JavaScript中Webpack的使用教程
目录
- 0.什么是Webpack
- 1.Webpack的使用
- 2.Webpack 的核心概念
- 2.1 entry
- 2.1.1 单入口
- 2.1.2 多入口
- 2.2 output
- 2.2.1 单入口时的输出
- 2.2.2 多入口时的输出
- 2.3 loader
- 2.4 plugins
- 3.Webpack处理css文件
- 3.1 < style>标签形式嵌入html
- 3.2 < link>标签形式引入html
- 4.Webpack处理css中的图片
- 4.1 使用file-loader处理css中的图片
- 4.2 使用html-withimg-loader处理html中的图片
- 4.3 使用file-loader处理js中的图片
- 4.4 使用url-loader处理图片
0.什么是Webpack

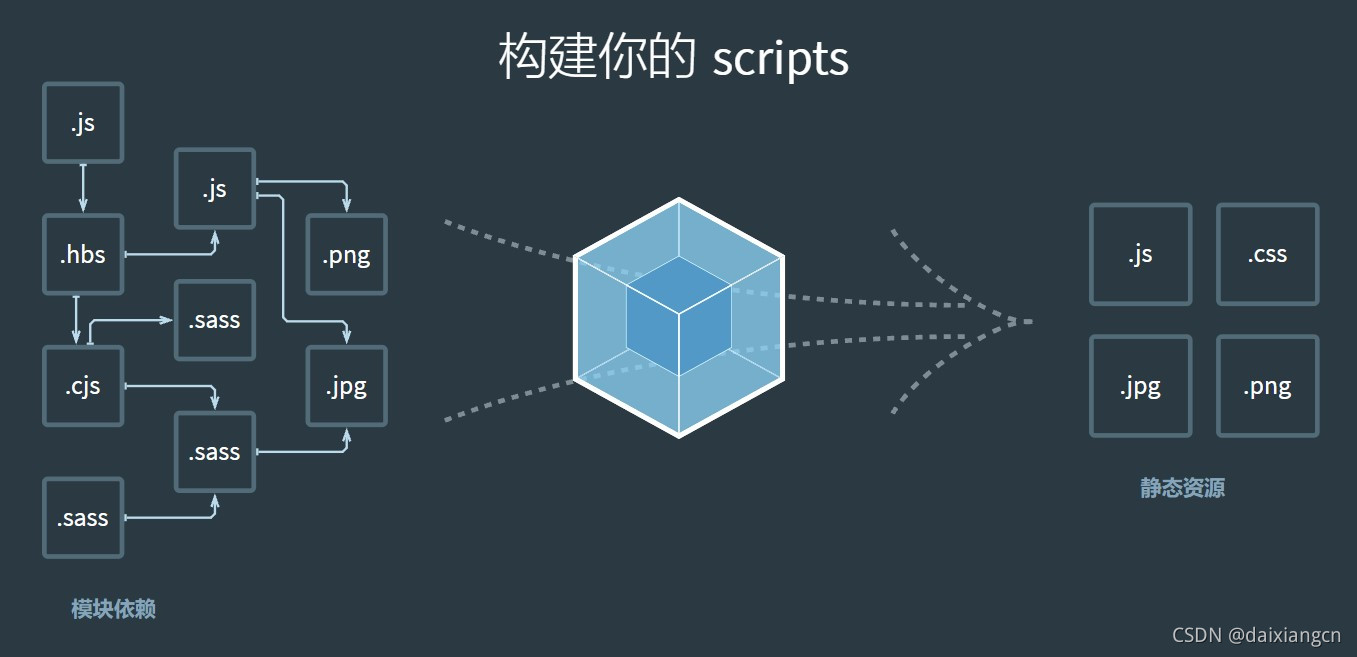
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
1.Webpack的使用
1.初始化项目
npm init
2.安装Webpack需要的包
npm install --save-dev webpack-cli webpack
3.配置Webpack
在 package.json 文件添加执行编译的命令
"scripts": {
"webpack": "webpack"
// 可自定义配置文件:"webpack": "webpack --config webpack.js"
},
4.创建配置文件(默认 webpack.config.js),并配置。
const path = require('path');
module.exports = {
mode: 'development',
entry:香港cn2服务器http://www.558idc.com/st.html './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
};
5.打包并测试
C:\Users\Daixiang\Desktop\demo>npm run webpack > demo@1.0.0 webpack C:\Users\Daixiang\Desktop\demo > webpack --config webpack.config.js asset bundle.js 4.34 KiB [compared for emit] (name: main) runtime modules 670 bytes 3 modules cacheable modules 231 bytes ./src/index.js 159 bytes [built] [code generated] ./src/Base.js 72 bytes [built] [code generated] webpack 5.59.1 compiled successfully in 113 ms
2.Webpack 的核心概念
- entry 指定入口文件。
- output 指定输出相关信息。
- loader 可以帮助 webpack 处理那些非 JavaScript 文件。
- plugins 用于执行范围更广的任务。
2.1 entry
2.1.1 单入口
单入口的两种写法:
写法一:entry: ‘./src/index.js'
写法二:entry: {main: ‘./src/index.js'}
webpack.config.js
const path = require('path');
module.exports = {
mode: 'development',
// entry: './src/index.js',
entry: {
main: './src/index.js'
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
};
2.1.2 多入口
webpack.config.js
const path = require('path');
module.exports = {
mode: 'development',
// 多入口
entry: {
main: './src/index.js',
base: './src/Base.js',
about: './src/About.js',
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
};
2.2 output
2.2.1 单入口时的输出
单入口时,自定义输出文件名。
webpack.config.js
output: {
// 路径
path: path.resolve(__dirname, 'dist'),
// 文件名
filename: 'bundle.js',
},
2.2.2 多入口时的输出
多入口时,动态输出文件名。
webpack.config.js
output: {
// 路径
path: path.resolve(__dirname, 'dist'),
// 动态输出文件名
filename: '[name].js',
},
2.3 loader
loader是让Webpack处理非js文件的模块。
loader配置参考文档:https://webpack.docschina.org/loaders/
webpack.config.js
module: {
rules: [
{
// 正则匹配文件
test: /\.js$/,
// 排除文件夹
exclude: /node_modules/,
// 使用指定loader
loader: 'babel-loader'
}
]
}
