使用Vue3进行数据绑定及显示列表数据
目录
- 一、与 Vue2 对比
- 1、 Vue3 新特性
- 2、 Vue2、Vue3 响应原理对比
- 3、重写数组的方法,检测数组变更
- 4、直观感受
- 二、使用Vue3进行数据绑定示例
- 1、使用ref实现数据绑定
- 2、使用reactive实现数据绑定
- 三、写在最后
一、与 Vue2 对比
1、 Vue3 新特性
- 数据响应重新实现(
ES6的proxy代替Es5的Object.defineProperty) - 源码使用
ts重写,更好的类型推导 - 虚拟
DOM新算法(更快,更小) - 提供了
composition api,为更好的逻辑复用与代码组织 - 自定义渲染器(
app、小程序、游戏开发) Fragment,模板可以有多个根元素
2、 Vue2、Vue3 响应原理对比
Vue2 使用 Object.defineProperty 方法实现响应式数据
缺点:
- 无法检测到对象属性的动态添加和删除
- 无法检测到数组的下标和
length属性的变更
解决方案:
Vue2提供Vue.$set动态给对象添加属性Vue.$delete动态删除对象属性
3、重写数组的方法,检测数组变更
Vue3 使用 proxy 实现响应式数据
优点:
- 可以检测到代理对象属性的动态新增和删除
- 可以见到测数组的下标和
length属性的变化
缺点:
es6的proxy不支持低版本浏览器 IE11- 回针对 IE11 出一个特殊版本进行支持
以上引用《[vue2和vue3比较]》( https://www.cnblogs.com/yaxinwang/p/13800734.html )
4、直观感受
目前实际工作中还是以Vue2为主
Vue3 包含 mounted、data、methods ,被一个 setup() 全给包了
二、使用Vue3进行数据绑定示例
上一篇Vue3 集成HTTP库axios详情我们已经实现了将后台返回数据,在前台页面展示了(虽然是在控制台),但这也只能说明完成了90%。
接下来就是我们怎么把后台接口返回数据,怎么展示到页面的过程了。
1、使用ref实现数据绑定
我们还是需要在 home 里面修改,毕竟在页面展示,所以只需修改 Home 部分代码,具体示例代码如下:
<template>
<a-layout>
<a-layout-sider width="200" style="background: #fff">
<a-menu
mode="inline"
v-model:selectedKeys="selectedKeys2"
v-model:openKeys="openKeys"
:style="{ height: '100%', borderRight: 0 }"
>
<a-sub-menu key="sub1">
<template #title>
<span>
<user-outlined />
subnav 1
</span>
</template>
<a-menu-item key="1">option1</a-menu-item>
<a-menu-item key="2">option2</a-menu-item>
