elementui中的el-cascader级联选择器的实践
目录
- 一、效果
- 二、主要代码
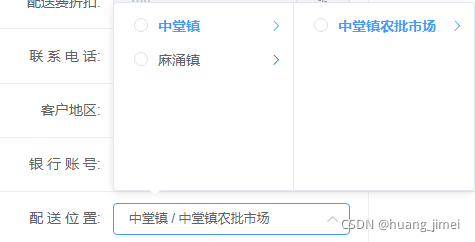
一、效果

功能:使用接口调回来的数据,显示出可选的项,并开始有默认的选项值。
二、主要代码
<el-cascader ref="cascaderAddr" :options="rangeArr" :props="optionProps" v-model="plable" @change="handleChange3" style="width: 100%;"></el-cascader>
解释:
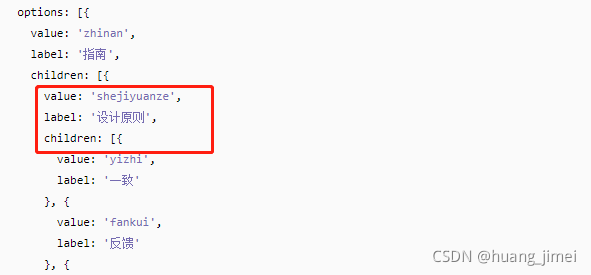
(1)数据源不符合官方的数据源,需要重新指向

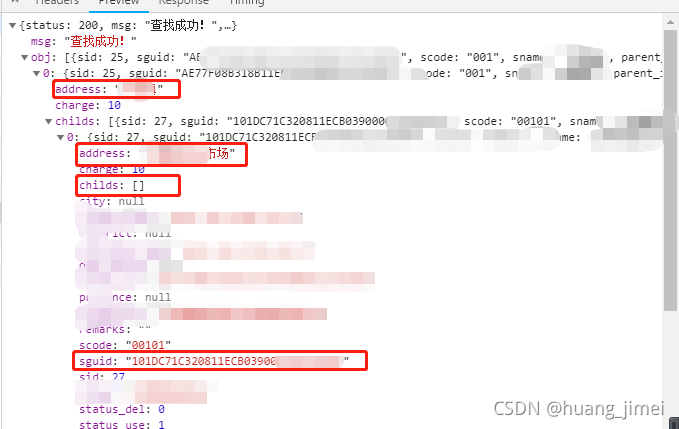
但是我们接口返回的数据源是这样的:

所以要重新指向一下value值、lable值以及children值(所以才有了:props=“optionProps”);
(2)expandTrigger:次级菜单的展开方式click / hover,默认为click
(3)checkStrictly:是否严格的遵守父子节点不互相关联
export default {
data() {
//配送位置选择源
rangeArr: [],
optionProps: {
value: 'sguid',
label: 'address',
children: 'childs',
checkStrictly: true,
expandTrigger: 'hover'
},
plable: [], //配送选择值
},
mounted: function() {
//配送位置
this.$axios
.get('url')
.then(response => {
this.rangeArr = response.data.obj;
console.log('配送可选择源aaaa', this.rangeArr);
})
.catch(function(error) {
// 请求失败处理
console.log(error);
});
//获取初始值
this.$axios.get("url")
.then((response) => {
if (response.data.status == 200){
this.plable=response.data.obj.ranges_sguid;//默认选中的值
}
})
.catch(function (error) { // 请求失败处理
console.log(error);
});
},
methods: {
handleChange3(value) {
console.log('选中id值',value);
console.log('选中lable值',this.plable);
var thsAreaCode = this.$refs.cascaderAddr.getCheckedNodes()[0].pathLabels;; //注意2: 获取label值
console.log('lable',thsAreaCode) // 注意3: 最终结果是个一维数组对象
var len=value.length-1;
this.form.ranges_sguid=value[len];//这是最终修改后的要提交的选中后的数据值
console.log('guid',this.form.ranges_sguid);
this.$refs.cascaderAddr.toggleDropDownVisible();// 选择之后将下拉界面收起
}
}
到此这篇关于elementui中的el-cascader级联选择器的实践的文章就介绍到这了,更多相关e荷兰服务器http://www.558idc.com/helan.htmllement el-cascader级联选择器内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