需要注意的是,编译新增API需要引入core-js
1.使用npm安装core-js
npm install --save-dev core-js
2.在js入口文件中引入core-js/stable
import 'core-js/stable';
3.打包并测试
npm run webpack
2.4 plugins
plugins是插件,用于执行范围更广的任务。
plugins配置参考文档:https://webpack.docschina.org/plugins
以html-webpack-plugin为例,进行插件安装。
1.使用npm安装html-webpack-plugin
npm install --save-dev html-webpack-plugin
2.配置webpack.config.js文件
const HtmlWebpackPlugin = require(‘html-webpack-plugin');
plugins: [new HtmlWebpackPlugin()],
webpack.config.js
const path = require('path');
// 引入文件,定义常量
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development',
entry: {
index: './src/index.js',
search: './src/search.js',
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js',
},
module: {
rules: [
{
// 正则匹配
test: /\.js$/,
// 排除文件夹
exclude: /node_modules/,
// 使用指定loader
loader: 'babel-loader'
}
]
},
plugins: [
// 单入口
// new HtmlWebpackPlugin(
// {
// 指定模板文件,生成的js等文件放入模板文件里
// template: './index.html'
// }
// )
// 多入口
new HtmlWebpackPlugin(
{
template: './index.html',
filename: 'index.html',
chunks:['index'],
minify: {
// 删除注释
removeComments: true,
// 删除空格
removeWhitespace: false,
// 删除html标签属性的双引号
removeAttributeQuotes: true
}
}
),
new HtmlWebpackPlugin(
{
template: './search.html',
filename: 'search.html',
chunks:['search']
}
)
],
};
3.打包并测试
npm run webpack
index.html
<!DOCTYPE html>
<html lang=zh>
<head>
<meta charset=UTF-8>
<meta http-equiv=X-UA-Compatible content="IE=edge">
<title>index</title>
<script defer=defer src=index.js></script></head>
<body>
</body>
</html>
search.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>search</title>
</style>
<script defer src="search.js"></script>
</head>
<body>
</body>
</html>
3.Webpack处理css文件
3.1 < style>标签形式嵌入html
1.安装css-loader识别js中的css文件,安装style-loader,将css文件嵌入html中
npm install --save-dev css-loader style-loader
2.配置webpack.config.js文件
webpack.config.js
module: {
rules: [
{
// 正则匹配
test: /\.css$/,
// 使用css-loader,识别js中的css,使用style-loader,将css文件嵌入html中
// 注意数组的顺序,从右向左使用
use: ['style-loader', 'css-loader']
}
]
},
3.打包并测试
npm run webpack
3.2 < link>标签形式引入html
使用css-loader,识别js中的css,使用mini-css-extract-plugin引入css文件。
1.安装css-loader、mini-css-extract-plugin
npm install --save-dev css-loader mini-css-extract-plugin
2.配置webpack.config.js文件
webpack.config.js
const path = require('path');
......
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
mode: 'development',
entry: {
index: './src/index.js',
search: './src/search.js',
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js',
},
module: {
rules: [
......
