vue实现div高度可拖拽
本文实例为大家分享了vue实现div高度可拖拽的具体代码,供大家参考,具体内容如下
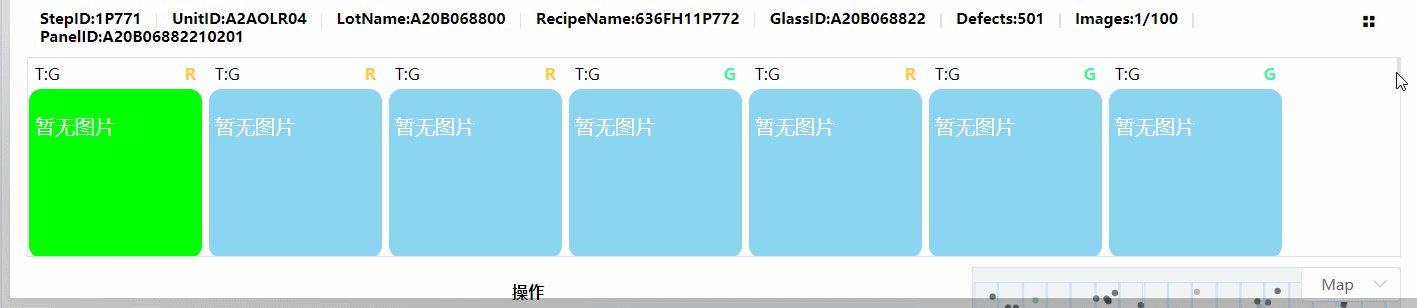
这里有一个现成的demo,可以实现页面div的拖拽功能,但是和我想要的效果不是很一样,所以说后边有根据我的实际需求又重新修改了一下,先看一下现在的demo效果。
<template>
<div id="eagleMapContainer" style="border: 1px solid red;overflow-y: auto;" title="">
<div id="tz" @mousedown="dragEagle" style="border: 1px solid blue;">
<div title="拖动调整大小" id="move_tz" style="border: 1px solid green;"></div>
</div>
</div>
</template>
<script>
export default {
name: "eagleMap",
data() {
return {}
},
methods: {
dragEagle: function (e) {
var targetDiv = document.getElementById('eagleMapContainer');
//得到点击时该地图容器的宽高:
var targetDivHeight = targetDiv.offsetHeight;
var startX = e.clientX;
var startY = e.clientY;
var _this = this;
document.onmousemove = function (e) {
e.preventDefault();
//得到鼠标拖动的宽高距离:取绝对值
var distX = Math.abs(e.clientX - startX);
var distY = Math.abs(e.clientY - startY);
//往上方拖动:
