vue中的ElementUI的使用详解
登录+sessionStorage
效果展示

登录成功后会把用户id存入前端的sessionStorage,拦截器会根据是否存在用户id来进行拦截
也可以将用户权限存入sessionStorage,然后当访问某个页面的时候在created方法中判断是否具有权限
<template>
<div class="login-wrap">
<el-form class="login-container" ref="loginFormRef" :model="loginForm">
<h1 class="title">用户登陆</h1>
<el-form-item label="">
<el-input type="text" placeholder="用户账号" v-model="loginForm.username" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="">
<el-input type="text" placeholder="用户密码" v-model="loginForm.password" autocomplete="off"></el-input>
</el-form-item>
<el-form-item >
<el-radio-group v-model="loginForm.resource">
<el-radio label="管理员"></el-radio>
<el-radio label="普通用户"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item>
<template slot-scope="scope">
<el-button type="primary" @click="doLogin()" style="width: 100%;">用户登录</el-button>
<!-- <el-button style="width: 48%;" @click="gotoRegister" >用户注册</el-button> -->
</template>
</el-form-item>
<!-- <el-row style="text-align: center;">
<el-link @click="gotoRegister()">用户注册</el-link>
<el-link>忘记密码</el-link>
</el-row> -->
</el-form>
</div>
</template>
<script>
export default {
data: function() {
return {
loginForm: {
username: '',
password: '',
resource: ''
}
}
},
methods: {
gotoRegister: function() {
this.$router.push({
name: 'register'
});
},
doLogin() {
let resource = this.loginForm.resource
this.$refs.loginFormRef.validate(async valid => {
if (!valid) return;
if (resource == "管理员") {
const {
data: res
} = await this.axios.post("http://localhost:8088/loginadmin", this.loginForm)
if (res) {
this.$message.success("管理员登录成功")
sessionStorage.setItem("personid","ljhjiayou")
this.$router.push({
path: "/dong"
});
} else {
this.$message.error("账号或密码错误")
}
//普通用户登录
}else{
const {
data: res
} = await this.axios.post("http://localhost:8088/loginuser", this.loginForm)
if (res) {
console.log(res)
this.$message.success("普通用户登录成功")
sessionStorage.setItem("personid",res)
this.$router.push({
path: "/person"
});
} else {
this.$message.error("账号或密码错误")
}
}
})
}
}
}