{
// 正则匹配
test: /\.css$/,
// 使用css-loader,识别js中的css,使用MiniCssExtractPlugin.loader,引入css文件
// 注意数组的顺序,从右向左使用
use: [MiniCssExtractPlugin.loader, 'css-loader']
}
]
},
plugins: [
new MiniCssExtractPlugin(
{
filename: 'css/[name].css'
}
)
],
};
3.打包并测试
npm run webpack
dist/index.html
<!DOCTYPE html>
<html lang=zh>
<head>
<meta charset=UTF-8>
<meta http-equiv=X-UA-Compatible content="IE=edge">
<title>index</title>
<script defer=defer src=index.js></script>
<link href=css/index.css rel=stylesheet>
</head>
<body>
</body>
</html>
4.Webpack处理css中的图片
4.1 使用file-loader处理css中的图片
使用file-loader处理css中的图片。(v5 已弃用file-loader)
file-loader参考文档:https://v4.webpack.js.org/loaders/file-loader/
index.css
body{
background-image: url(./images/3.jpg);
background-repeat: no-repeat;
}
1.安装file-loader
npm install --save-dev file-loader
2.配置webpack.config.js文件
webpack.config.js
const path = require('path');
......
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
mode: 'development',
entry: {
index: './src/index.js',
search: './src/search.js',
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js',
},
module: {
rules: [
......
{
// 正则匹配
test: /\.css$/,
// 使用css-loader,识别js中的css,使用MiniCssExtractPlugin.loader,引入css文件
// 注意数组的顺序,从右向左使用
use: [
{
loader: MiniCssExtractPlugin.loader,
options: {
publicPath: '../'
}
},
'css-loader'
]
},
{
// 正则匹配
test: /\.(jpe?g|png|gif)$/,
use: {
loader: 'file-loader',
options: {
name: 'img/[name].[ext]'
}
}
}
]
},
plugins: [
// 多入口
new HtmlWebpackPlugin(
{
template: './index.html',
filename: 'index.html',
chunks: ['index'],
minify: {
// 删除注释
removeComments: true,
// 删除空格
collapseWhitespace: false,
// 删除html标签属性的双引号
removeAttributeQuotes: true
}
}
),
new HtmlWebpackPlugin(
{
template: './search.html',
filename: 'search.html',
chunks: ['search']
}
),
new MiniCssExtractPlugin(
{
filename: 'css/[name].css'
}
)
],
};
3.打包并测试
npm run webpack
4.2 使用html-withimg-loader处理html中的图片
1.安装html-withimg-loader
npm install --save-dev html-withimg-loader
2.配置webpack.config.js文件
webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
mode: 'development',
entry: {
index: './src/index.js',
search: './src/search.js',
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js',
},
module: {
rules: [
{
// 正则匹配
test: /\.js$/,
// 排除文件夹
exclude: /node_modules/,
// 使用指定loader
loader: 'babel-loader'
},
{
// 正则匹配
test: /\.css$/,
// 使用css-loader,识别js中的css,使用MiniCssExtractPlugin.loader,引入css文件
// 注意数组的顺序,从右向左使用
use: [
{
loader: MiniCssExtractPlugin.loader,
options: {
publicPath: '../'
}
},
'css-loader'
]
},
{
// 正则匹配
test: /\.(jpe?g|png|gif)$/,
use: {
loader: 'file-loader',
options: {
name: 'img/[name].[ext]',
esModule: false
}
}
},
{
// 正则匹配
test: /\.(html?)$/,
loader: 'html-withimg-loader'
}
]
},
plugins: [
// 多入口
new HtmlWebpackPlugin(
{
template: './index.html',
filename: 'index.html',
chunks: ['index'],
minify: {
// 删除注释
removeComments: true,
// 删除空格
collapseWhitespace: false,
// 删除html标签属性的双引号
removeAttributeQuotes: true
}
}
),
new HtmlWebpackPlugin(
{
template: './search.html',
filename: 'search.html',
chunks: ['search']
}
),
new MiniCssExtractPlugin(
{
filename: 'css/[name].css'
}
)
],
};
3.打包并测试
npm run webpack
4.3 使用file-loader处理js中的图片
index.js
import img from './images/1.jpg';
1.安装file-loader
npm install --save-dev file-loader
2.配置webpack.config.js文件
webpack.config.js
const path = require('path');
module.exports = {
mode: 'development',
entry: {
index: './src/index.js',
search: './src/search.js',
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js',
},
module: {
rules: [
......
{
// 正则匹配
test: /\.(jpe?g|png|gif)$/,
use: {
loader: 'file-loader',
options: {
name: 'img/[name].[ext]',
esModule: false
}
}
}
]
},
};
3.打包并测试
npm run webpack
4.4 使用url-loader处理图片
index.js
import img from './images/1.jpg';
1.安装url-loader、file-loader
npm install --save-dev url-loader file-loader
2.配置webpack.config.js文件
webpack.config.js
const path = require('path');
module.exports = {
mode: 'development',
entry: {
index: './src/index.js',
search: './src/search.js',
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js',
},
module: {
rules: [
......
{
// 正则匹配
test: /\.(jpe?g|png|gif)$/,
use: {
loader: 'url-loader',
options: {
name: 'img/[name].[ext]',
esModule: false,
limit: 10000 // 小于10k的图片转为base64格式
}
}
}
]
},
};
3.打包并测试
npm run webpack
到此这篇关于JavaScript中Webpack的使用的文章就介绍到这了,更多相关JavaScript Webpack使用内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