<a-menu-item key="3">option3</a-menu-item>
<a-menu-item key="4">option4</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub2">
<template #title>
<span>
<laptop-outlined />
subnav 2
</span>
</template>
<a-menu-item key="5">option5</a-menu-item>
<a-menu-item key="6">option6</a-menu-item>
<a-menu-item key="7">option7</a-menu-item>
<a-menu-item key="8">option8</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub3">
<template #title>
<span>
<notification-outlined />
subnav 3
</span>
</template>
<a-menu-item key="9">option9</a-menu-item>
<a-menu-item key="10">option10</a-menu-item>
<a-menu-item key="11">option11</a-menu-item>
<a-menu-item key="12">option12</a-menu-item>
</a-sub-menu>
</a-menu>
</a-layout-sider>
<a-layout-content
:style="{ background: '#fff', padding: '24px', margin: 0, minHeight: '280px' }"
>
{{ebooks}}
<pre>
{{ebooks}}
</pre>
</a-layout-content>
</a-layout>
</template>
<script lang="ts">
import { defineComponent,onMounted,ref } from 'vue';
import axios from 'axios';
export default defineComponent({
name: 'Home',
setup(){
console.log('set up');
const ebooks=ref();
onMounted(()=>{
axios.get("http://localhost:8888/ebook/list?name=spring").then(response =>{
console.log("onMounted");
const data=response.data;
ebooks.value=data.content;
})
})
return{
ebooks
}
}
});
</script>
知识点:
