Python Tkinter Menu组件详解
目录
- 何时使用 Menu 组件?
- 用法
- 参数
- 方法
- add_cascade(**options)
- add_checkbutton(**options)
- add_command(**options)
- add_radiobutton(**options)
- add_separator(**options)
- delete(index1, index2=None)
- entrycget(index, option)
- entryconfig(index, **options)
- entryconfigure(index, **options)
- index(index)
- insert(index, itemType, **options)
- insert_cascade(index, **options)
- insert_checkbutton(index, **options)
- insert_command(index, **options)
- insert_radiobutton(index, **options)
- insert_separator(index, **options)
- invoke(index)
- post(x, y)
- type(index)
- unpost()
- yposition(index)
- 总结
Menu(菜单)组件用于实现顶级菜单、下拉菜单和弹出菜单。
何时使用 Menu 组件?
Menu 组件通常被用于实现应用程序上的各种菜单,由于该组件是底层代码实现,所以不建议你自行通过按钮和其他组件来实现菜单功能。
用法
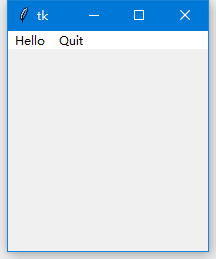
创建一个顶级菜单,你需要先创建一个菜单实例,然后使用 add() 方法将命令和其它子菜单添加进去:
import tkinter as tk
root = tk.Tk()
def callback():
print("~被调用啦~")
#创建一个顶级菜单
menubar = tk.Menu(root)
menubar.add_command(label = "Hello", command = callback)
menubar.add_command(label = "Quit", command = root.quit)
#显示菜单
root.config(menu = menubar)
root.mainloop()

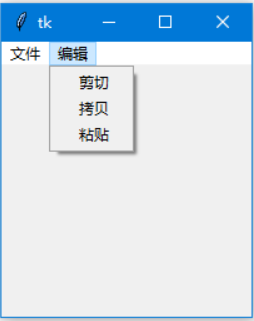
创建一个下拉菜单(或者其他子菜单),方法也是大同小异,最主要的区别是它们最后需要添加到主菜单上(而不是窗口上):
import tkinter as tk
root = tk.Tk()
def callback():
print("~被调用了~")
# 创建一个顶级菜单
menubar = tk.Menu(root)
# 创建一个下拉菜单“文件”,然后将它添加到顶级菜单中
filemenu = tk.Menu(menubar, tearoff=False)
filemenu.add_command(label="打开", command=callback)
filemenu.add_command(label="保存", command=callback)
filemenu.add_separator()
filemenu.add_command(label="退出", command=root.quit)
menubar.add_cascade(label="文件", menu=filemenu)
# 创建另一个下拉菜单“编辑”,然后将它添加到顶级菜单中
editmenu = tk.Menu(menubar, tearoff=False)
editmenu.add_command(label="剪切", command=callback)
editmenu.add_command(label="拷贝", command=callback)
editmenu.add_command(label="粘贴", command=callback)
menubar.add_cascade(label="编辑", menu=editmenu)
# 显示菜单
root.config(menu=menubar)
root.mainloop()

创建一个弹出菜单方法也是一致的,不过需要使用 post() 方法明确的将其显示出来:
import tkinter as tk
root = tk.Tk()
def callback():
print("~被调用了~")
# 创建一个弹出菜单
menu = tk.Menu(root, tearoff=False)
menu.add_command(label="撤销", command=callback)
menu.add_command(label="重做", command=callback)
frame = tk.Frame(root, width=512, height=512)
frame.pack()
def popup(event):
menu.post(event.x_root, event.y_root)
# 绑定鼠标右键
frame.bind("<Button-3>", popup)
root.mainloop()
参数
Menu(master=None, **options) (class)
master -- 父组件
**options -- 组件选项,下方表格详细列举了各个选项的具体含义和用法:
2. 默认值是 "flat"
3. 另外你还可以设置 "sunken","raised","groove" 或 "ridge"