if (e.clientY < startY) {
targetDiv.style.height = targetDivHeight + distY + 'px';
}
//往下方拖动:
if (e.clientX < startX && e.clientY > startY) {
targetDiv.style.height = (targetDivHeight - distY) + 'px';
}
if (parseInt(targetDiv.style.height) >= 300) {
targetDiv.style.height = 300 + 'px';
}
if (parseInt(targetDiv.style.height) <= 150) {
targetDiv.style.height = 150 + 'px';
}
}
document.onmouseup = function () {
cc防御http://www.558idc.com/gfip.html document.onmousemove = null;
}
}
},
};
</script>
<style scoped>
#eagleMapContainer {
position: absolute;
left: 13%;
bottom: 10px;
z-index: 200;
overflow: hidden;
visibility: visible;
width: 200px;
height: 200px;
}
#tz {
position: absolute;
right: 1px;
top: 1px;
width: 27px;
height: 20px;
cursor: ne-resize;
z-index: 200001;
background-image: url("");
}
#tz:hover {
background-color: #666;
}
#move_tz {
position: absolute;
right: 0px;
top: 0px;
width: 27px;
height: 20px;
cursor: ne-resize;
z-index: 100;
background-image: url("");
background-position: 0px 0px;
}
</style>

但是这个效果和我想要的不是很一样,所以得稍微改造了一下。
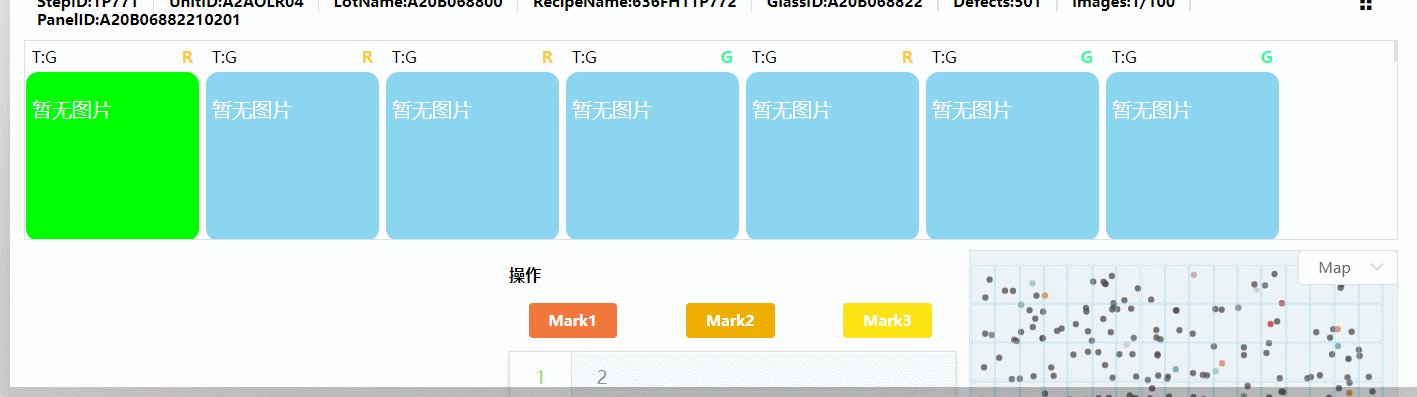
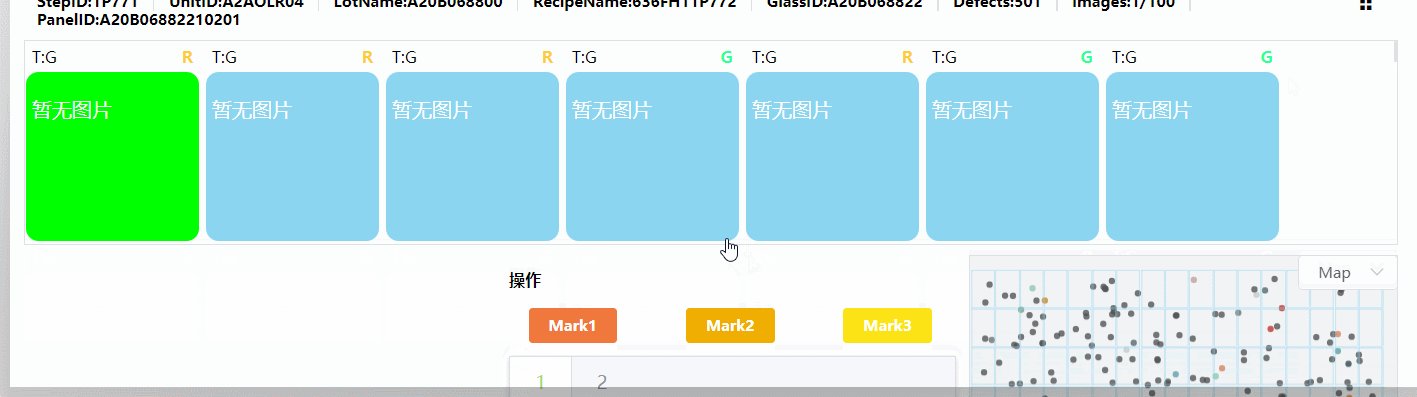
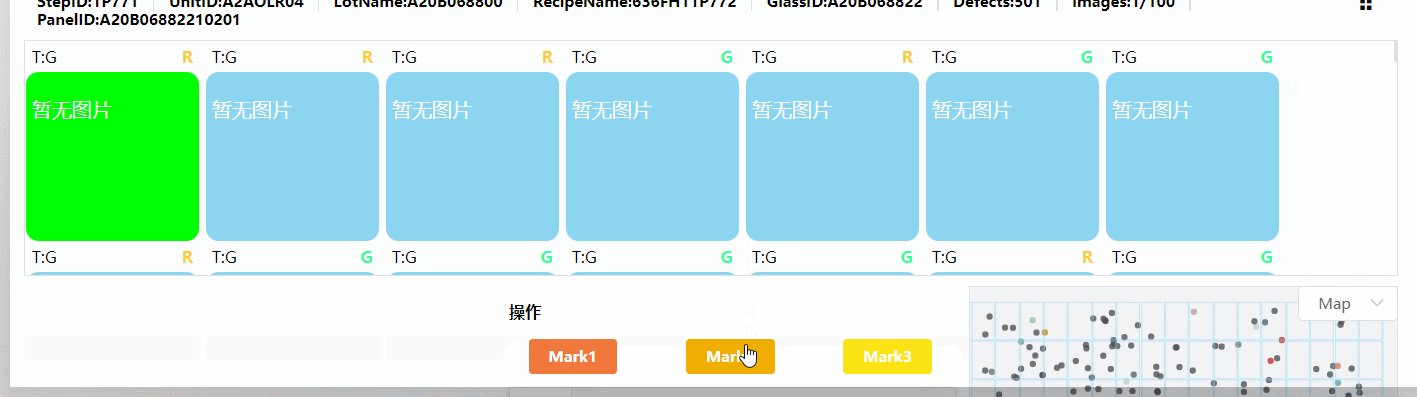
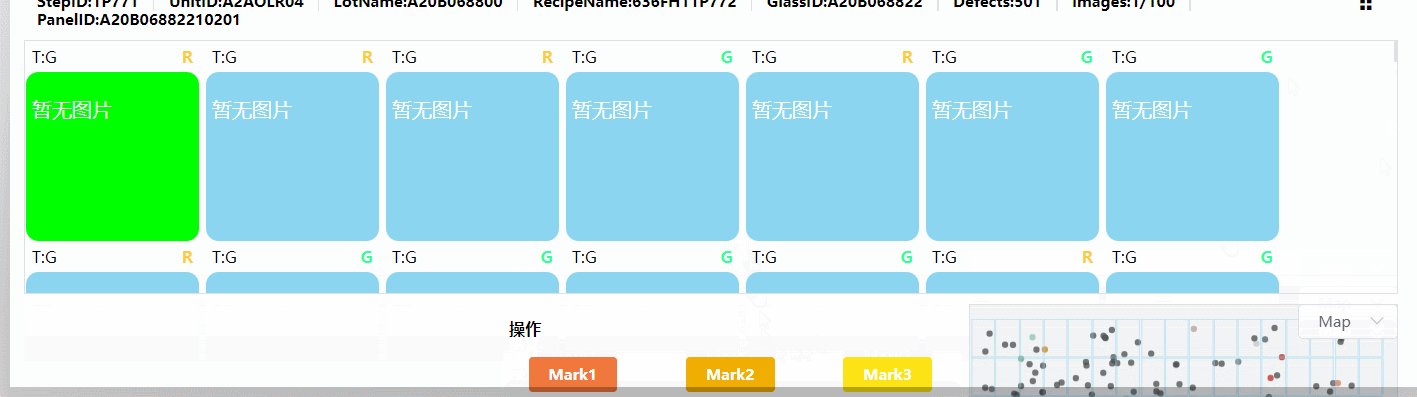
我想要效果是: 我有一个div,里面包含了很多小方块列表,因为超出设置了超出滚动,所以是在有滚动条的div上添加实现高度变化的拖拽。

接下来就是改造一下上边的demo,简单点,直接上代码:
在上边需要拖拽的div下面添加一个div,就是点到这个div开始实现拖拽功能。
<!-- 拖拉拽的小框 -->
<div id="tz" @mousedown="dragEagle">
<div title="拖动调整大小" id="move_tz"></div>
</div>
需要根据拖拽实现高度变化的div设置一个id,假设为 “fuDiv”,然后编写方法。
// 拖拉
dragEagle(e) {
var targetDiv = document.getElementById('fuDiv');
//得到点击时该地图容器的宽高:
var targetDivHeight = targetDiv.offsetHeight;
var startX = e.clientX;
var startY = e.clientY;
var _this = this;
document.onmousemove = function (e) {
e.preventDefault();
//得到鼠标拖动的宽高距离:取绝对值
var distY = Math.abs(e.clientY - startY);
