Javaweb基础入门requse原理与使用
request对象是什么?
Request对象的作用是与客户端交互,收集客户端的Form、Cookies、超链接,或者收集服务器端的环境变量。request对象是从客户端向服务器发出请求,包括用户提交的信息以及客户端的一些信息。客户端可通过HTML表单或在网页地址后面提供参数的方法提交数据,然后服务器通过request对象的相关方法来获取这些数据。request的各种方法主要用来处理客户端浏览器提交的请求中的各项参数和选项。
requse接收表单请求数据:
Request对象接收表单请求参数
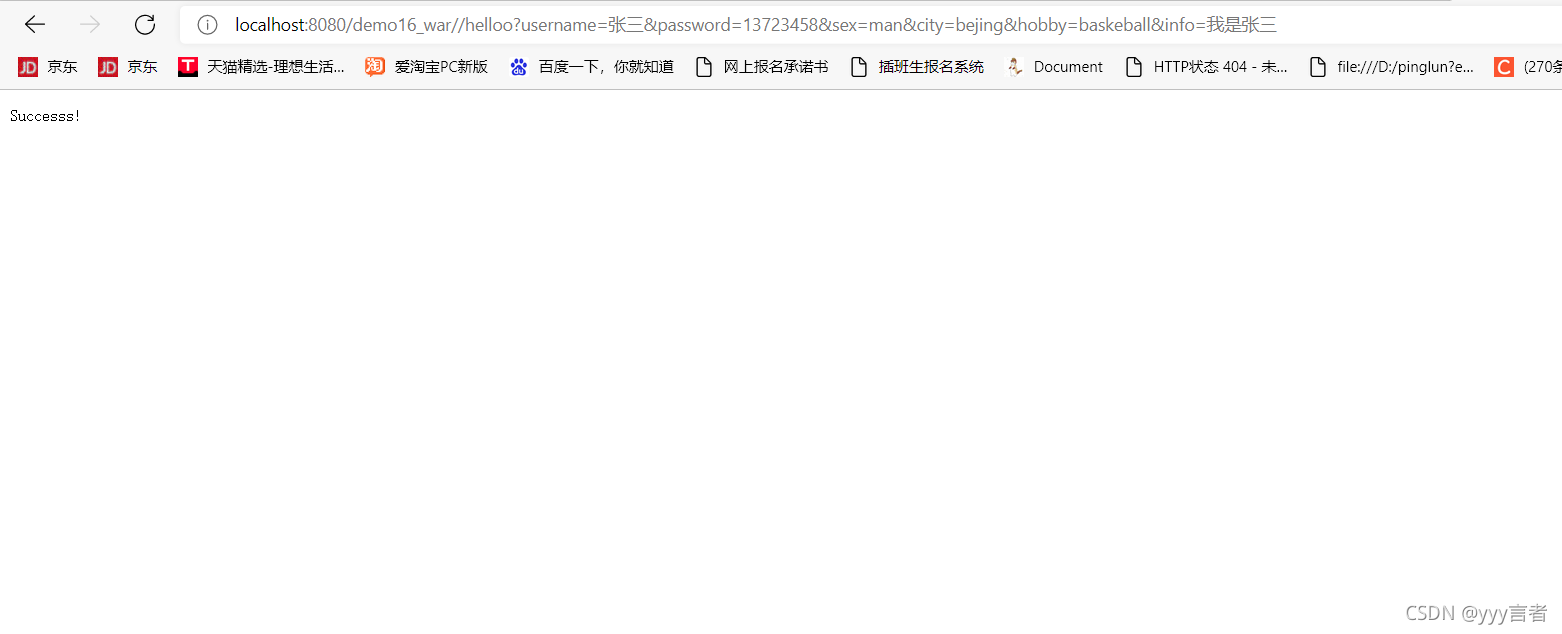
action="/demo16_war//helloo,一点击,表单提交,网址就跳转这个网址:http://localhost:8080/demo16_war//helloo
这个网址是:创建HelloSerrvlet3类的网址。
,就执行HelloSerrvlet3类的方法:doget(){},
doget(){},里面有:
String username=req.getParameter(“username”);//
req.getParameter(“username”):会在html索引
name="username"的元素获取它的value值
用户名:<input type="text" name="username"/></br>
//req.getParameter("username"):能获取我们输入的value值
性别:<input type="radio" name="sex" value="man"/>男<input type="radio" name="sex" value="woman"/>女</br>
//req.getParameter("sex");获取你选择的元素value值
爱好:<input type="checkbox" name="hobby" value="baskeball"/>篮球
<input type="checkbox" name="hobby" value="football"/>足球
<input type="checkbox" name="hobby" value="volleyball"/>排球</br>
//多选框:name="hobby",一样,获取集合
//String [] hoppy=req.getParameterValues("hobby");
再通过:Arrays.toString(hoppy)输出集合。toString:重写
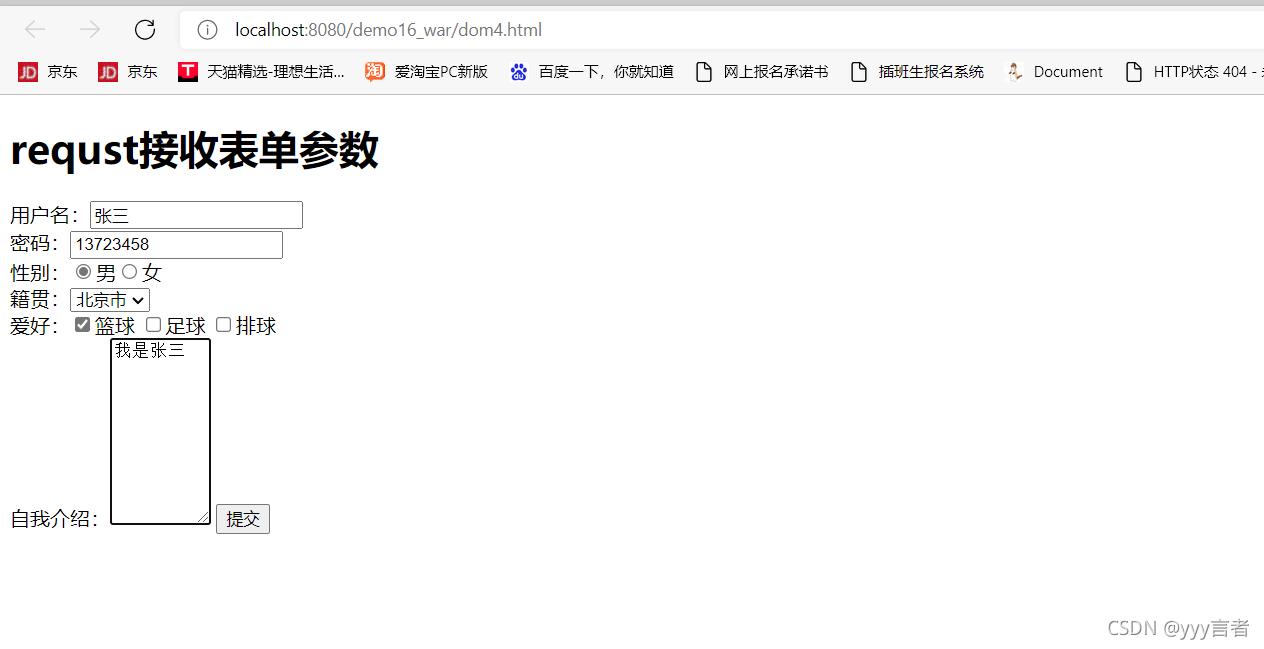
创建一个:dom4.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>requst接收表单参数</h1>
<form action="/demo16_war//helloo" method="get">