</script>
//scoped="scoped" 表示样式仅仅规范当前VUE
<style scoped="scoped">
.login-wrap {
box-sizing: border-box;
width: 100%;
height: 100%;
padding-top: 10%;
background-image: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+Cjxzdmcgd2lkdGg9IjEzNjFweCIgaGVpZ2h0PSI2MDlweCIgdmlld0JveD0iMCAwIDEzNjEgNjA5IiB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiPgogICAgPCEtLSBHZW5lcmF0b3I6IFNrZXRjaCA0Ni4yICg0NDQ5NikgLSBodHRwOi8vd3d3LmJvaGVtaWFuY29kaW5nLmNvbS9za2V0Y2ggLS0+CiAgICA8dGl0bGU+R3JvdXAgMjE8L3RpdGxlPgogICAgPGRlc2M+Q3JlYXRlZCB3aXRoIFNrZXRjaC48L2Rlc2M+CiAgICA8ZGVmcz48L2RlZnM+CiAgICA8ZyBpZD0iQW50LURlc2lnbi1Qcm8tMy4wIiBzdHJva2U9Im5vbmUiIHN0cm9rZS13aWR0aD0iMSIgZmlsbD0ibm9uZSIgZmlsbC1ydWxlPSJldmVub2RkIj4KICAgICAgICA8ZyBpZD0i6LSm5oi35a+G56CB55m75b2VLeagoemqjCIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoLTc5LjAwMDAwMCwgLTgyLjAwMDAwMCkiPgogICAgICAgICAgICA8ZyBpZD0iR3JvdXAtMjEiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDc3LjAwMDAwMCwgNzMuMDAwMDAwKSI+CiAgICAgICAgICAgICAgICA8ZyBpZD0iR3JvdXAtMTgiIG9wYWNpdHk9IjAuOCIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoNzQuOTAxNDE2LCA1NjkuNjk5MTU4KSByb3RhdGUoLTcuMDAwMDAwKSB0cmFuc2xhdGUoLTc0LjkwMTQxNiwgLTU2OS42OTkxNTgpIHRyYW5zbGF0ZSg0LjkwMTQxNiwgNTI1LjE5OTE1OCkiPgogICAgICAgICAgICAgICAgICAgIDxlbGxpcHNlIGlkPSJPdmFsLTExIiBmaWxsPSIjQ0ZEQUU2IiBvcGFjaXR5PSIwLjI1IiBjeD0iNjMuNTc0ODc5MiIgY3k9IjMyLjQ2ODM2NyIgcng9IjIxLjc4MzA0NzkiIHJ5PSIyMS43NjYwMDgiPjwvZWxsaXBzZT4KICAgICAgICAgICAgICAgICAgICA8ZWxsaXBzZSBpZD0iT3ZhbC0zIiBmaWxsPSIjQ0ZEQUU2IiBvcGFjaXR5PSIwLjU5OTk5OTk2NCIgY3g9IjUuOTg3NDY0NzkiIGN5PSIxMy44NjY4NjAxIiByeD0iNS4yMTczOTEzIiByeT0iNS4yMTMzMDk5NyI+PC9lbGxpcHNlPgogICAgICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik0zOC4xMzU0NTE0LDg4LjM1MjAyMTUgQzQzLjg5ODQyMjcsODguMzUyMDIxNSA0OC41NzAyMzQsODMuNjgzODY0NyA0OC41NzAyMzQsNzcuOTI1NDAxNSBDNDguNTcwMjM0LDcyLjE2NjkzODMgNDMuODk4NDIyNyw2Ny40OTg3ODE2IDM4LjEzNTQ1MTQsNjcuNDk4NzgxNiBDMzIuMzcyNDgwMSw2Ny40OTg3ODE2IDI3LjcwMDY2ODgsNzIuMTY2OTM4MyAyNy43MDA2Njg4LDc3LjkyNTQwMTUgQzI3LjcwMDY2ODgsODMuNjgzODY0NyAzMi4zNzI0ODAxLDg4LjM1MjAyMTUgMzguMTM1NDUxNCw4OC4zNTIwMjE1IFoiIGlkPSJPdmFsLTMtQ29weSIgZmlsbD0iI0NGREFFNiIgb3BhY2l0eT0iMC40NSI+PC9wYXRoPgogICAgICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik02NC4yNzc1NTgyLDMzLjE3MDQ5NjMgTDExOS4xODU4MzYsMTYuNTY1NDkxNSIgaWQ9IlBhdGgtMTIiIHN0cm9rZT0iI0NGREFFNiIgc3Ryb2tlLXdpZHRoPSIxLjczOTEzMDQzIiBzdHJva2UtbGluZWNhcD0icm91bmQiIHN0cm9rZS1saW5lam9pbj0icm91bmQiPjwvcGF0aD4KICAgICAgICAgICAgICAgICAgICA8cGF0aCBkPSJNNDIuMTQzMTcwOCwyNi41MDAyNjgxIEw3LjcxMTkwMTYyLDE0LjU2NDA3MDIiIGlkPSJQYXRoLTE2IiBzdHJva2U9IiNFMEI0QjciIHN0cm9rZS13aWR0aD0iMC43MDI2Nzg5NjQiIG9wYWNpdHk9IjAuNyIgc3Ryb2tlLWxpbmVjYXA9InJvdW5kIiBzdHJva2UtbGluZWpvaW49InJvdW5kIiBzdHJva2UtZGFzaGFycmF5PSIxLjQwNTM1Nzg5OTg3MzE1MywyLjEwODAzNjk1MzQ2OTk4MSI+PC9wYXRoPgogICAgICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik02My45MjYyMTg3LDMzLjUyMTU2MSBMNDMuNjcyMTMyNiw2OS4zMjUwOTUxIiBpZD0iUGF0aC0xNSIgc3Ryb2tlPSIjQkFDQUQ5IiBzdHJva2Utd2lkdGg9IjAuNzAyNjc4OTY0IiBzdHJva2UtbGluZWNhcD0icm91bmQiIHN0cm9rZS1saW5lam9pbj0icm91bmQiIHN0cm9rZS1kYXNoYXJyYXk9IjEuNDA1MzU3ODk5ODczMTUzLDIuMTA4MDM2OTUzNDY5OTgxIj48L3BhdGg+CiAgICAgICAgICAgICAgICAgICAgPGcgaWQ9Ikdyb3VwLTE3IiB0cmFuc2Zvcm09InRyYW5zbGF0ZSgxMjYuODUwOTIyLCAxMy41NDM2NTQpIHJvdGF0ZSgzMC4wMDAwMDApIHRyYW5zbGF0ZSgtMTI2Ljg1MDkyMiwgLTEzLjU0MzY1NCkgdHJhbnNsYXRlKDExNy4yODU3MDUsIDQuMzgxODg5KSIgZmlsbD0iI0NGREFFNiI+CiAgICAgICAgICAgICAgICAgICAgICAgIDxlbGxpcHNlIGlkPSJPdmFsLTQiIG9wYWNpdHk9IjAuNDUiIGN4PSI5LjEzNDgyNjUzIiBjeT0iOS4xMjc2ODA3NiIgcng9IjkuMTM0ODI2NTMiIHJ5PSI5LjEyNzY4MDc2Ij48L2VsbGlwc2U+CiAgICAgICAgICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik0xOC4yNjk2NTMxLDE4LjI1NTM2MTUgQzE4LjI2OTY1MzEsMTMuMjE0MjgyNiAxNC4xNzk4NTE5LDkuMTI3NjgwNzY欧洲服务器http://www.558idc.com/helan.htmlgOS4xMzQ4MjY1Myw5LjEyNzY4MDc2IEM0LjA4OTgwMTE0LDkuMTI3NjgwNzYgMCwxMy4yMTQyODI2IDAsMTguMjU1MzYxNSBMMTguMjY5NjUzMSwxOC4yNTUzNjE1IFoiIGlkPSJPdmFsLTQiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDkuMTM0ODI3LCAxMy42OTE1MjEpIHNjYWxlKC0xLCAtMSkgdHJhbnNsYXRlKC05LjEzNDgyNywgLTEzLjY5MTUyMSkgIj48L3BhdGg+CiAgICAgICAgICAgICAgICAgICAgPC9nPgogICAgICAgICAgICAgICAgPC9nPgogICAgICAgICAgICAgICAgPGcgaWQ9Ikdyb3VwLTE0IiB0cmFuc2Zvcm09InRyYW5zbGF0ZSgyMTYuMjk0NzAwLCAxMjMuNzI1NjAwKSByb3RhdGUoLTUuMDAwMDAwKSB0cmFuc2xhdGUoLTIxNi4yOTQ3MDAsIC0xMjMuNzI1NjAwKSB0cmFuc2xhdGUoMTA2LjI5NDcwMCwgMzUuMjI1NjAwKSI+CiAgICAgICAgICAgICAgICAgICAgPGVsbGlwc2UgaWQ9Ik92YWwtMiIgZmlsbD0iI0NGREFFNiIgb3BhY2l0eT0iMC4yNSIgY3g9IjI5LjExNzY0NzEiIGN5PSIyOS4xNDAyNDM5IiByeD0iMjkuMTE3NjQ3MSIgcnk9IjI5LjE0MDI0MzkiPjwvZWxsaXBzZT4KICAgICAgICAgICAgICAgICAgICA8ZWxsaXBzZSBpZD0iT3ZhbC0yIiBmaWxsPSIjQ0ZEQUU2IiBvcGFjaXR5PSIwLjMiIGN4PSIyOS4xMTc2NDcxIiBjeT0iMjkuMTQwMjQzOSIgcng9IjIxLjU2ODYyNzUiIHJ5PSIyMS41ODUzNjU5Ij48L2VsbGlwc2U+CiAgICAgICAgICAgICAgICAgICAgPGVsbGlwc2UgaWQ9Ik92YWwtMi1Db3B5IiBzdHJva2U9IiNDRkRBRTYiIG9wYWNpdHk9IjAuNCIgY3g9IjE3OS4wMTk2MDgiIGN5PSIxMzguMTQ2MzQxIiByeD0iMjMuNzI1NDkwMiIgcnk9IjIzLjc0MzkwMjQiPjwvZWxsaXBzZT4KICAgICAgICAgICAgICAgICAgICA8ZWxsaXBzZSBpZD0iT3ZhbC0yIiBmaWxsPSIjQkFDQUQ5IiBvcGFjaXR5PSIwLjUiIGN4PSIyOS4xMTc2NDcxIiBjeT0iMjkuMTQwMjQzOSIgcng9IjEwLjc4NDMxMzciIHJ5PSIxMC43OTI2ODI5Ij48L2VsbGlwc2U+CiAgICAgICAgICAgICAgICAgICAgPHBhdGggZD0iTTI5LjExNzY0NzEsMzkuOTMyOTI2OCBMMjkuMTE3NjQ3MSwxOC4zNDc1NjEgQzIzLjE2MTYzNTEsMTguMzQ3NTYxIDE4LjMzMzMzMzMsMjMuMTc5NjA5NyAxOC4zMzMzMzMzLDI5LjE0MDI0MzkgQzE4LjMzMzMzMzMsMzUuMTAwODc4MSAyMy4xNjE2MzUxLDM5LjkzMjkyNjggMjkuMTE3NjQ3MSwzOS45MzI5MjY4IFoiIGlkPSJPdmFsLTIiIGZpbGw9IiNCQUNBRDkiPjwvcGF0aD4KICAgICAgICAgICAgICAgICAgICA8ZyBpZD0iR3JvdXAtOSIgb3BhY2l0eT0iMC40NSIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMTcyLjAwMDAwMCwgMTMxLjAwMDAwMCkiIGZpbGw9IiNFNkExQTYiPgogICAgICAgICAgICAgICAgICAgICAgICA8ZWxsaXBzZSBpZD0iT3ZhbC0yLUNvcHktMiIgY3g9IjcuMDE5NjA3ODQiIGN5PSI3LjE0NjM0MTQ2IiByeD0iNi40NzA1ODgyNCIgcnk9IjYuNDc1NjA5NzYiPjwvZWxsaXBzZT4KICAgICAgICAgICAgICAgICAgICAgICAgPHBhdGggZD0iTTAuNTQ5MDE5NjA4LDEzLjYyMTk1MTIgQzQuMTIyNjI2ODEsMTMuNjIxOTUxMiA3LjAxOTYwNzg0LDEwLjcyMjcyMiA3LjAxOTYwNzg0LDcuMTQ2MzQxNDYgQzcuMDE5NjA3ODQsMy41Njk5NjA5NSA0LjEyMjYyNjgxLDAuNjcwNzMxNzA3IDAuNTQ5MDE5NjA4LDAuNjcwNzMxNzA3IEwwLjU0OTAxOTYwOCwxMy42MjE5NTEyIFoiIGlkPSJPdmFsLTItQ29