vue实现书籍购物车功能
本文实例为大家分享了vue实现书籍购物车功能的具体代码,供大家参考,具体内容如下
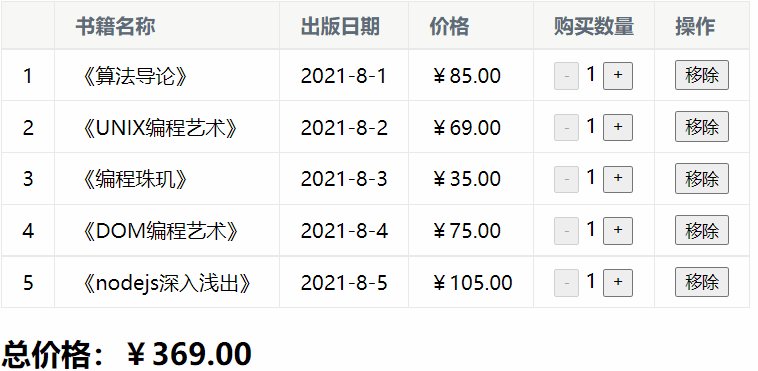
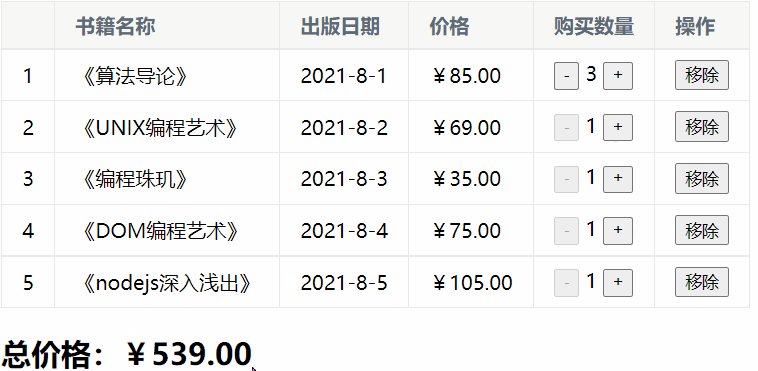
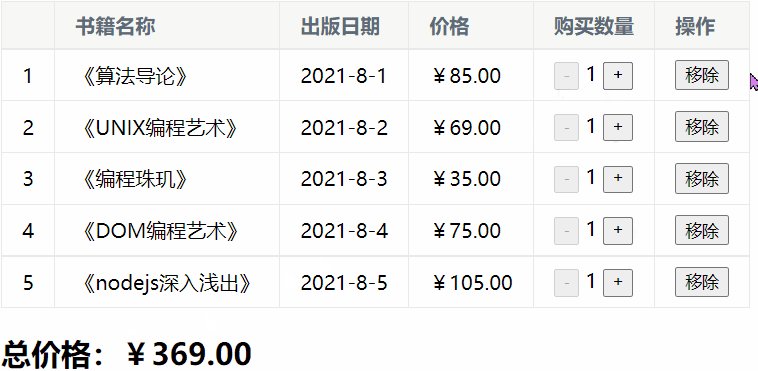
效果图
点击增加、减少购买数量和移除总价格会变化

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>书籍购物车</title>
<style>
table{
border: 1px solid #e9e9e9;
border-collapse: collapse;
border-spacing: 0;
}
th, td{
padding: 8px 16px;
border: 1px solid #e9e9e9;
text-align: left;
}
th{
background-color: #f7f7f7;
color: #5c6b77;
font-weight: 600;
}
</style>
</head>
<body>
<div id="app" v-cloak>
<div v-if="books.length">
<table>
<thead>
<tr>
<th></th>
<th>书籍名称</th>
<th>出版日期</th>
<th>价格</th>
<th>购买数量</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item, index) in books">
<td>{{index+1}}</td>
<td>{{item.name}}</td>
<td>{{item.date}}</td>
<td>{{item.price | showPrice}}</td>
<td>
<!-- disabled 为true时按钮禁用 -->
<button @click="reduce(index)" v-bind:disabled="item.count <= 1">-</button>
{{item.count}}
<button @click="increase(index)">+</button>
</td>
<td><button @click="remove(index)">移除</button></td>
</tr>
</tbody>
</table>
<h2>总价格:{{totalPrice | showPrice}}</h2>
</div>
<h2 v-else>购物车为空</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data:{
books:[
{
name: '《算法导论》',
date: '2021-8-1',
price: 85.00,
count: 1
},
{
name: '《UNIX编程艺术》',
date: '2021-8-2',
price: 69.00,
count: 1
},
{
海外服务器https://www.68idc.cn name: '《编程珠玑》',
date: '2021-8-3',
price: 35.00,
count: 1
},
{
name: '《DOM编程艺术》',
date: '2021-8-4',
price: 75.00,
count: 1
},
{
name: '《nodejs深入浅出》',
date: '2021-8-5',
price: 105.00,
count: 1
},
],
},
methods:{
reduce(index){
this.books[index].count--;
},
increase(index){
this.books[index].count++;
},
remove(index){
this.books.splice(index,1);
},
},
computed:{
// 写在计算属性里的方法可以直接当属性使用
totalPrice(){
//let totalPrice = 0;
// 1. 普通的for循环
// for (let i = 0; i < this.books.length; i++) {
// totalPrice += this.books[i].count * this.books[i].price;
// }
// 2. 步骤稍简单的普通for循环
// for (let i in this.books) {
// totalPrice += this.books[i].count * this.books[i].price;
// }
// 3. for(let item of this.books)
//for(let item of this.books){
//totalPrice += item.count * item.price;
//}
//return totalPrice;
// 4. 高阶函数写法 reduce
// 直接返回结果 不需要定义变量,也不需要遍历
return this.books.reduce(function(pre, book){
return pre + book.price * book.count;
},0);
},
// 过滤器
filters:{
showPrice(price){
return "¥" + price.toFixed(2);
}
}
})
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持hwidc。
