Django模块学习之模块语言详解
目录
- 前言
- 1、变量
- 2、注释
- 3、过滤器
- 4、标签:include
- 5、标签:for
- 6、标签:if
- 总结
前言
Django模块引擎支持Django模块语言(简称DTL)。DTL包含变量、注释、过滤器、标签、模块继承以及HTML转义等语法。
本文介绍以下6个模块语言
1、变量
2、注释
3、过滤器
4、标签:include
5、标签:for
6、标签:in
1、变量
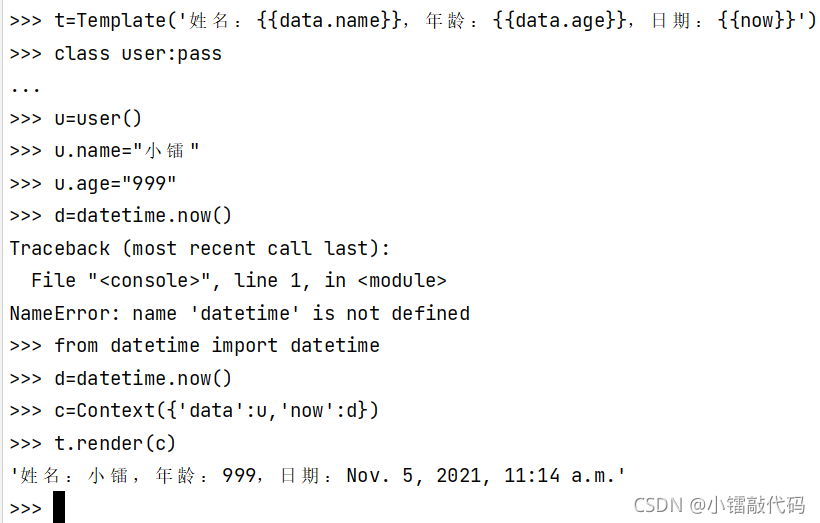
DTL用{{变量名}}格式表示变量。变量名由字母、数字、下划线组成,但不能以下划线开头。Django在渲染模板时,会遇到的变量替换为上下文中对应的变量值。如果变量是对象,可以使用点号(·)访问其属性或方法。

2、注释
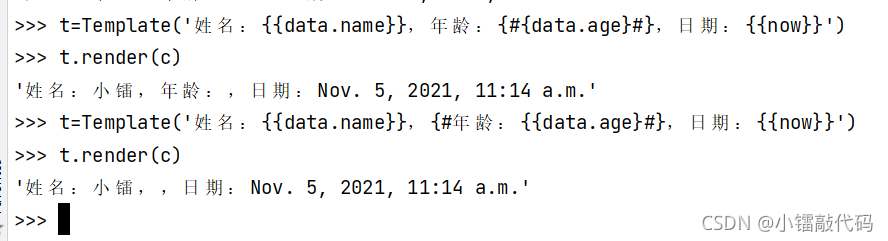
DTL用{#...#}来表示注释,注释的内容不会出现在渲染结果里

被{#...#}注释的内容不能换行。要注释多行内容,应使用comment标签
<p>姓名:{{ name }}</p>
{% comment "多行注释" %}
<p>年龄:{{ age }}</p>
<p>日期:{{ now }}</p>
{% endcomment %}
模板中年龄和日期被包含在注释中,在渲染时会被忽略。例如,在视图中使用该模板的示例代码
def testTemplate(request):
time=datetime.today()
c={'name':"小镭",'age':999,'now':time}
return render(request,'testtem.html',c)
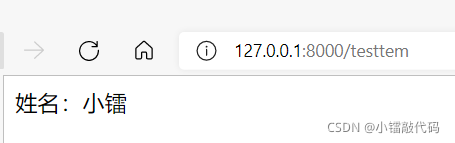
浏览器显示的渲染结果如图:

