关于Vue脚手架中render 理解
在vue的脚手架中, 我们会看到在入口文件 main.js中的 new Vue的代码中有一段代码 render:h=>h(App);

这段代码不像我们 一般的使用vue 时的代码
我写一下 一般的Vue 代码
import Acomponent from "../Acomponent"
vm = new Vue({
el:"#app"
data(){
return {
a:"aaa",
b:"bbb"
}
},
template:`<div>
<span>this is a test</span>
<Acomponent></Acomponent>
</div>`,
components:{
Acomponent
}
})
上面的代码是我们正常能懂的代码, 有template , 在template中可以引入其它的组件, 但为什么脚手架中却给了一个 render 的方法呢
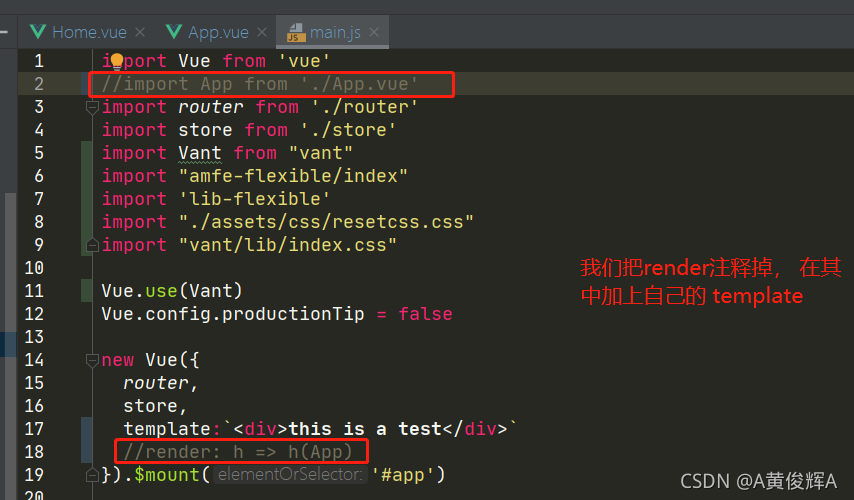
根据自已的想法, 我们可以把脚手架的代码更改一下看看

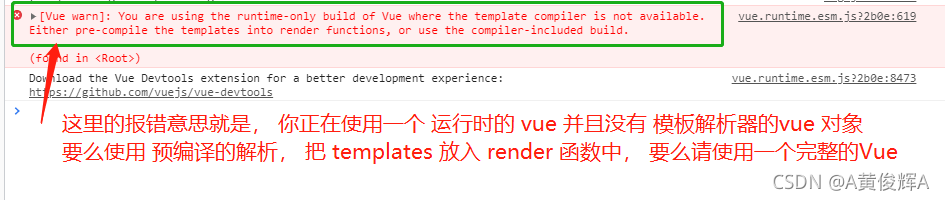
启动脚手架, npm run serve 看一下结果, 报错了, 信息如下

所以, 我们可以说 , 脚手架给我们引入的 vue 是没有模板解析器的一个vue , 如果要解析模板, 就要使用 render 函数的帮助
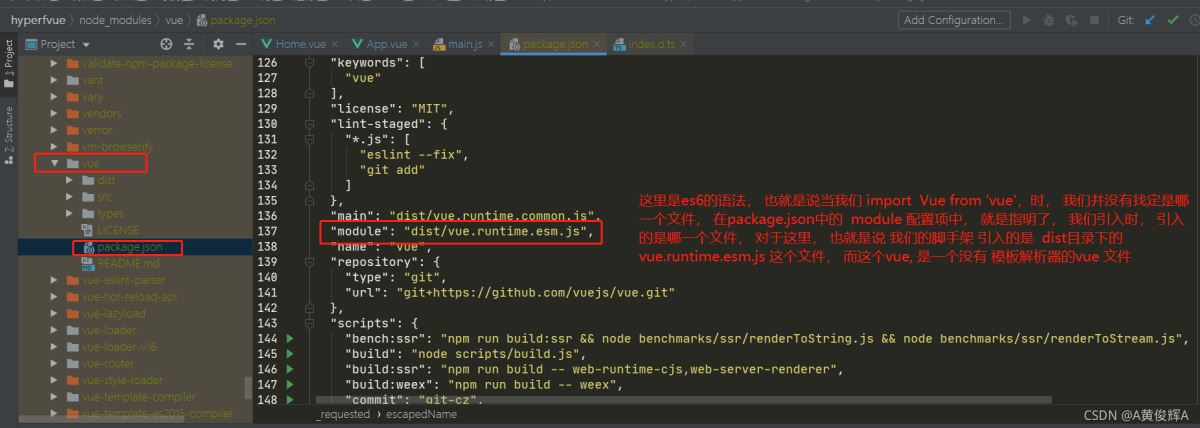
我们来到 项目的 node_modules 文件夹中看一下 我们引入的到底是 哪一个 vue
import Vue from 'vue'