weS0yIiB0cmFuc2Zvcm09InRyYW5zbGF0ZSgzLjc4NDMxNCwgNy4xNDYzNDEpIHNjYWxlKC0xLCAxKSB0cmFuc2xhdGUoLTMuNzg0MzE0LCAtNy4xNDYzNDEpICI+PC9wYXRoPgogICAgICAgICAgICAgICAgICAgIDwvZz4KICAgICAgICAgICAgICAgICAgICA8ZWxsaXBzZSBpZD0iT3ZhbC0xMCIgZmlsbD0iI0NGREFFNiIgY3g9IjIxOC4zODIzNTMiIGN5PSIxMzguNjg1OTc2IiByeD0iMS42MTc2NDcwNiIgcnk9IjEuNjE4OTAyNDQiPjwvZWxsaXBzZT4KICAgICAgICAgICAgICAgICAgICA8ZWxsaXBzZSBpZD0iT3ZhbC0xMC1Db3B5LTIiIGZpbGw9IiNFMEI0QjciIG9wYWNpdHk9IjAuMzUiIGN4PSIxNzkuNTU4ODI0IiBjeT0iMTc1LjM4MTA5OCIgcng9IjEuNjE3NjQ3MDYiIHJ5PSIxLjYxODkwMjQ0Ij48L2VsbGlwc2U+CiAgICAgICAgICAgICAgICAgICAgPGVsbGlwc2UgaWQ9Ik92YWwtMTAtQ29weSIgZmlsbD0iI0UwQjRCNyIgb3BhY2l0eT0iMC4zNSIgY3g9IjE4MC4wOTgwMzkiIGN5PSIxMDIuNTMwNDg4IiByeD0iMi4xNTY4NjI3NSIgcnk9IjIuMTU4NTM2NTkiPjwvZWxsaXBzZT4KICAgICAgICAgICAgICAgICAgICA8cGF0aCBkPSJNMjguOTk4NTM4MSwyOS45NjcxNTk4IEwxNzEuMTUxMDE4LDEzMi44NzYwMjQiIGlkPSJQYXRoLTExIiBzdHJva2U9IiNDRkRBRTYiIG9wYWNpdHk9IjAuOCI+PC9wYXRoPgogICAgICAgICAgICAgICAgPC9nPgogICAgICAgICAgICAgICAgPGcgaWQ9Ikdyb3VwLTEwIiBvcGFjaXR5PSIwLjc5OTk5OTk1MiIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMTA1NC4xMDA2MzUsIDM2LjY1OTMxNykgcm90YXRlKC0xMS4wMDAwMDApIHRyYW5zbGF0ZSgtMTA1NC4xMDA2MzUsIC0zNi42NTkzMTcpIHRyYW5zbGF0ZSgxMDI2LjYwMDYzNSwgNC42NTkzMTcpIj4KICAgICAgICAgICAgICAgICAgICA8ZWxsaXBzZSBpZD0iT3ZhbC03IiBzdHJva2U9IiNDRkRBRTYiIHN0cm9rZS13aWR0aD0iMC45NDExNzY0NzEiIGN4PSI0My44MTM1NTkzIiBjeT0iMzIiIHJ4PSIxMS4xODY0NDA3IiByeT0iMTEuMjk0MTE3NiI+PC9lbGxpcHNlPgogICAgICAgICAgICAgICAgICAgIDxnIGlkPSJHcm91cC0xMiIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMzQuNTk2Nzc0LCAyMy4xMTExMTEpIiBmaWxsPSIjQkFDQUQ5Ij4KICAgICAgICAgICAgICAgICAgICAgICAgPGVsbGlwc2UgaWQ9Ik92YWwtNyIgb3BhY2l0eT0iMC40NSIgY3g9IjkuMTg1MzQ3MTgiIGN5PSI4Ljg4ODg4ODg5IiByeD0iOC40NzQ1NzYyNyIgcnk9IjguNTU2MTQ5NzMiPjwvZWxsaXBzZT4KICAgICAgICAgICAgICAgICAgICAgICAgPHBhdGggZD0iTTkuMTg1MzQ3MTgsMTcuNDQ1MDM4NiBDMTMuODY1NzI2NCwxNy40NDUwMzg2IDE3LjY1OTkyMzUsMTMuNjE0MzE5OSAxNy42NTk5MjM1LDguODg4ODg4ODkgQzE3LjY1OTkyMzUsNC4xNjM0NTc4NyAxMy44NjU3MjY0LDAuMzMyNzM5MTU2IDkuMTg1MzQ3MTgsMC4zMzI3MzkxNTYgTDkuMTg