3、过滤器
过滤器用于改变变量的显示结果。常用的过滤器有如下3个:
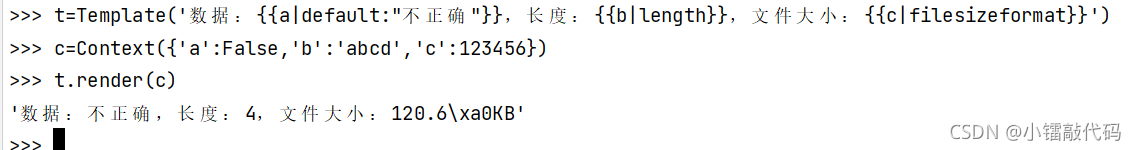
(1)default:设置变量为false或为空时显示的替代值。基本格式为{{变量|default:替代值}}
(2)length:返回字符串或列表长度。基本格式为{{变量|length}}
(3)filesizeformat:将数值转换为文件大小格式,如1.1KB。基本格式为{{变量|filesizeformat}}

(Django提供了60多个内置模块过滤器 )
4、标签:include
标签用于完成一些更复杂的操作。如包含模块,控制流程,创建输出文本或实现模板继承。
include标签用于包含模块,将其他模板代码插入当前位置,并使用当前模板的上下文进行渲染。
include标签的基本格式为:
{%include 模块名称%}
模块名称可以是字符串或者字符串变量。例如,模板文件testtemm.html代码
模板A:{{data|default:'nothing'}}<br>
模板文件testtem1.html代码
{%include 'testtemm.html'%}
模板B:当前日期:{%now "Y 年 m 月 d 日 H:i:s"%}
下面的试图使用模板testtem.html
def testTemplate1(request):
return render(request,'testtem1.html',{'data':123})
模块testtem.html中使用了{%now%}标签获得指定格式的当前日期字符串。浏览器显示渲染结果:

可在包含模块时指定参数,
{%include 'testtemm.html' with name='小镭'%}
with之后连接的是参数,参数名与模板中的变量名一致。在传递多个参数时,使用空格作为分隔符
{%include 'testtemm.html' with data='abcd' data2=123%}
示例:
<!--chaper6\chaper6\templates\testtemm.html-->
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
模板A:{%include 'testtem.html' with name='小镭'%}
</body>
</html>

