEditInputListener;
public void setOnEditInputListener(OnEditInputListener listener) {
onEditInputListener = listener;
}
//输入监听
public interface OnEditInputListener {
void input(String content);
}
}
2.使用示例
下面是在xml布局时候,如何使用ClearEditText的示例,部分自定义属性使用xmlns:app="http://schemas.android.com/apk/res-auto"引用调用。app:showEye属性true-显示小眼睛,false-关闭小眼睛。
<com.huaweixia.clear.ClearEditText android:id="@+id/et_login_password" android:layout_width="0dp" android:layout_height="45dp" android:layout_marginTop="30dp" android:background="@drawable/line_bg_white_only_bottom_d8" android:paddingLeft="10dp" app:hint="请输入密码" app:layout_constraintLeft_toLeftOf="@id/et_login_number" app:layout_constraintRight_toRightOf="@id/et_login_number" app:layout_constraintTop_toBottomOf="@id/et_login_number" app:showEye="true" app:textColor="@color/tv_black_333333" app:textColorHint="@color/tv_gray_999999" app:textSize="15sp" />
总结
一开始我之前自己用的自带清空、密码可见的自定义输入框,是没有清除按钮显示,密码可见按钮移动动效,清除按钮显示比较僵硬,在清除按钮隐藏时候小眼睛按钮后面有一定空白,显示看着比较别扭,加了动效后视觉上感觉更加顺畅,希望对部分需要的小伙伴有空,下面附上 下载demo的链接 地址,有需要可以下载看看。
到此这篇关于Android带清除按钮、密码可见小眼睛的输入框的文章就介绍到这了,更多相关android密码输入框内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
【文章出处:欧洲服务器】