1MzQ3MTgsMTcuNDQ1MDM4NiBaIiBpZD0iT3ZhbC03Ij48L3BhdGg+CiAgICAgICAgICAgICAgICAgICAgPC9nPgogICAgICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik0zNC42NTk3Mzg1LDI0LjgwOTY5NCBMNS43MTY2NjA4NCw0Ljc2ODc4OTQ1IiBpZD0iUGF0aC0yIiBzdHJva2U9IiNDRkRBRTYiIHN0cm9rZS13aWR0aD0iMC45NDExNzY0NzEiPjwvcGF0aD4KICAgICAgICAgICAgICAgICAgICA8ZWxsaXBzZSBpZD0iT3ZhbCIgc3Ryb2tlPSIjQ0ZEQUU2IiBzdHJva2Utd2lkdGg9IjAuOTQxMTc2NDcxIiBjeD0iMy4yNjI3MTE4NiIgY3k9IjMuMjk0MTE3NjUiIHJ4PSIzLjI2MjcxMTg2IiByeT0iMy4yOTQxMTc2NSI+PC9lbGxpcHNlPgogICAgICAgICAgICAgICAgICAgIDxlbGxpcHNlIGlkPSJPdmFsLUNvcHkiIGZpbGw9IiNGN0UxQUQiIGN4PSIyLjc5NjYxMDE3IiBjeT0iNjEuMTc2NDcwNiIgcng9IjIuNzk2NjEwMTciIHJ5PSIyLjgyMzUyOTQxIj48L2VsbGlwc2U+CiAgICAgICAgICAgICAgICAgICAgPHBhdGggZD0iTTM0LjYzMTI0NDMsMzkuMjkyMjcxMiBMNS4wNjM2NjY2Myw1OS43ODUwODIiIGlkPSJQYXRoLTEwIiBzdHJva2U9IiNDRkRBRTYiIHN0cm9rZS13aWR0aD0iMC45NDExNzY0NzEiPjwvcGF0aD4KICAgICAgICAgICAgICAgIDwvZz4KICAgICAgICAgICAgICAgIDxnIGlkPSJHcm91cC0xOSIgb3BhY2l0eT0iMC4zMyIgdHJhbnNmb3JtPSJ0cmFuc2xhdGUoMTI4Mi41MzcyMTksIDQ0Ni41MDI4NjcpIHJvdGF0ZSgtMTAuMDAwMDAwKSB0cmFuc2xhdGUoLTEyODIuNTM3MjE5LCAtNDQ2LjUwMjg2NykgdHJhbnNsYXRlKDExNDIuNTM3MjE5LCAzMjcuNTAyODY3KSI+CiAgICAgICAgICAgICAgICAgICAgPGcgaWQ9Ikdyb3VwLTE3IiB0cmFuc2Zvcm09InRyYW5zbGF0ZSgxNDEuMzMzNTM5LCAxMDQuNTAyNzQyKSByb3RhdGUoMjc1LjAwMDAwMCkgdHJhbnNsYXRlKC0xNDEuMzMzNTM5LCAtMTA0LjUwMjc0MikgdHJhbnNsYXRlKDEyOS4zMzM1MzksIDkyLjUwMjc0MikiIGZpbGw9IiNCQUNBRDkiPgogICAgICAgICAgICAgICAgICAgICAgICA8Y2lyY2xlIGlkPSJPdmFsLTQiIG9wYWNpdHk9IjAuNDUiIGN4PSIxMS42NjY2NjY3IiBjeT0iMTEuNjY2NjY2NyIgcj0iMTEuNjY2NjY2NyI+PC9jaXJjbGU+CiAgICAgICAgICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik0yMy4zMzMzMzMzLDIzLjMzMzMzMzMgQzIzLjMzMzMzMzMsMTYuODkwMDExMyAxOC4xMDk5ODg3LDExLjY2NjY2NjcgMTEuNjY2NjY2NywxMS42NjY2NjY3IEM1LjIyMzM0NDU5LDExLjY2NjY2NjcgMCwxNi44OTAwMTEzIDAsMjMuMzMzMzMzMyBMMjMuMzMzMzMzMywyMy4zMzMzMzMzIFoiIGlkPSJPdmFsLTQiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDExLjY2NjY2NywgMTcuNTAwMDAwKSBzY2FsZSgtMSwgLTEpIHRyYW5zbGF0ZSgtMTEuNjY2NjY3LCAtMTcuNTAwMDAwKSAiPjwvcGF0aD4KICAgICAgICAgICAgICAgICAgICA8L2c+CiAgICAgICAgICAgICAgICAgICAgPGNpcmNsZSBpZD0iT3ZhbC01LUNvcHktNiIgZmlsbD0iI0NGREFFNiIgY3g9IjIwMS44MzMzMzMiIGN5PSI4Ny41IiByPSI1LjgzMzMzMzMzIj48L2NpcmNsZT4KICAgICAgICAgICAgICAgICAgICA8cGF0aCBkPSJNMTQzLjUsODguODEyNjY4NSBMMTU1LjA3MDUwMSwxNy42MDM4NTQ0IiBpZD0iUGF0aC0xNyIgc3Ryb2tlPSIjQkFDQUQ5IiBzdHJva2Utd2lkdGg9IjEuMTY2NjY2NjciPjwvcGF0aD4KICAgICAgICAgICAgICAgICAgICA8cGF0aCBkPSJNMTcuNSwzNy4zMzMzMzMzIEwxMjcuNDY2MjUyLDk3LjY0NDk3MzUiIGlkPSJQYXRoLTE4IiBzdHJva2U9IiNCQUNBRDkiIHN0cm9rZS13aWR0aD0iMS4xNjY2NjY2NyI+PC9wYXRoPgogICAgICAgICAgICAgICAgICAgIDxwb2x5bGluZSBpZD0iUGF0aC0xOSIgc3Ryb2tlPSIjQ0ZEQUU2IiBzdHJva2Utd2lkdGg9IjEuMTY2NjY2NjciIHBvaW50cz0iMTQzLjkwMjU5NyAxMjAuMzAyMjgxIDE3NC45MzU0NTUgMjMxLjU3MTM0MiAzOC41IDE0Ny41MTA4NDcgMTI2LjM2Njk0MSAxMTAuODMzMzMzIj48L3BvbHlsaW5lPgogICAgICAgICAgICAgICAgICAgIDxwYXRoIGQ9Ik0xNTkuODMzMzMzLDk5Ljc0NTM4NDIgTDE5NS40MTY2NjcsODkuMjUiIGlkPSJQYXRoLTIwIiBzdHJva2U9IiNFMEI0QjciIHN0cm9rZS13aWR0aD0iMS4xNjY2NjY2NyIgb3BhY2l0eT0iMC42Ij48L3BhdGg+CiAgICAgICAgICAgICAgICAgICAgPHBhdGggZD0iTTIwNS4zMzMzMzMsODIuMTM3MjEwNSBMMjM4LjcxOTQwNiwzNi4xNjY2NjY3IiBpZD0iUGF0aC0yNCIgc3Ryb2tlPSIjQkFDQUQ5IiBzdHJva2Utd2lkdGg9IjEuMTY2NjY2NjciPjwvcGF0aD4KICAgICAgICAgICAgICAgICAgICA8cGF0aCBkPSJNMjY2LjcyMzQyNCwxMzIuMjMxOTg4IEwyMDcuMDgzMzMzLDkwLjQxNjY2NjciIGlkPSJQYXRoLTI1IiBzdHJva2U9IiNDRkRBRTYiIHN0cm9rZS13aWR0aD0iMS4xNjY2NjY2NyI+PC9wYXRoPgogICAgICAgICAgICAgICAgICAgIDxjaXJjbGUgaWQ9Ik92YWwtNSIgZmlsbD0iI0MxRDFFMCIgY3g9IjE1Ni45MTY2NjciIGN5PSI4Ljc1IiByPSI4Ljc1Ij48L2NpcmNsZT4KICAgICAgICAgICAgICAgICAgICA8Y2lyY2xlIGlkPSJPdmFsLTUtQ29weS0zIiBmaWxsPSIjQzFEMUUwIiBjeD0iMzkuMDgzMzMzMyIgY3k9IjE0OC43NSIgcj0iNS4yNSI+PC9jaXJjbGU+CiAgICAgICAgICAgICAgICAgICAgPGNpcmNsZSBpZD0iT3ZhbC01LUNvcHktMiIgZmlsbC1vcGFjaXR5PSIwLjYiIGZpbGw9IiNEMURFRUQiIGN4PSI4Ljc1IiBjeT0iMzMuMjUiIHI9IjguNzUiPjwvY2lyY2xlPgogICAgICAgICAgICAgICAgICAgIDxjaXJjbGUgaWQ9Ik92YWwtNS1Db3B5LTQiIGZpbGwtb3BhY2l0eT0iMC42IiBmaWxsPSIjRDFERUVEIiBjeD0iMjQzLjgzMzMzMyIgY3k9IjMwLjMzMzMzMzMiIHI9IjUuODMzMzMzMzMiPjwvY2lyY2xlPgogICAgICAgICAgICAgICAgICAgIDxjaXJjbGUgaWQ9Ik92YWwtNS1Db3B5LTUiIGZpbGw9IiNFMEI0QjciIGN4PSIxNzUuNTgzMzMzIiBjeT0iMjMyLjc1IiByPSI1LjI1Ij48L2NpcmNsZT4KICAgICAgICAgICAgICAgIDwvZz4KICAgICAgICAgICAgPC9nPgogICAgICAgIDwvZz4KICAgIDwvZz4KPC9zdmc+);