用户名:<input type="text" name="username"/></br>
密码:<input type="text" name="password"/></br>
性别:<input type="radio" name="sex" value="man"/>男<input type="radio" name="sex" value="woman"/>女</br>
籍贯:<select type="checkbox" name="city" >
<option value="bejing">北京市</option>
<option value="shanghai">上海市</option>
<option value="shenzhen">深圳市</option>
</select></br>
爱好:<input type="checkbox" name="hobby" value="baskeball"/>篮球
<input type="checkbox" name="hobby" value="football"/>足球
<input type="checkbox" name="hobby" value="volleyball"/>排球</br>
自我介绍:<textarea name="info" cols="8" rows="10"></textarea>
<input type="submit" value="提交">
</form>
</body>
</html>
再创建一个:类
package com.example.demo16;
import javax.servlet.ServletConfig;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.Arrays;
import java.util.Enumeration;
public class HelloSerrvlet3 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//super.doGet(req, resp);
resp.getWriter().println("Successs!");
String username=req.getParameter("username");
String password=req.getParameter("password");
String sex=req.getParameter("sex");
String city=req.getParameter("city");//获得你选择的city
String [] hoppy=req.getParameterValues("hobby");//获得的是:多个数据,数组
String info=req.getParameter("info");
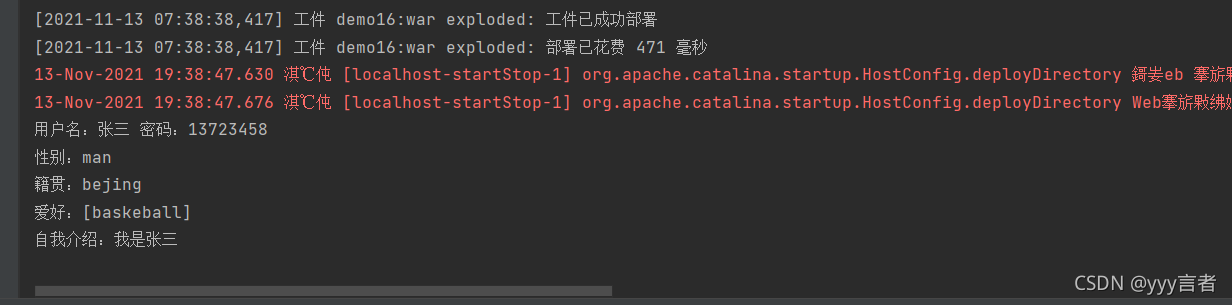
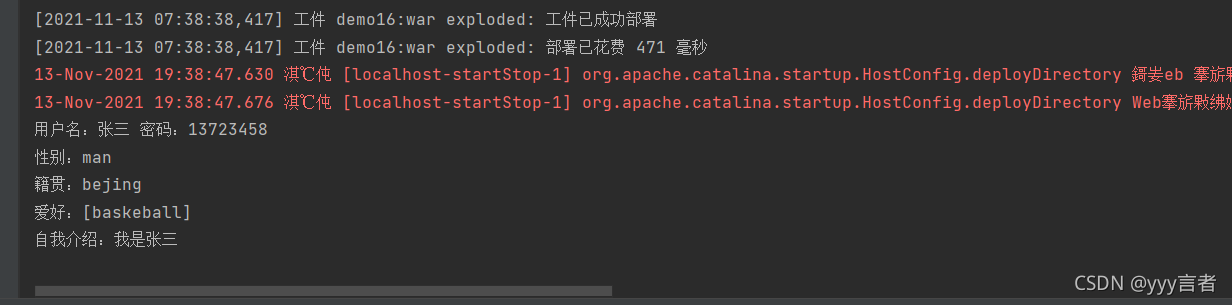