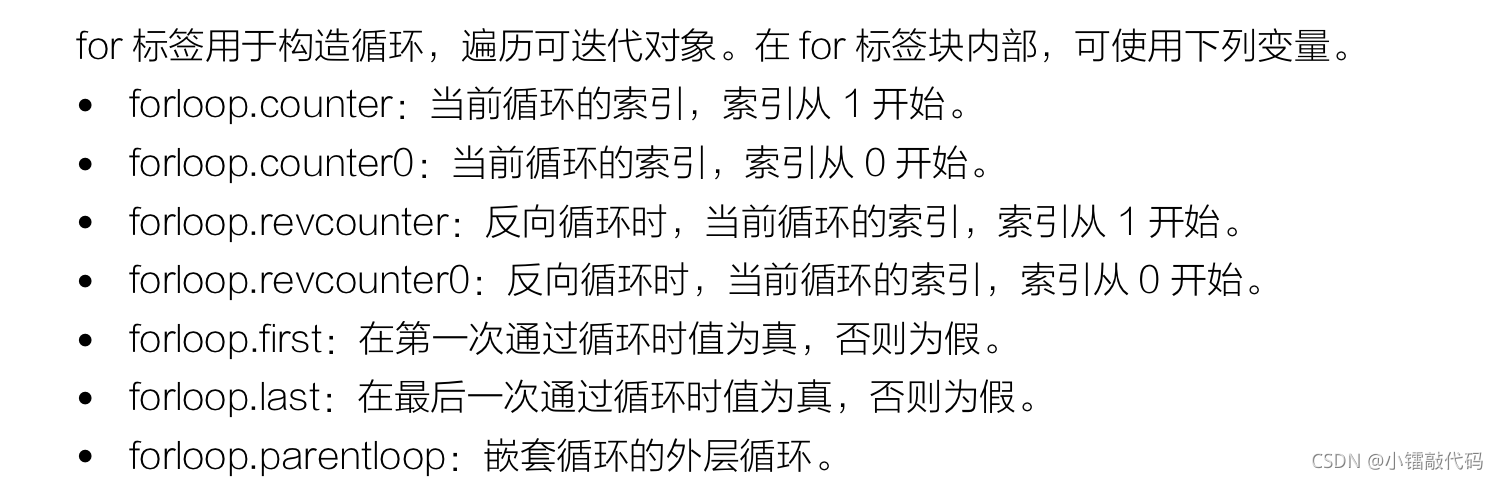
5、标签:for

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test1</title>
</head>
<body>
<table>
{% for r in data %}
<tr>
<td>第{{forloop.counter}}行:</td>
{% for a in r %}
<td>{{a}}</td>
{% endfor %}
</tr>
{% endfor %}
</table>
</body>
</html>
下面的试图使用该模板
def test1(request):
data=[[1,2,3,4],[5,6,7,8],['a','b','c','d']]
return render(request,'test1.html',{'data':data})
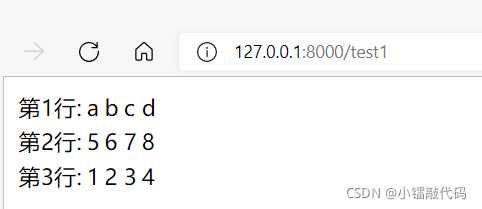
浏览器显示的渲染结果如图:

可以使用reversed表示反向循环
{%for r in data reversed%}
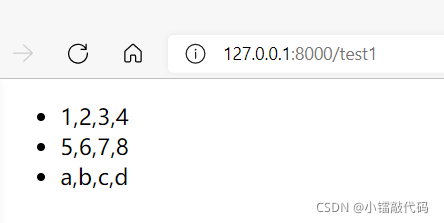
将上面的模板文件 test1.html中的for标签改为反向循环后,渲染结果(使用反向循环的渲染结果):

对于包含子列表的列表变量,for标签可将子列表映射到独立变量,
<ul>
{% for a,b,c,d in data %}
<li>
{{ a }},{{b}},{{ c }},{{ d }}
</li>
{% endfor %}
</ul>

对于字典对象,for标签可分别映射键和值。例如,字典对象{'name':“小镭”,‘age':999}可用下面的模板:
<ul>
{% for key,value in data.items %}
<li>
{{ key }}={{ value }}
</li>
{% endfor %}
</ul>
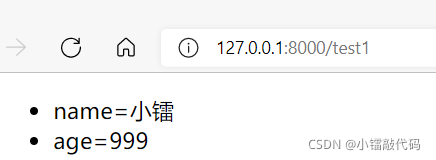
渲染结果如图:

可在for标签块的内部使用{% empty %}, 它表示当要遍历的对象不存在或为空时输出的内容。
示例:
<ul>
{% for key,value in data1.items %}
<li>
{{ key }}={{ value }}
</li>
{% empty %}
在上下文中没找到字典对象,或者data为空
{% endfor %}
</ul>
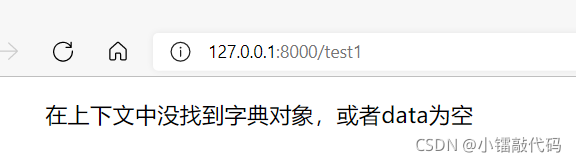
因为data1为空字典,所以使用{%empty%}

