JavaScript 沙箱探索
目录
- 1、场景
- 2、沙箱基础功能
- 3、iframe 实现
- 4、web worker 实现
- 5、quickjs 实现
- 6、结论
1、场景韩国服务器http://www.558idc.com/kt.html
最近基于 web 在做一些类似于插件系统一样的东西,所以折腾了一下 js 沙箱,以执行第三方应用的代码。
2、沙箱基础功能
在实现之前(好吧,其实是在调研了一些方案之后),确定了沙箱基于 event bus 形式的通信实现上层的功能,基础的接口如下
export interface IEventEmitter {
/**
* 监听事件
* @param channel
* @param handle
*/
on(channel: string, handle: (data: any) => void): void;
/**
* 取消监听
* @param channel
*/
offByChannel(channel: string): void;
/**
* 触发事件
* @param channel
* @param data
*/
emit(channel: string, data: any): void;
}
/**
* 一个基本 js vm 的能力
*/
export interface IJavaScriptShadowbox extends IEventEmitter {
/**
* 执行任意代码
* @param code
*/
eval(code: string): void;
/**
* 销毁实例
*/
destroy(): void;
}
除了通信的能力之外,还额外要求了两个方法:
eval: 执行一段 js 代码destroy: 销毁沙箱,供内部实现处理一些清理任务
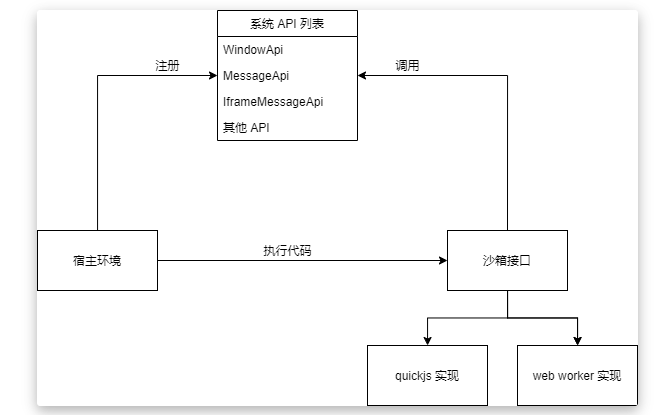
JavaScript 沙箱示意图:

下面吾辈将分别演示使用 iframe/web worker/quickjs 执行任意 js 的方法
3、iframe 实现
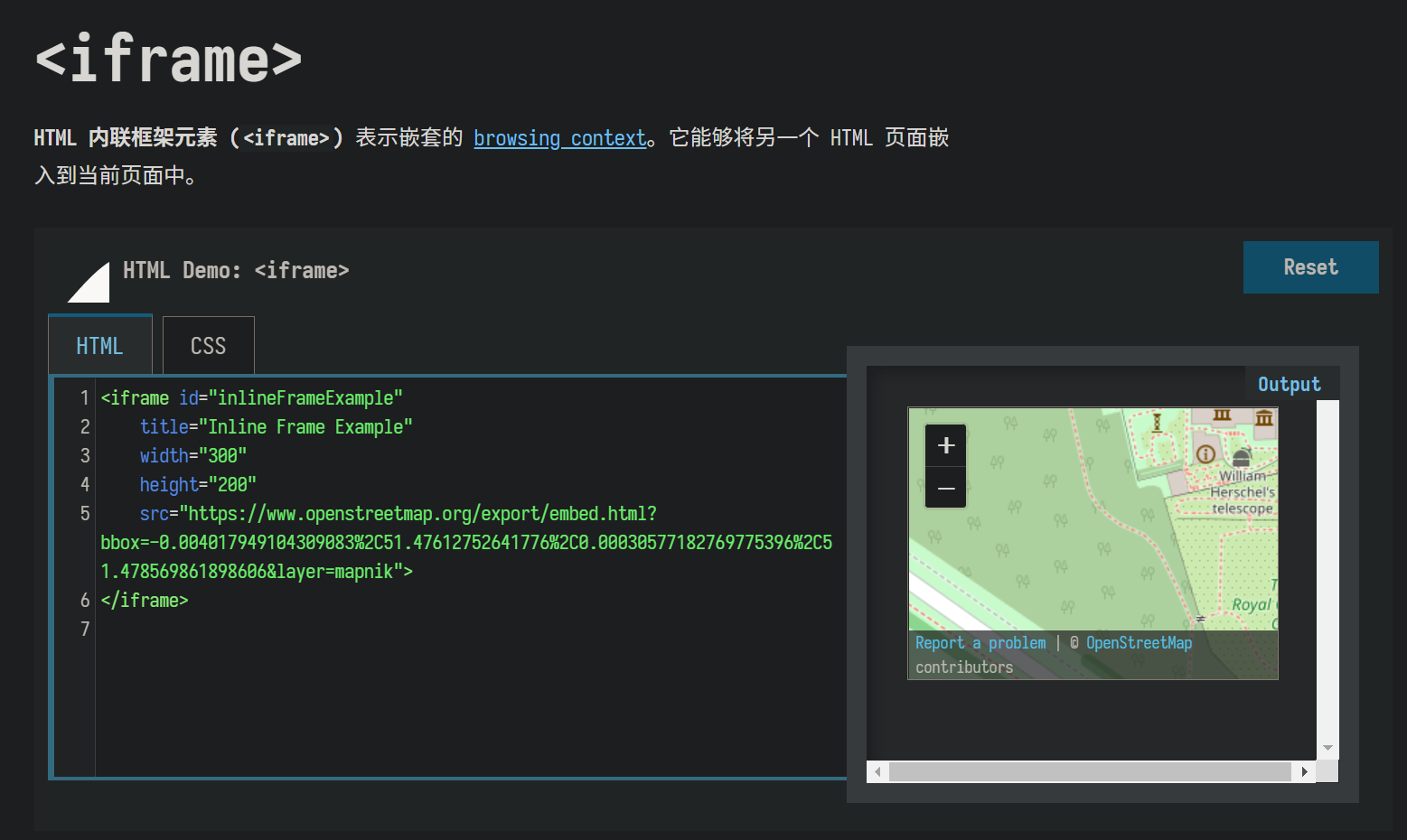
老实说,谈到 web 中的沙箱,可能第一时间想到的就是 iframe 了,但它是以 html 作为入口文件,而非 js,这对于希望将 js 作为入口而不一定需要显示 iframe 的场景而言就不甚友好了。

当然可以将 js 代码包裹到 html 中然后执行
function evalByIframe(code: string) {
const html = `<!DOCTYPE html><body><script>$[code]</script></body></html>`;
const iframe = document.createElement("iframe");
iframe.width = "0";
iframe.height = "0";
iframe.style.display = "none";
document.body.appendChild(iframe);
const blob = new Blob([html], { type: "text/html" });
iframe.src = URL.createObjectURL(blob);
return iframe;
}
evalByIframe(`
document.body.innerHTML = 'hello world'
console.log('location.href: ', location.href)
console.log('localStorage: ',localStorage)