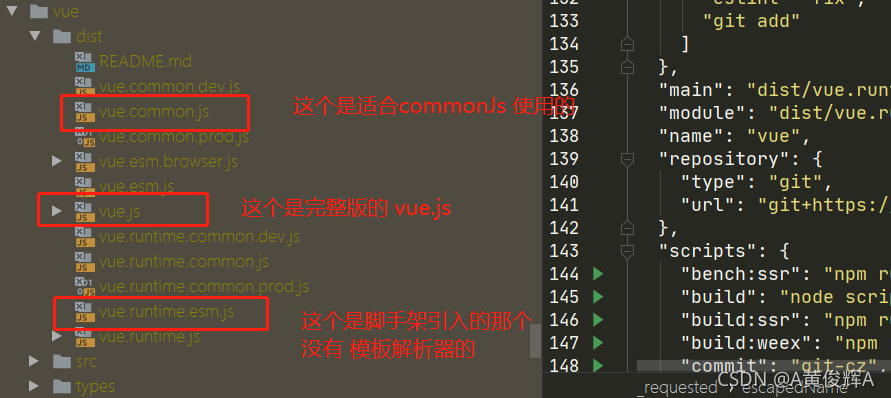
我们打开 vue / dist 的文件, 可以看到很多的文件, 如图

错误提示上说我们有两种方法解决, 一种是引入完整的vue.js 另一种是使用 render ,
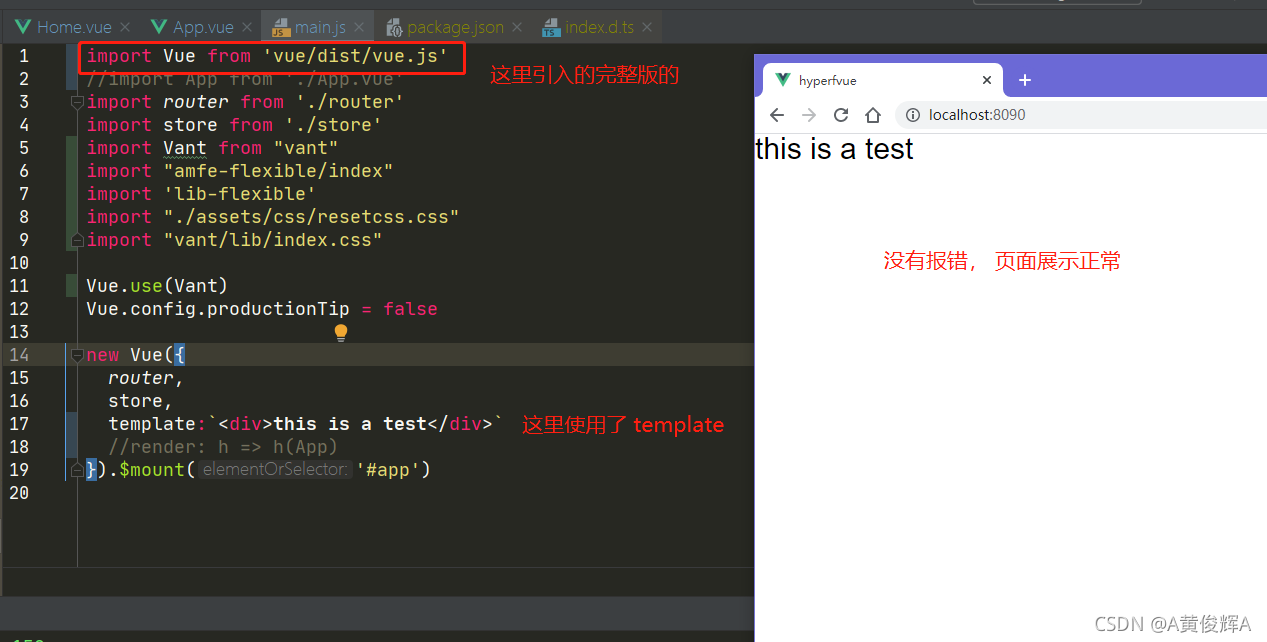
我们来引入完整版的来看一下, 可不可以解决

我们再看第二种,引入没有模板解析器的vue, 使用 render,
先说一个 render
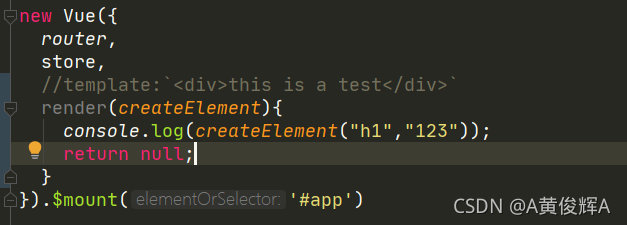
render 是一个函数, 并且有一个参数, 这个参数的使用就是创建一个 节点


