将Angular单项目升级为多项目的全过程
目录
- 前言
- 开发环境
- 生成新工程
- 移动web项目
- angular.json
- 公共模块
- 总结
前言
有时候在开发的过程中发现一个Angular项目不太够用,两个独立的项目又不太好复用。比如当前我们需要一个新的运行于微信小程序端的H5项目,但却在想在新的H5项目中应用原WEB项目中实体、Share、Serivce以及MockApi等模块。此时,便需要将原来的Angular项目简单做个升级。
情景:
- 当前已经有了一个运行于浏览器端的web项目。
- 在当前项目的基础上新增一个wechat项目。
- 将web项目中的一些公有的东西抽离出来组成一个公共库
- 原web项目、新的wechat项目均能调用其公共库
开发环境
本文开发环境如下:
panjie@panjies-iMac web % ng --version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 12.1.4
Node: 14.16.0
Package Manager: npm 6.14.11
OS: darwin x64
Angular: 12.1.5
... animations, common, compiler, compiler-cli, core, forms
... platform-browser, platform-browser-dynamic, router
Package Version
---------------------------------------------------------
@angular-devkit/architect 0.1201.4
@angular-devkit/build-angular 12.1.4
@angular-devkit/core 12.1.4
@angular-devkit/schematics 12.1.4
@angular/cli 12.1.4
@schematics/angular 12.1.4
rxjs 6.6.7
typescript 4.3.5
生成新工程
我们进入原web项目的根文件夹,执行ng generate application wechat。
panjie@panjies-iMac web % ng generate application wechat ? Would you like to add Angular routing? Yes
选择是否使用路由以及css样式类别后angular cli将为我们生成projects文件夹:
projects
├── karma.conf.js
├── src
│ ├── app
│ │ ├── app-routing.module.ts
│ │ ├── app.component.html
│ │ ├── app.component.scss
│ │ ├── app.component.spec.ts
│ │ ├── app.component.ts
│ │ └── app.module.ts
│ ├── assets
│ ├── environments
│ │ ├── environment.prod.ts
│ │ └── environment.ts
│ ├── favicon.ico
│ ├── index.html
│ ├── main.ts
│ ├── polyfills.ts
│ ├── styles.scss
│ └── test.ts
├── tsconfig.app.json
└── tsconfig.spec.json5 directories, 17 files
同时更新了angular.json文件,写入了wechat这个新的项目的配置信息。
此时我们便可以使用ng s wechat来启动wechat项目,使用ng t wechat来测试wechat项目,以及使用ng build wechat来构建wechat的项目了。
wechat项目有了以后,我们当前得到了如下的目录树:
panjie@panjies-iMac web % tree -L 1 -a
.
├── .browserslistrc ②
├── .editorconfig ①
├── .eslintrc.json ②
├── README.md ①
├── angular.json ①
├── dist ①
├── karma.conf.js ②
├── node_modules ①
├── package-lock.json ①
├── package.json ①
├── projects ①
├── src ②
├── tsconfig.app.json ②
├── tsconfig.json ②
└── tsconfig.spec.json ②
① Angular工程文件,对web及wechat项目均生效
② web项目的专属文件
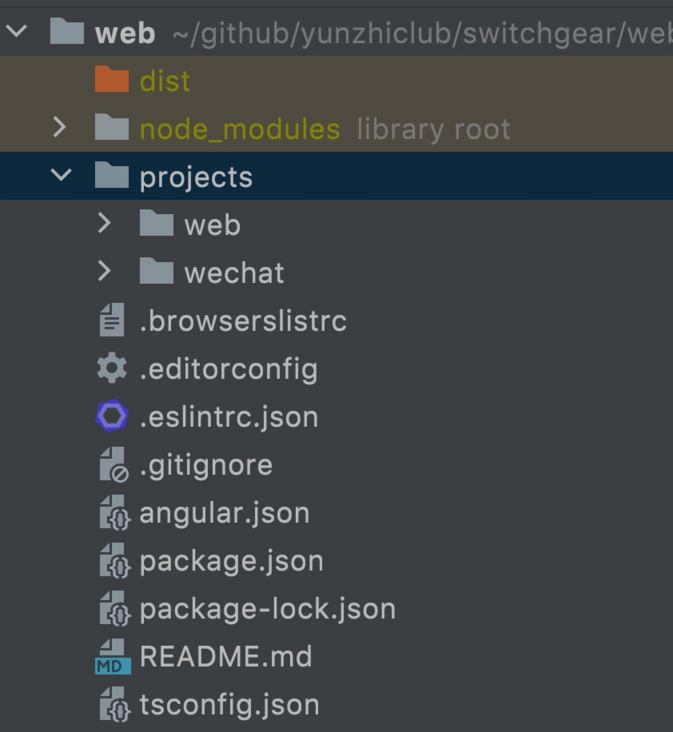
移动web项目
为了更加的整齐划一,我们将以②为标识的文件统一移动到projects文件夹中。新建文件夹名为web。

项目移动完成后,我们对应修正项目的配置信息
angular.json
该文件存放的是Angular项目的配置信息,配置不正确将直接导致ng s等命令无法正常启动。
我们对应修正如下:
{
"projects": {
"web": {
- "root": "",
+ "root": "projects/web",
- "tsConfig": "tsconfig.app.json",
+ "tsConfig": "projects/web/tsconfig.app.json",
- "tsConfig": "tsconfig.spec.json",
+ "tsConfig": "projects/web/tsconfig.spec.json",
- "karmaConfig": "karma.conf.js",
+ "karmaConfig": "projects/web/karma.conf.js",
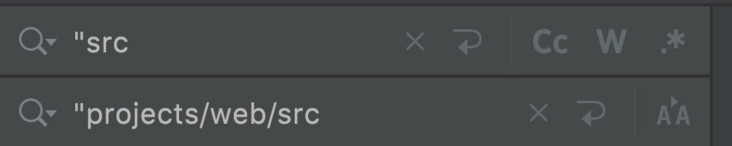
然后使用全局替换,将"src替换为"projects/web/src

修改完成后,运行ng s web或ng t来检查是否存在其它的语法错误(主要是在迁移过程中可能发生的引用错误)日本站群服务器http://www.558idc.com/japzq.html,有的话按提示进行修正。
至此,历史项目迁移完毕。
公共模块
接下来便可以在projects里面新一个common文件夹,然后将公用的实体、服务、组件等全部移过去了。这些小的功能模块即可以在web工程中使用,也可以在wechat中使用,这样以来同样的轮子我们只造一个就可以了。
总结
到此这篇关于将Angular单项目升级为多项目的文章就介绍到这了,更多相关Angular单项目升级多项目内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