//往上方拖动:
if (e.clientY < startY) {
targetDiv.style.height = targetDivHeight - distY + 'px';
}
//往下方拖动:
if (e.clientX < startX && e.clientY > startY) {
targetDiv.style.height = (targetDivHeight + distY) + 'px';
}
if (parseInt(targetDiv.style.height) >= 320) {
targetDiv.style.height = 320 + 'px';
}
if (parseInt(targetDiv.style.height) <= 160) {
targetDiv.style.height = 160 + 'px';
}
}
document.onmouseup = function () {
document.onmousemove = null;
}
},
然后给他们设置一下css样式,其实这个地方就随意了,根据自己喜好来。
#tz {
width: 100%;
height: 5px;
cursor: s-resize;
z-index: 200001;
}
#move_tz {
width: 100%;
height: 5px;
cursor: s-resize;
z-index: 100;
background-image: url("");
background-position: 0px 0px;
}
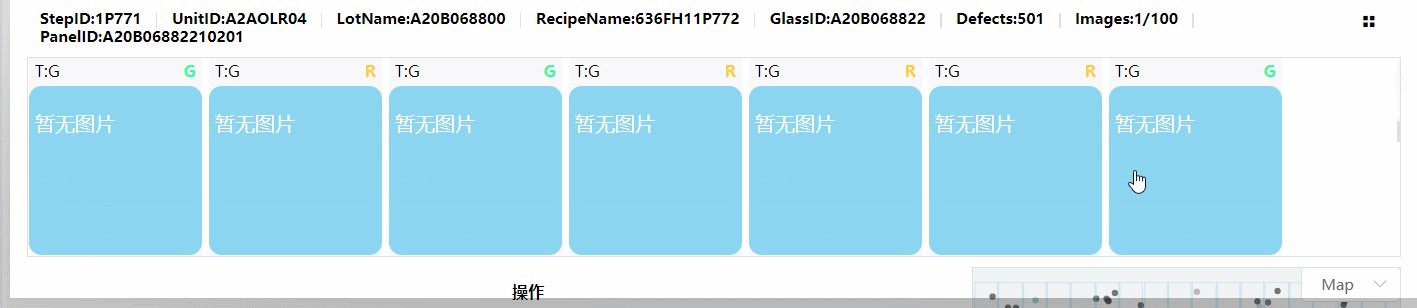
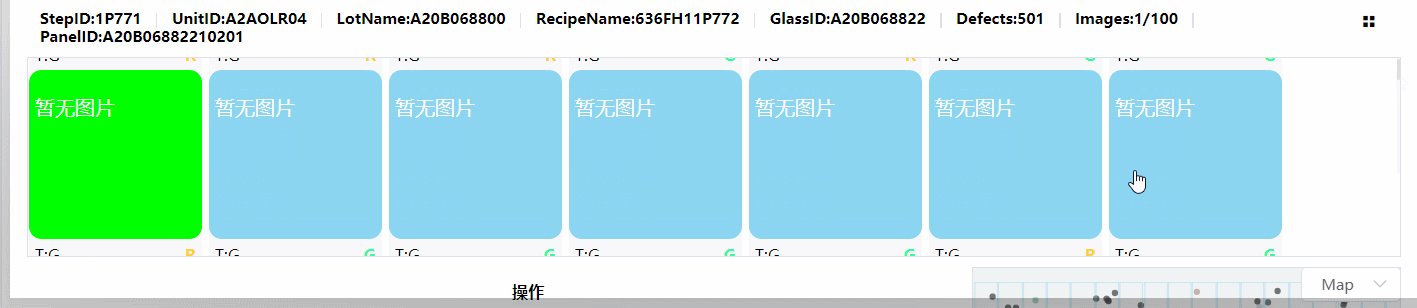
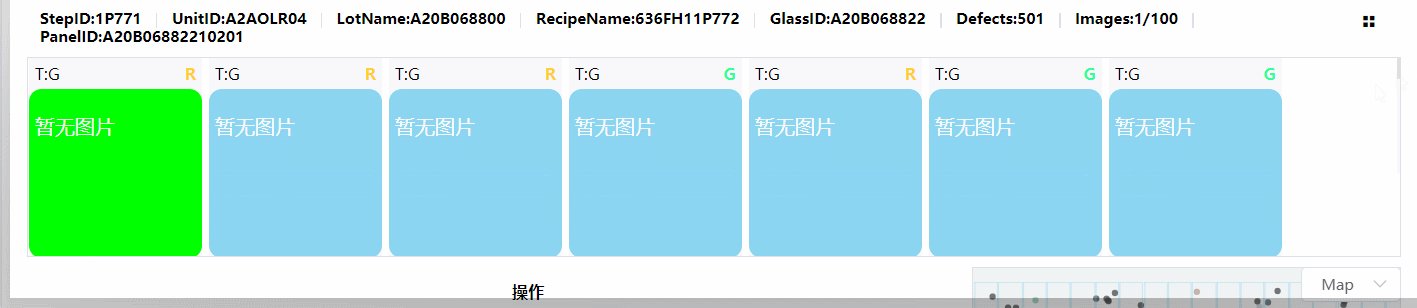
最后效果:

效果不是特别的好,还有很多地方是值得优化以下的,暂时不写了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持hwidc。
