解决SpringBoot中MultipartResolver和ServletFileUpload的冲突
目录
- MultipartResolver和ServletFileUpload冲突
- 1.首先spring boot默认会调用MultipartResolver
- 2.需要重写一个MyMultipartResolver
- springMVC文件上传时出现的“坑”—multipartResolver
- multipartResolver
MultipartResolver和ServletFileUpload冲突
如果同时使用了MultipartResolver 和ServletFileUpload,就会在iter.hasNext()返回false.然后整个循环就跳出去了。
整个问题产生的原因是Spring框架先调用了MultipartResolver 来处理http multi-part的请求。这里http multipart的请求已经消耗掉。后面又交给ServletFileUpload ,那么ServletFileUpload 就获取不到相应的multi-part请求。
1.首先spring boot默认会调用MultipartResolver
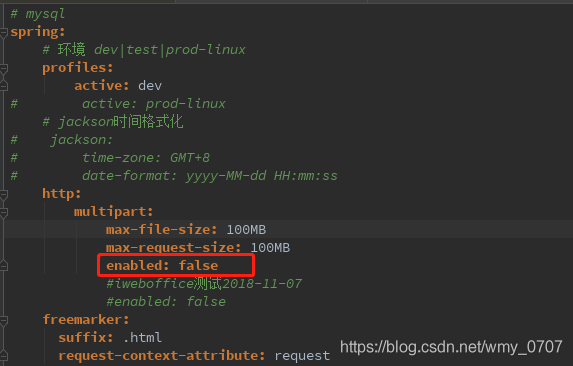
来处理http multi-part的请求,须在配置文件中把spring.http.multipart.enabled=false。这样就不会默认调用MultipartResolver。

2.需要重写一个MyMultipartResolver
重写isMultipart方法
package dc.platform.admin.common.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.multipart.commons.CommonsMultipartResolver;
import javax.servlet.http.HttpServletRequest;
@Configuration
public class MyMultipartResolver extends CommonsMultipartResolver {
/**
* 这里是处理Multipart http的方法。如果这个返回值为true,那么Multipart http body就会MyMultipartResolver 消耗掉.如果这里返回false
* 那么就会交给后面的自己写的处理函数处理例如刚才ServletFileUpload 所在的函数
* @see org.springframework.web.multipart.commons.CommonsMultipartResolver#isMultipart(javax.servlet.http.HttpServletRequest)
*/
@Override
public boolean isMultipart(HttpServletRequest request) {
// 过滤金格生成文书保存的接口 兼容MultipartResolver 或者 ServletFileUpload
if (request.getRequestURI().contains("mgt/document/upload")||request.getRequestURI().contains("/modules/document.html")) {
return false;
}
return super.isMultipart(request);
}
}
springMVC文件上传时出现的“坑”—multipartResolver
首先,页面代码,这里是upload.jsp:
<form action="${pageContext.request.contextPath}/upload" method="post" enctype="multipart/form-data">
姓名:<input type="text" name="name">
文件:<input type="file" name="multipartFile">
提交: <input type="submit" value="提交">
</form>
然后,我们在pom文件中添加文件上传用到的依赖文件:
<!--文件上传依赖--> <dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3.3</version> </dependency> <dependency> <groupId>commons-io</groupId> <artifactId>commons-io</artifactId> <version>2.6</version> </dependency>
接着我们在spring-mvc.xml文件中配置文件上传解析器:
<bean id="commonsMultipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <!--上传文件总大小--> <property name="maxUploadSize" value="54280"/> <!--编码方式--> <property name="defaultEncoding" value="UTF-8"/> <!--单个上传的文件大小--> <property name="maxUploadSizePerFile" value="54280"/> </bean>
之后编写了文件上传代码:
@RequestMapping("/upload")
@ResponseBody
public void upload(String name, MultipartFile multipartFile) throws IOException {
System.out.println(name);
String filename = multipartFile.getOriginalFilename();
multipartFile.transferTo(new File("F:\\"+filename));
}
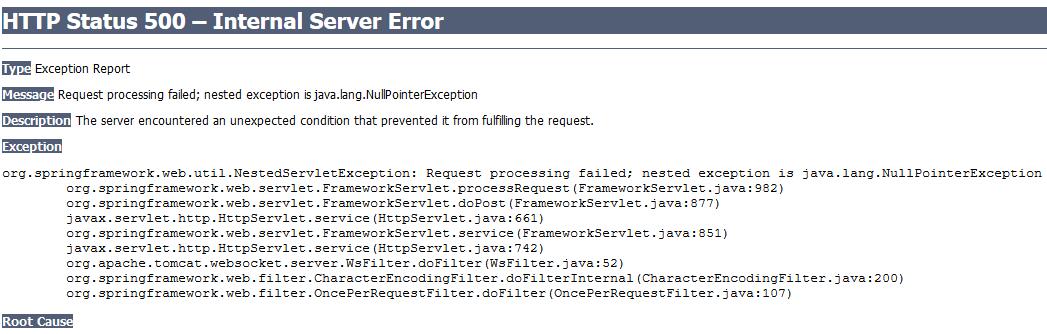
这个时候你以为万事大吉,可以成功运行的时候,惊喜出现了,页面给你来一个500…

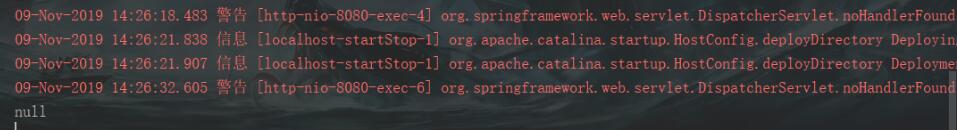
idea控制台给你来个null

我把代码从头顺了一遍始终没找到我的错,于是乎,有技术朋友是真好!!!原来在文件解析器那里ID必须要配置为
multipartResolver
*哈哈,加粗是为了醒目~~~~*
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <!--上传文件总大小--> <property name="maxUploadSize" value="54280"/> <!--编码方式--> <property name="defaultEncoding" value="UTF-8"/> <!--单个上传的文件大小--> <property name="maxUploadSizePerFile" value="54280"/> </bean>
大家千万记得这个!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。
【文章出处:日本大带宽服务器http://www.558idc.com/jap.html 复制请保留原URL】