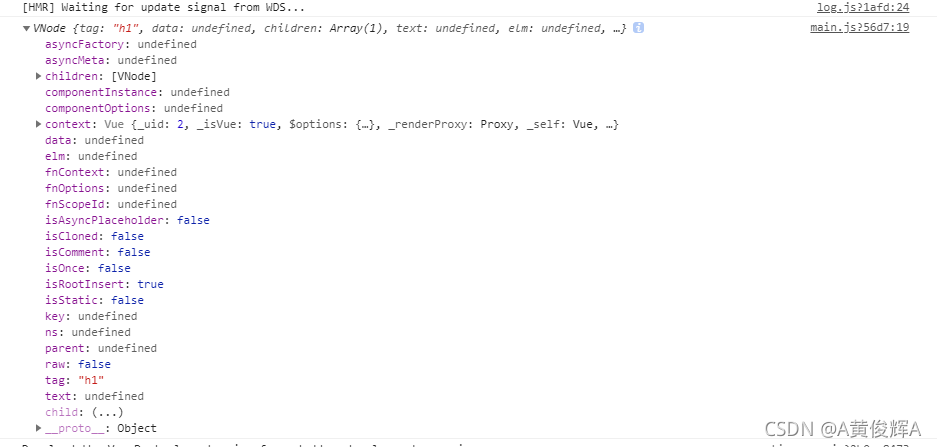
通过console.log, 我们可以看到 参数 createElement 也是一个函数, 它创建了一个 VNode 的对象

下面我们使用 箭头函数来对 render 来进行精简
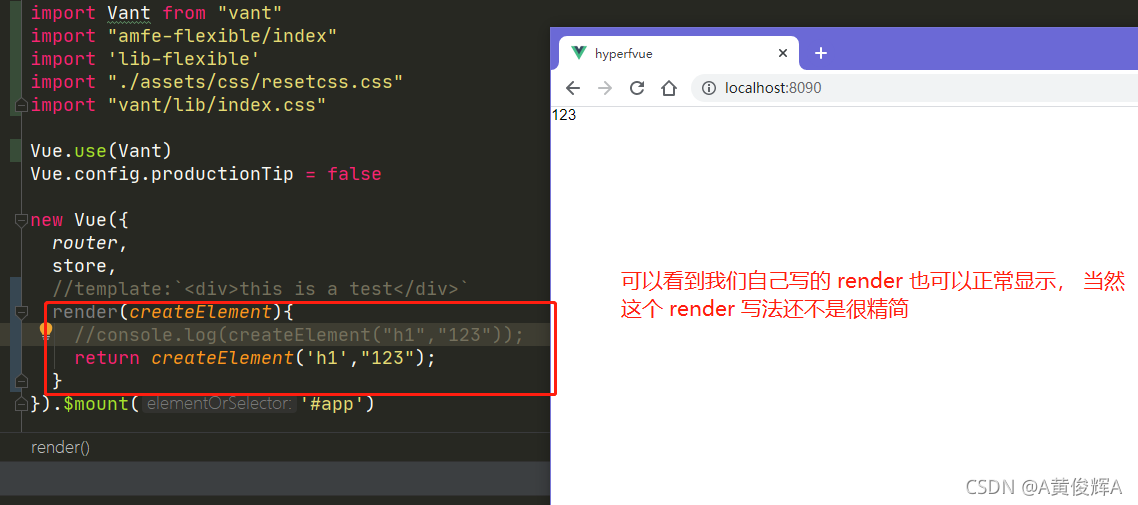
render(createElement){
return createElement("h1","123");
}
//使用箭头函数简化
render:(createElement)=>{return createElement("h1","123")}
//箭头函数中 只有一个参数, 可以不写 小括号 如果方法体中只有一行, 可以不用写 大括号, 返回值也可以不用写return
//所以上面的代码可以简化成这样
render:createElemnet=>crementElement("h1","123")
//同样, createElement 本来就是自已自定义的, 我们可以把名称也改一下
render: h=>h("h1","123")
//这样就很像脚手架中的代码了
h函数中, 如果是原生的html 标签的话, 就是这样写, 如果是vue 的组件的话, 可以直接传入
所有就有了
render:h=>h(App)
render 的写法就是这样来的
下面说一下,为什么 脚手架会引入一个不完整的vue来使用
我们知道, vue代码完成之后是要打包的, 其中少不了vue的核心代码,当我们打包好之后, 我们其实是不需要再来解析模板的, 那么, vue的核心代码中的模板解析器根本用不着, bgp服务器http://www.558idc.com/yz.html所以,vue为了使代码的体积减少, 就去掉了模板解析器,但是我们开发的时候, 又要使用, 所以就创建了一个 render 方法来解析模板,
总之, 它的目的就是让打包后的代码体积尽量小
到此这篇关于Vue脚手架中的 render 理解的文章就介绍到这了,更多相关Vue render 理解内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