const ebooks=ref(); 这是一个响应式数据,而Vue3新增了 ref ,用来定义响应式数据,也就是说ebooks是实时的数据展示;ref对应的赋值是value;- 使用 {{变量}} 取值;
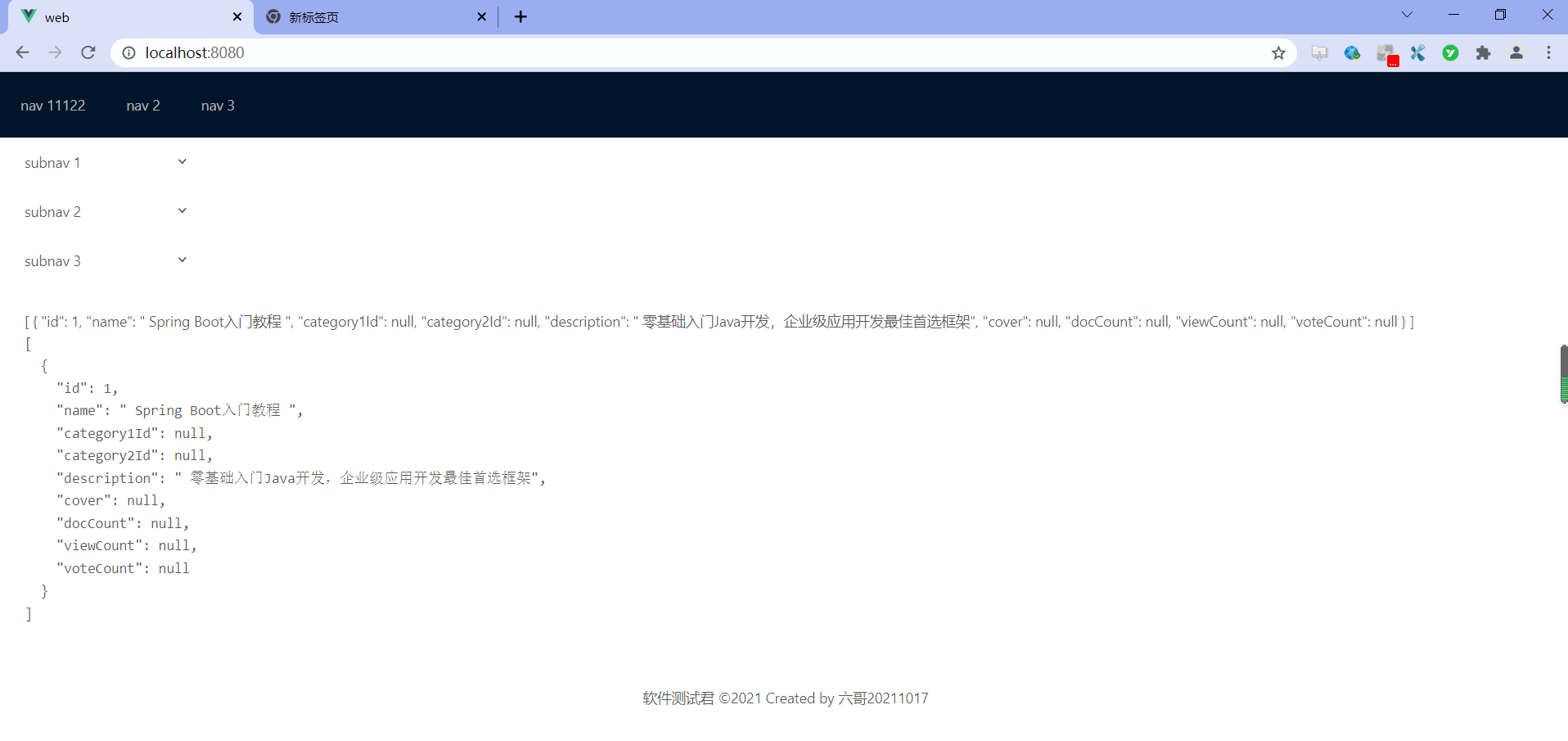
重新编译,启动服务,查看效果如下:

2、使用reactive实现数据绑定
同样,还是在 home 里面修改,示例代码如下:
<template>
<a-layout>
<a-layout-sider width="200" style="background: #fff">
<a-menu
mode="inline"
v-model:selectedKeys="selectedKeys2"
v-model:openKeys="openKeys"
:style="{ height: '100%', borderRight: 0 }"
>
<a-sub-menu key="sub1">
<template #title>
<span>
<user-outlined />
subnav 1
</span>
</template>
<a-menu-item key="1">option1</a-menu-item>
<a-menu-item key="2">option2</a-menu-item>
<a-menu-item key="3">option3</a-menu-item>
<a-menu-item key="4">option4</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub2">
<template #title>
<span>
<laptop-outlined />
subnav 2
</span>
</template>
<a-menu-item key="5">option5</a-menu-item>
<a-menu-item key="6">option6</a-menu-item>
<a-menu-item key="7">option7</a-menu-item>
<a-menu-item key="8">option8</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub3">
<template #title>
<span>
<notification-outlined />
subnav 3
</span>
<防御服务器http://www.558idc.com/aqt.html;/template>
<a-menu-item key="9">option9</a-menu-item>
<a-menu-item key="10">option10</a-menu-item>
<a-menu-item key="11">option11</a-menu-item>
<a-menu-item key="12">option12</a-menu-item>
</a-sub-menu>
</a-menu>
</a-layout-sider>
<a-layout-content