2. 将该选项设置为 Flase 关闭这一特性
方法
add(type, **options)
-- type 参数指定添加的菜单类型,可以是:"command","cascade","checkbutton","radiobutton" 或 "separator"
-- 还可以通过 options 选项设置菜单的属性,下表列举了 options 可以使用的选项和具体含义:
2. 例如 accelerator = "Ctrl+N"
3. 该选项仅显示,并没有实现加速键的功能(通过按键绑定实现)
2. 如果该选项设置为 "center",文本显示在图像上(文本重叠图像)
3. 如果该选项设置为 "bottom","left","right" 或 "top",那么图像显示在文本的旁边(如 "bottom",则图像在文本的下方
2. 该值应该是 PhotoImage,BitmapImage,或者能兼容的对象
2. 用于指定它的下级菜单
2. 设置 offvalue 的值可以自定义未选中状态的值
2. 设置 onvalue 的值可以自定义选中状态的值
2. 例如设置为 1,则说明在该菜单项的第 2 个字符处画下划线
2. 在同一组中的所有按钮应该拥有各不相同的值
3. 通过将该值与 variable 选项的值对比,即可判断用户选中了哪个按钮
4. 如在使用上有不懂具体可以参照 Radiobutton 组件的说明
2. 如在使用上有不懂具体可以参照:Checkbutton 和 Radiobutton 组件的说明
add_cascade(**options)
-- 添加一个父菜单
-- 相当于 add("cascade", **options)
add_checkbutton(**options)
-- 添加一个多选按钮的菜单项
-- 相当于 add("checkbutton", **options)
add_command(**options)
-- 添加一个普通的命令菜单项
-- 相当于 add("command", **options)
add_radiobutton(**options)
-- 添加一个单选按钮的菜单项
-- 相当于 add("radiobutton", **options)
add_separator(**options)
-- 添加一条分割线
-- 相当于 add("separator", **options)
delete(index1, index2=None)
-- 删除 index1 ~ index2(包含)的所有菜单项
-- 如果忽略 index2 参数,则删除 index1 指向的菜单项
-- 注意:对于一个被“撕下”的菜单,你无法使用该方法
entrycget(index, option)
-- 获得指定菜单项的某选项的值
entryconfig(index, **options)
-- 设置指定菜单项的选项
-- 选项的参数及具体含义请参考上方 add() 方法
entryconfigure(index, **options)
-- 跟 entryconfig() 一样
index(index)
-- 返回与 index 参数相应的选项的序号(例如 e.index("end"))
insert(index, itemType, **options)
-- 插入指定类型的菜单项到 index 参数指定的位置
-- itemType 参数指定添加的菜单类型,可以是:"command","cascade","checkbutton","radiobutton" 或 "separator"
-- 选项的参数及具体含义请参考上方 add() 方法
insert_cascade(index, **options)
-- 在 index 参数指定的位置添加一个父菜单
-- 相当于 insert("cascade", **options)
insert_checkbutton(index, **options)
-- 在 index 参数指定的位置添加一个多选按钮
-- 相当于 insert("checkbutton", **options)
insert_command(index, **options)
-- 在 index 参数指定的位置添加一个普通的命令菜单项
-- 相当于 insert("command", **options)
insert_radiobutton(index, **options)
-- 在 index 参数指定的位置添加一个单选按钮
-- 相当于 insert("radiobutton", **options)
insert_separator(index, **options)
-- 在 index 参数指定的位置添加一条分割线
-- 相当于 insert("separator", **options)
invoke(index)
-- 调用 index 指定的菜单项相关联的方法
-- 如果是单选按钮,设置该菜单项为选中状态
-- 如果是多选按钮,切换该菜单项的选中状态
post(x, y)
-- 在指定的位置显示弹出菜单
-- 参考上方【用法】中的创建弹窗菜单的例子
type(index)
-- 获得 index 参数指定菜单项的类型
-- 返回值可以是:"command","cascade","checkbutton","radiobutton" 或 "separator"
unpost()
-- 移除弹出菜单、
yposition(index)
-- 返回 index 参数指定的菜单项的垂直偏移位置
-- 该方法的目的是为了让你精确放置相对于当前鼠标的位置弹出菜单
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注hwidc的更多内容!
【本文来源:http://www.1234xp.coml转载请保留出处】