基于angular实现树形二级表格
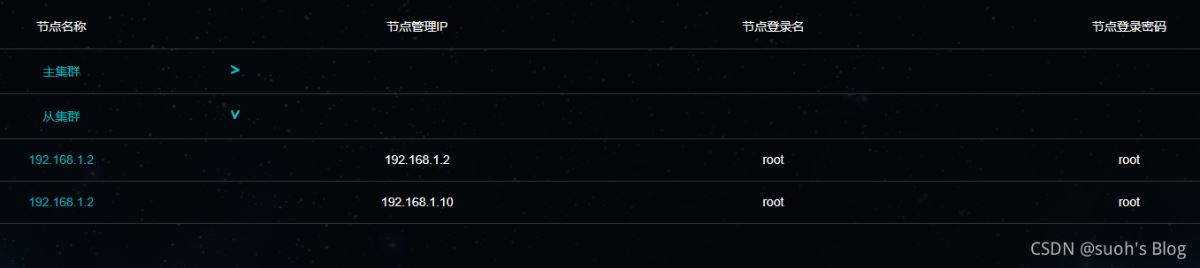
先看效果:

代码:
1、html
<div class="userContent_content">
<div>
<table>
<tr>
<td>节点名称</td>
<td>节点管理IP</td>
<td>节点登录名</td>
<td>节点登录密码</td>
</tr>
//使用ng-container作为空标签用于辅助放置for或者if事件,它在审查元素中是找不到的
<ng-container *ngFor="let item of currentTotalList,let i = index">
<tr>
<td style="color: #04AEB4;cursor: pointer;" class="img">
<div>
<div>{{item.name}}</div>
<div>
//下面是箭头的图片,是展开和收起箭头的切换,通过判断当前点击索引与列表索引是否相等,相等则展开,否则收起
<img (click)="clickShowChildList(i,item.name)"
[attr.src]="i == currentClickOpenIndex?'../../assets/resource/img/bottom.png':'../../assets/resource/img/right.png'">
</div>
</div>
</td>
<td>{{item.ip}}</td>
<td>{{item.username}}</td>
<td>{{item.password}}</td>
</tr>
//再次使用ng-container标签嵌套表格的子级
<ng-container *ngFor="let childItem of item.nodeList, let j = index">
//由于在同一个标签内,for循环和if判断不能同时共存,因此我们的隐藏事件if放置tr标签内,通过判断当前点击的索引与列表索引是否一致,相等则收起,不等则显示的功能。
<tr *ngIf="i == currentClickOpenIndex">
<td style="color: #04AEB4;cursor: pointer;" class="img">
<div>
<div>
{{childItem.masterIp}}</div>
</div>
</td>
<td>{{childItem.ip}}</td>
<td>{{childItem.username}}</td>
<td>{{childItem.password}}</td>
</tr>
</ng-container>
</ng-container>
</table>
</div>
</div>
2、less
.userContent_content{
width: 100%;
height: calc(~"100% - 60px");
overflow: auto;
>div:nth-child(1){
>table{
width: 100%;
tr{
td{
width: 25%;
text-align: center;
font-size: 14px;
color: #fff;
padding: 16px 0px;
box-shadow: 0 1px #333;
}
}
.img {
>div {
width: 100%;
display: flex;
position: relative;
>div:nth-child(1) {
width: 85%;
white-space: nowrap;
text-overflow: ellipsis;
-o-text-overflow: ellipsis;
overflow: hidden;
margin: 0 auto;
}
}
img {
height: 10px !important;
width: 10px !important;
margin-left: 香港cn2服务器http://www.558idc.com/st.html0 !important;
position: absolute;
right: 0;
top: 3px;
}
}
}
}
>div:nth-child(2){
height: 80px;
width: 90%;
display: flex;
align-items: center;
margin: 0 auto;
justify-content: flex-end;
#page{
display: table;
}
}
}
3、js
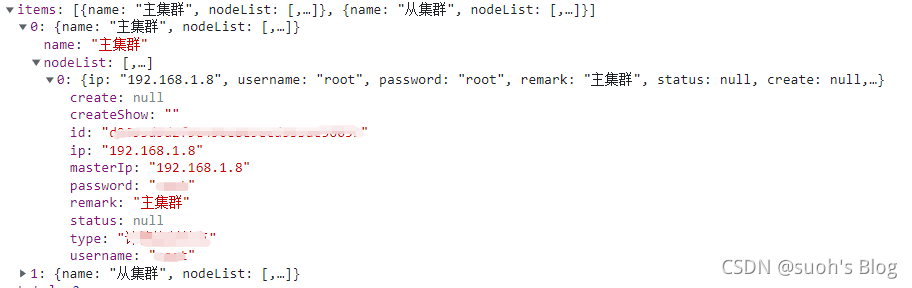
(1)currentTotalList表格数据的格式类似如下(你们自己写个模拟数据吧):

(2)初始化当前的点击索引变量currentClickOpenIndex 为-1
(3)是展开收起箭头的点击事件:
clickShowChildList = (i,item)=>{
console.log(i,this.currentClickOpenIndex)
if(this.currentClickOpenIndex==i){
this.currentClickOpenIndex = -1
}else{
this.currentClickOpenIndex = i
}
}
然后就完成了……
到此这篇关于基于angular实现树形二级表格的文章就介绍到这了,更多相关angular树形二级表格内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