:style="{ background: '#fff', padding: '24px', margin: 0, minHeight: '280px' }"
>
<strong>使用ref进行数据绑定结果:</strong><p></p>
{{ebooks1}}
<p></p>
<pre>
{{ebooks1}}
</pre>
<strong>使用reactivef进行数据绑定结果:</strong><p></p>{{ebooks2}}
<p></p>
<pre>
{{ebooks2}}
</pre>
</a-layout-content>
</a-layout>
</template>
<script lang="ts">
import { defineComponent,onMounted,ref,reactive,toRef} from 'vue';
import axios from 'axios';
export default defineComponent({
name: 'Home',
setup(){
console.log('set up');
//使用ref进行数据绑定
const ebooks=ref();
// 使用reactive进行数据绑定
const ebooks1=reactive({books:[]})
onMounted(()=>{
axios.get("http://localhost:8888/ebook/list?name=spring").then(response =>{
console.log("onMounted");
const data=response.data;
ebooks.value=data.content;
ebooks1.books=data.content;
})
})
return{
ebooks1: ebooks,
ebooks2:toRef(ebooks1,"books")
}
}
});
</script>
知识点:
需要从 vue 中导入 reactive , toRef ;
reactive({books:[]}) 中 reactive 的 () 中必须存放的是对象,此处我用 books 里面加了个空集合;
toRef(ebooks1,"books") 中,是将books变为响应式变量;
显然使用 reactive 比较麻烦,项目实际开发中必须统一,不能既使用 reactive 又使用 ref ;
用 ref 比较麻烦的是,使用变量的话,不管是获取还是使用的话都需要加上 .value ;
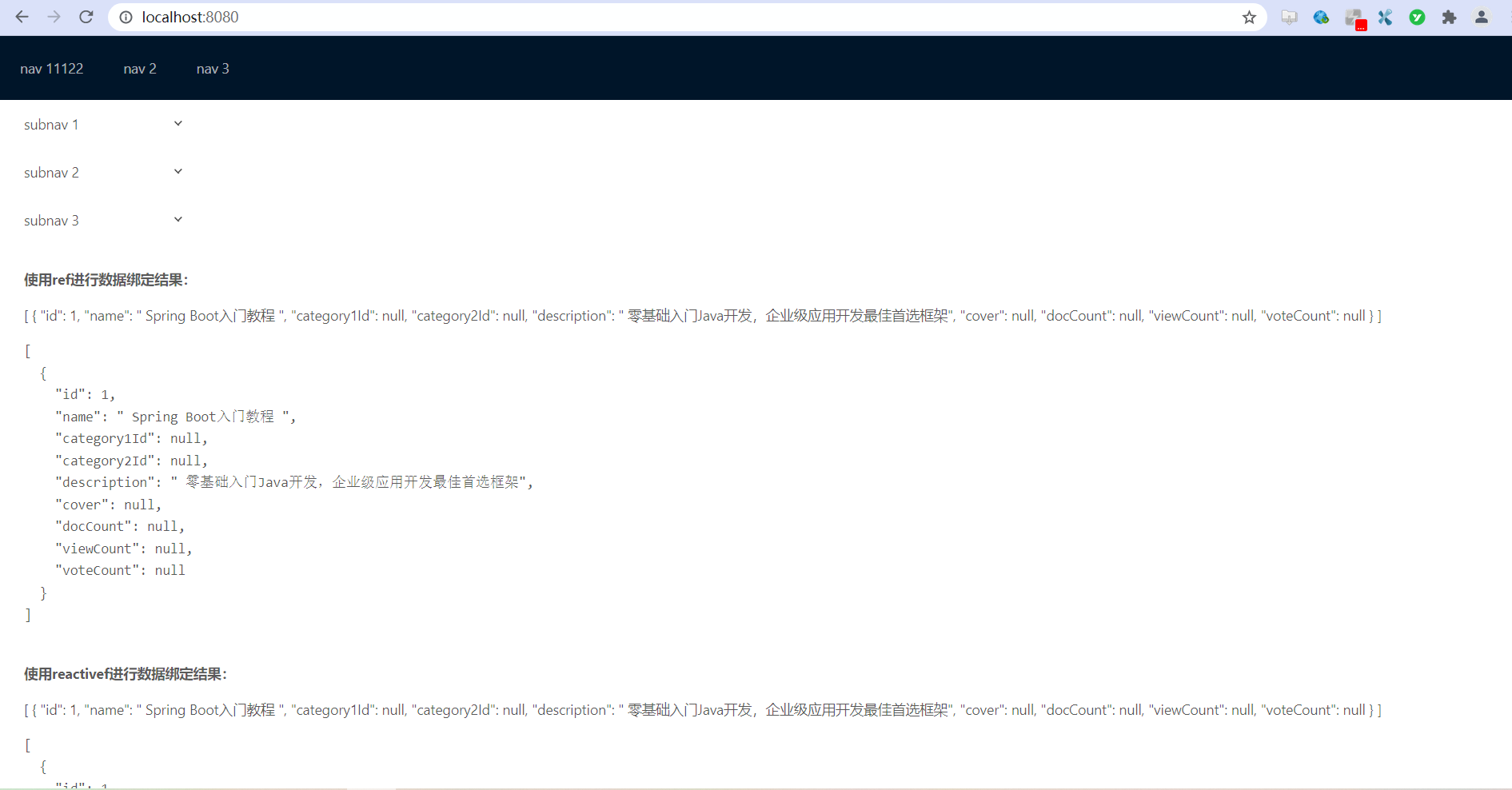
重新编译,启动服务,查看效果如下:

三、写在最后
还是前端部分开发给人的成就感更直观,因为直观可以看到,不像 controller 或者 service 中业务逻辑代码一样,写了好多,也看不出个所以然,但这也不影响我对 coding 的喜欢。
到此这篇关于使用Vue3进行数据绑定及显示列表数据的文章就介绍到这了,更多相关Vue3进行数据绑定及显示列表数据内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