`);
但 iframe 有以下几个问题:
- 几乎与
eval没有什么区别(主要是使用Object.createObjectURL导致同源了)– 致命的 - 可以访问所有浏览器的
api –我们更希望它仅能访问注入的api,而不允许访问所有dom api
4、web worker 实现
基本上,web worker 是一个受限的 js 运行时,以 js 为入口,和 iframe 差不多的通信机制
function evalByWebWorker(code: string) {
const blob = new Blob([code], { type: "application/javascript" });
const url = URL.createObjectURL(blob);
return new Worker(url);
}
evalByWebWorker(`
console.log('location.href: ', location.href)
// console.log('localStorage: ', localStorage)
`);
但同时,它确实比 iframe 要更好一点
- 仅支持有限的浏览器 api,包括
localStorage/document在内的 api 均无法访问,具体参考:[MDN] Web Workers 可以使用的函数和类 - 所有注入的 api 均为异步操作,毕竟基于
postMessage/onmessage
5、quickjs 实现
使用 quickjs 的主要灵感来源于figma 构建插件系统的一篇博客,quickjs 中文文档
quickjs 是什么?它是一个 JavaScript 的运行时,虽然我们最常用的运行时是浏览器和 nodejs,但也有许多其他的运行时,可以在 GoogleChromeLabs/jsvu 找到更多。而 quickjs 是其中一个轻量级、嵌入式、并且支持编译为 wasm 运行在浏览器上的一个运行时,同时它对 js 的特性支持到 es2020(包括最喜爱的 Promise 和 async/await)。
async function evalByQuickJS(code: string) {
const quickJS = await getQuickJS();
const vm = quickJS.createVm();
const res = vm.dump(vm.unwrapResult(vm.evalCode(code)));
vm.dispose();
return res;
}
console.log(await evalByQuickJS(`1+1`));
优点:
- 事实上,在安全性方面它是无可匹敌的,因为运行在不同的
vm上,很难出现现有微前端基于Proxy可能出现的安全问题。 - 虽然没有实际测试,但
figma的那篇博客中指出浏览器的结构化克隆在处理大型对象时存在性能问题,而quickjs不存在这种问题。
缺点:
- 没有全局
api,包括常见的console/setTimeout/setInterval都不是js的特性,而是浏览器、nodejs运行时实现的,所以必须手动实现并注入,这是一个显著的缺点。 - 无法使用浏览器的
DevTool 调试 - 由于底层使用 c 实现,所以需要手动管理内存的释放
6、结论
最终,我们选择了基于接口实现了 web worker 与 quickjs 的 EventEmitter,并支持随时切换的能力。
到此这篇关于JavaScript 沙箱探索的文章就介绍到这了,更多相关JavaScript 沙箱内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
