vue 折叠展示多行文本组件的实现代码
折叠展示多行文本组件
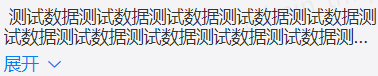
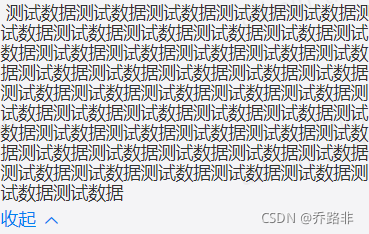
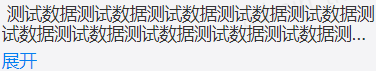
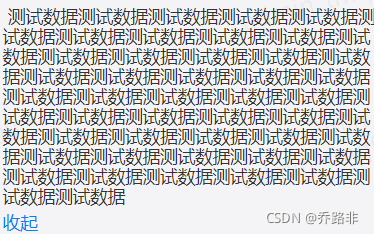
折叠展示多行文本组件,自动根据传入的expand判断是否需要折叠
两种模式:展开/收起展示全文本(默认)、popover展示全文本
先上代码
<template>
<div class="text-expand" ref="textExpand">
<div v-if="!(showPopover && showPopoverJudge)">
<span class="text-expand-content" :style="expandStyle">
{{ (text === null || text === undefined || text === '') ? '--' : text }}
</span>
<div class="expander">
<span
v-if="showBtn && showBtnJudge"
>
<span
v-if="!showFull"
class="action action-expand"
@click.stop="showFullFn(true)"
>
展开
<i v-if="showBtnIcon" class="iconfont iconxiajiantou" />
</span>
<span
v-else
class="action action-pack"
@click.stop="showFullFn(false)"
>
收起
<i v-if="showBtnIcon" class="iconfont iconshangjiantou" />
</span>
</span>
</div>
</div>
<el-popover
v-else
:placement="popoverPlace"
trigger="hover">
<div class="popover-content">
{{ text }}
</div>
<span class="text-expand-content" :style="expandStyle" slot="reference">{{ text }}</span>
</el-popover>
</div>
</template>
<script>
export default {
name: "TextExpand",
props: {
text: { // 文本内容
type: String,
default: () => ''
},
expand: { // 折叠显示行数
type: Number,
default: () => 3
},
showBtn: { // 展开、折叠按钮
type: Boolean,
default: true
},
showBtnIcon: { // 展开、折叠icon
type: Boolean,
default: true
},
showPopover: { // popover显示全文本
type: Boolean,
default: false
},
popoverPlace: { // popover位置
type: String,
default: 'bottom'
}
},
data () {
return {
showFull: false, // 是否展示全文本
expandStyle: '',
showBtnJudge: false, // 判断是否需要折叠展示按钮
showPopoverJudge: false // 判断是否需要折叠展示popover
}
},
watch: {
text: function (val) {
this.judgeExpand()
}
},
mounted () {
this.judgeExpand()
},
methods: {
showFullFn (value) {
this.expandStyle = value ? '' : `display: -webkit-box;word-break: break-all;-webkit-line-clamp: ${this.expand};-webkit-box-orient: vertical;text-overflow: ellipsis;overflow: hidden;`
this.showFull = value
},
judgeExpand () { // 判断是否需要折叠
this.$nextTick(() => {
const { expand } = this;
const textExpandStyle = window.getComputedStyle(this.$refs.textExpand)
const textExpandHeight = parseFloat(textExpandStyle.height) //获取总高度
const textExpandLineHeight = parseFloat(textExpandStyle.lineHeight) //获取行高
// 计算行高
const rects = Math.ceil(textExpandHeight / textExpandLineHeight)
if (rects <= expand) { // 不需要折叠展示
this.showBtnJudge = false
this.showPopoverJudge = false
} else {
this.showBtnJudge = true
this.showPopoverJudge = true
this.expandStyle = `display: -webkit-box;word-break: break-all;-webkit-line-clamp: ${this.expand};-webkit-box-orient: vertical;text-overflow: ellipsis;overflow: hidden;`
}
})
}
美国多ip服务器http://www.558idc.com/mgzq.html }
}
</script>
<style lang="less" scoped>
.text-expand{
&-content{
word-break: break-all;
white-space: pre-wrap;
}
.expander {
text-align: left;
margin-top: 6px;
.action {
display: inline-block;
font-size: 14px;
color: #0281F0;
cursor: pointer;
i {
display: inline;
font-size: 12px;
}
}
.action.action-pack {
margin-left: 0;
}
}
}
.popover-content{
max-width: 40vw;
max-height: 30vh;
overflow: hidden;
word-break: break-all;
overflow-y: auto;
}
</style>
用法
<text-expand :text="text" :expand="2" />


<text-expand :text="text" :expand="2" :showBtnIcon="false">


<text-expand :text="text" :expand="2" :showPopover="true">


到此这篇关于vue 折叠展示多行文本组件的文章就介绍到这了,更多相关vue 折叠展示多行文本组件内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
