Vue 组件组织结构及组件注册详情
目录
- 1、组件的组织
- 2、组件名
- 2.1 组件命名方式
- 3、全局注册
- 4、局部注册
1、组件的组织
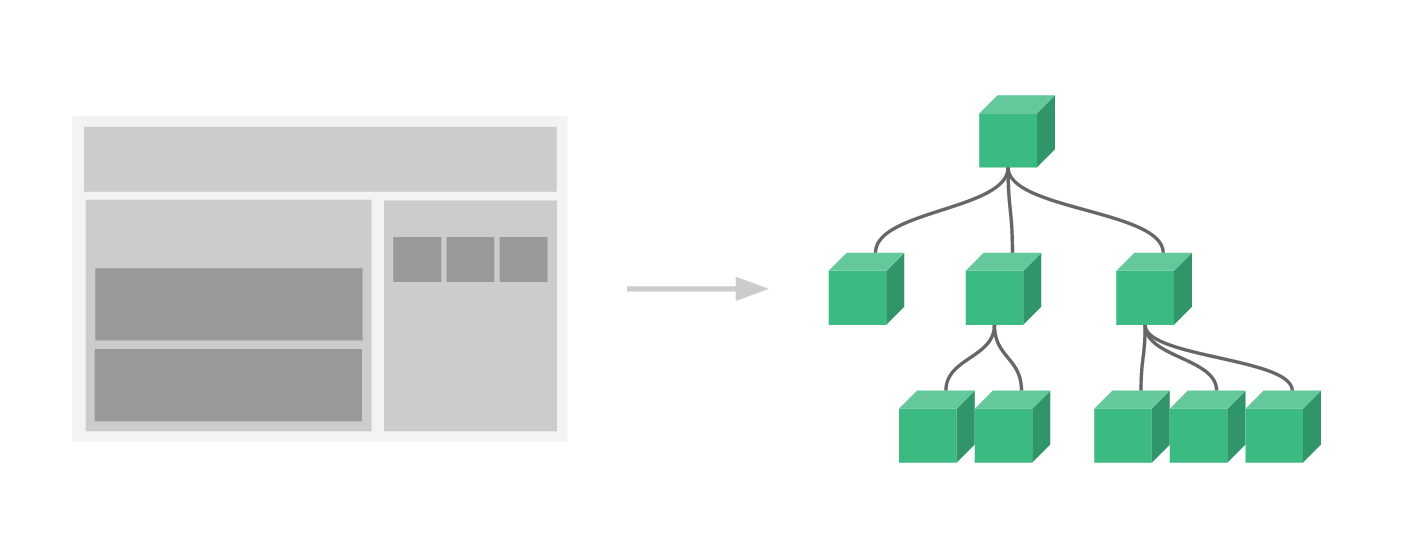
通常一个应用会以一棵嵌套的组件树的形式来组织:

例如:我们可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
为了能在模板中使用,这些组件必须先注册以便 Vue 能够识别。这里有两种组件的注册类型:全局注册和局部注册。
至此,我们的组件都只是通过 Vue.component 全局注册的:
Vue.component('my-component-name', {
// ... options ...
})
全局注册的组件可以用在其被注册之后的任何 (通过 new Vue) 新创建的 Vue 根实例,也包括其组件树中的所有子组件的模板中。
2、组件名
在注册一个组件的时候,我们始终需要给它一个名字。比如在全局注册的时候我们已经看到了:
Vue.component('my-component-name', { /* ... */ })
该组件名就是 Vue.component 的第一个参数
2.1 组件命名方式
定义组件名的方式有两种:
- 短横线分隔命名:
my-component-name - 首字母大写命名:
MyComponentName
短横线分隔命名
Vue.component('my-component-name', { /* ... */ })
当使用 (短横线分隔命名) 定义一个组件时,使用时例如: <my-component-name></my-component-name>
首字母大写命名
Vue.component('MyComponentName', { /* ... */ })
当使用 (首字母大写命名) 定义一个组件时,你在引用这个自定义元素时两种命名法都可以使用。也就是说 <my-component-name> 和 <MyComponentName> 都是可接受的。
注意:尽管如此,直接在 DOM (即非字符串的模板) 中使用时只有 短横线分隔命名 是有效的。
3、全局注册
全局注册就是使用Vue.component 来创建组件:
Java
Vue.component('my-component-name', {
// ... 选项 ...
})
这些组件是全局注册的。也就是说它们在注册之后可以用在任何新创建的Vue根实例 (new Vue) 的模板中。
比如:
<div id="app">
<component-a></component-a>
<component-b></component-b>
<component-c></component-c>
</div>
Vue.component('component-a', { /* ... */ })
Vue.component('component-b', { /* ... */ })
Vue.component('component-c', { /* ... */ })
new Vue({ el: '#app' })
但是全局注册实际项目中用的不多
4、局部注册
全局注册往往是不够理想的。比如,如果你使用一个像 webpack 这样的构建系统,全局注册所有的组件意味着即便你已经不再使用一个组件了,它仍然会被包含在你最终的构建结果中。这造成了用户下载的 JavaScript的无谓的增加。
在这些情况下,你可以通过一个普通的 JavaScript对象来定义组件:
let ComponentA = {
template: `<p>hello</p>`
}
let ComponentB = {
template: `<p>world</p>`
}
然后在 components 选项中定义你想要使用的组件:
new Vue({
el: '#app',
components: {
'component-a': ComponentA,
'component-b': ComponentB
}
})
对于 components 对象中的每个 property 来说,其 property 名就是自定义元素的名字,其 property 值就是这个组件的选项对象。
当然实际开发过程中我们使用模块系统注册组件更多,这块后面再介绍
到此这篇关于Vue 组件组织结构及组件注册详情的文章就介绍到这了,更多相关Vue 组件组织结构及组件注册内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
