Vue 组件化基本使用详情
目录
- 1、什么叫做组件化
- 2、基本使用
前言:
有时候有一组html结构的代码,并且这个上面可能还绑定了事件。然后这段代码可能有多个地方都被使用到了,如果都是拷贝来拷贝去,很多代码都是重复的,包括事件部分的代码都是重复的。那么这时候我们就可以把这些代码封装成一个组件,以后在使用的时候就跟使用普通的html元素一样,拿过来用就可以了。
1、什么叫做组件化
vue.js 有两大法宝,一个是数据驱动,另一个就是组件化,那么问题来了,什么叫做组件化,为什么要组件化?接下来我就针对这两个问题一一解答,所谓组件化,就是把页面拆分成多个组件,每个组件依赖的 CSS、JS、模板、图片等资源放在一起开发和维护。 因为组件是资源独立的,所以组件在系统内部可复用,组件和组件之间可以嵌套,如果项目比较复杂,可以极大简化代码量,并且对后期的需求变更和维护也更加友好。
2、基本使用
<div id="app">
<button-counter></button-counter>
<button-counter></button-counter>
<button-counter></button-counter>
</div>
<script>
// 定义一个名为 button-counter 的新组件
Vue.component('ButtonCounter', {
data: function () {
return {
count: 0
}
},
template: '<button @click="count++">点击了{{ count }}次</button>'
})
const app = new Vue({
el: "#app",
data: {
message: "hello"
}
})
</script>
以上我们创建了一个叫做button-counter的组件,这个组件实现了能够记录点击了多少次按钮的功能。后期如果我们想要使用,就直接通过button-counter使用就可以了。然后因为组件是可复用的Vue实例,所以它们与new Vue接收相同的选项,例如data、computed、watch、methods以及生命周期钩子等。仅有的例外是像el这样根实例特有的选项。
另外需要注意的是:组件中的data必须为一个函数!
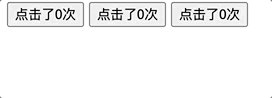
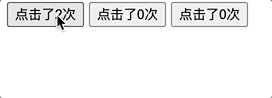
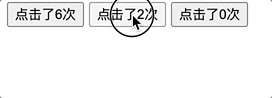
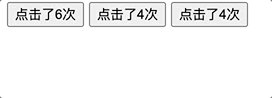
我们来看下实现的效果:

我们上面使用了3次button-counter组件,所以页面会显示3个,并且每个组件都会各自独立维护它的 count,因为你每用一次组件,香港大带宽服务器http://www.558idc.com/st.html就会有一个它的新实例被创建。每个实例可以维护一份被返回对象的独立的拷贝,这就是我们data中使用函数的原因
到此这篇关于Vue 组件化基本使用详情 的文章就介绍到这了,更多相关Vue 组件化使用 内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