6、标签:if
if标签用于构造条件分支,其基本结构如下
{% if var1 %}
..
{% elif var2 %}
..
{% else %}
..
{% endif %}
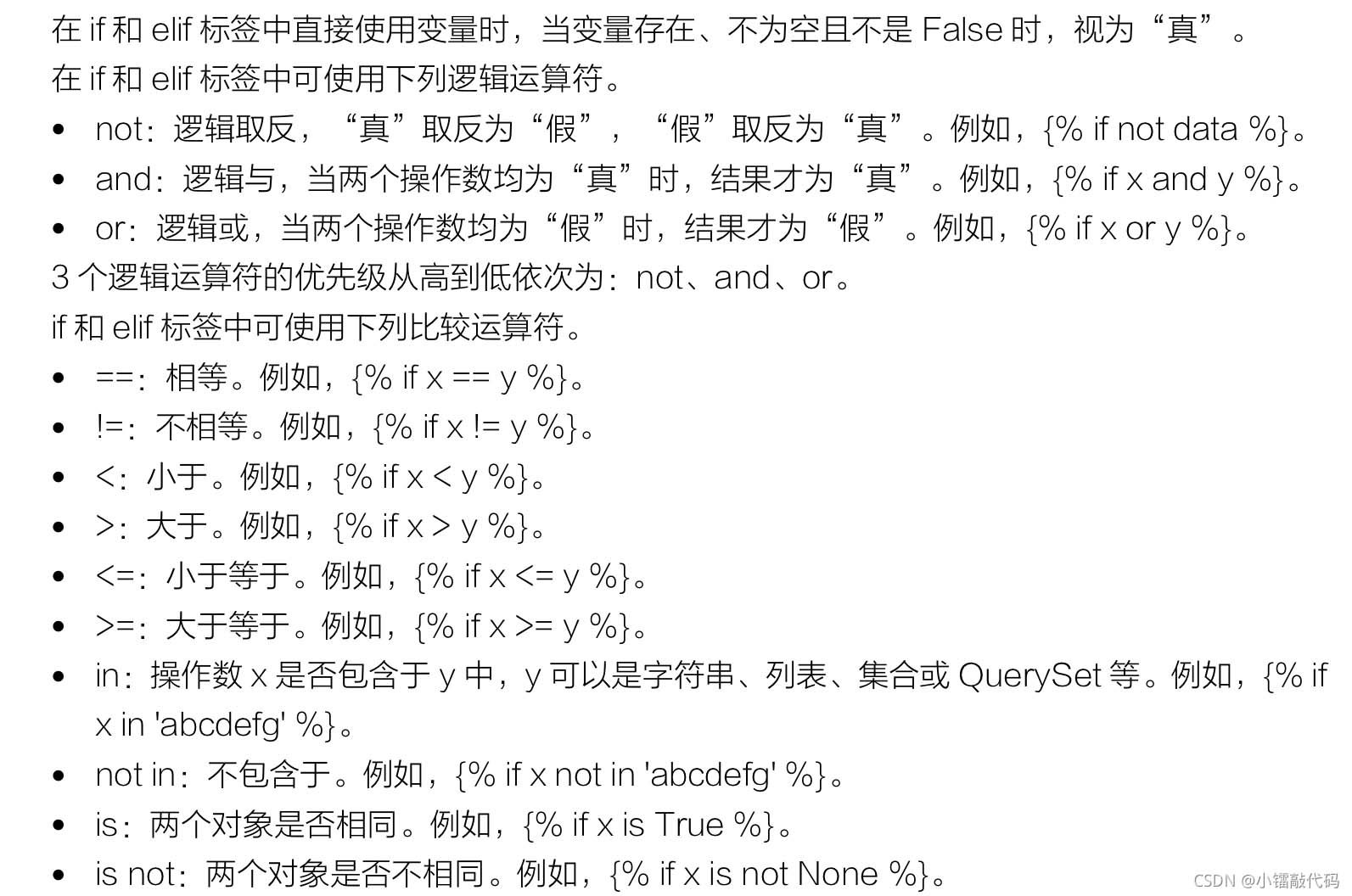
elif和else块可以省略,elif块可以有多个。Django按先后顺序依次计算if和elif标签的变量,如果变量为“真”(及变量存在,不为空、且不是False),则输出相应的数据块,且流程跳转到endif标签后。如果没有变量为“真”,则输出else数据块(如果else数据块存在的话)
例如,下面的模块根据分数输出等级:
分数:{{ data }},
{% if data >= 90 %}
等级:A
{% elif data >= 80 %}
等级:B
{% elif data >= 70 %}
等级:C
{% elif data >= 60 %}
等级:D
{% else %}
等级:不合格
{% endif %}
下面的视图使用该模块:
def test2(request):
data=int(request.GET['data'])
return render(request,'test1.html',{'data':data})
本例从URL中获得分数(格式为正式),request。GET['data']获得的数据默认为字符串格式,所以需要将其转换为整数。如果未做转换,Django会将其作为字符串,模板将输出else标签部分的数据。
运在浏览器中访问 “http://127.0.0.1:8000/test2?data=88”,输出结果如图所示


总结
到此这篇关于Django模块学习之模块语言的文章就介绍到这了,更多相关Django模块语言内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
【来源:自由互联:http://www.1234xp.com/meiguo.html