System.out.println("用户名:"+username+" 密码:"+password);
System.out.println("性别:"+sex);
System.out.println("籍贯:"+city);
System.out.println("爱好:"+ Arrays.toString(hoppy));//toString,重写
System.out.println("自我介绍:"+info);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
super.doPost(req, resp);
}
}
再加一个:xml配置
<servlet>
<servlet-name>demo3</servlet-name>
<servlet-class>com.example.demo16.HelloSerrvlet3</servlet-class>
<init-param>
<param-name>username</param-name>
<param-value>root</param-value>
</init-param>
<init-param>
<param-name>password</param-name>
<param-value>abc</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>demo3</servlet-name>
<url-pattern>/helloo</url-pattern>
</servlet-mapping>
效果图:


获得了:
你在网页输入的:姓名,密码,性别,等等,

如果你选择method=“post”,(网址栏)就不会出现:
?username=张三&password=13723458&sex=man&city=bejing&hobby=baskeball&info=我是张三
用集合方式:一起获得表单数据
ap<String,String[]> map=req.getParameterMap();
Map<String,String[]> map=req.getParameterMap();
for(String key:map.keySet()){
String[] value=map.get(key);//
key: 获得了input前面的内容
//用户名,密码,籍贯,爱好
// value:获得input的value值
System.out.println(key+" " +Arrays.toString(value));
}
效果:

到此这篇关于Javaweb基础入门requse原理与使用的文章就介绍到这了,更多相关JavaWeb request内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
【文章出处http://www.1234xp.com/yz.html 欢迎转载】