/* background-color: #112346; */
background-repeat: no-repeat;
background-position: center right;
background-size: 100%;
}
.login-container {
border-radius: 10px;
margin: 0px auto;
width: 350px;
padding: 30px 35px 15px 35px;
background: #fff;
border: 1px solid #eaeaea;
text-align: left;
box-shadow: 0 0 20px 2px rgba(0, 0, 0, 0.1);
}
.title {
margin: 0px auto 40px auto;
text-align: center;
color: #505458;
}
</style>
分页表格
效果展示

分页这一块是难点也是重点!!!
handleSizeChange方法选择分页大小
handleCurrentChange方法选择第几页
loadData调用后端API接口获取分页的数据
<template>
<div>
<el-table :data="tableData" border style="width: 100%">
<el-table-column fixed prop="id" label="新闻id" width="150">
</el-table-column>
<el-table-column prop="typeid" label="新闻标题" width="200">
</el-table-column>
<el-table-column prop="otherid" label="新闻摘要" width="200"> </el-table-column>
<el-table-column prop="money" label="新闻内容" width="200">
</el-table-column>
<el-table-column prop="datetime" label="新闻发布时间" width="150"> </el-table-column>
<el-table-column fixed="right" label="操作" width="200">
<template slot-scope="scope">
<el-button @click="updateExercise(scope.row)" size="mesdium" type="primary">修改</el-button>
<el-button @click="deleteExercise(scope.row)" type="warning" size="medium">删除</el-button>
</template>
</el-table-column>
</el-table>
<div class="block">
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="currentPage" :page-sizes="[5, 10, 15, 20]" :page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper" :total="totalCount">
</el-pagination>
</div>
</div>
</template>
<script>
export default {
methods: {
handleSizeChange(val) {
//console.log(val)
this.pageSize = val;
this.loadData( this.currentPage, this.pageSize);
},
handleCurrentChange(val) {
console.log(val)
this.currentPage = val;
this.loadData( this.currentPage, this.pageSize);
},
//从服务器读取数据
loadData: function(pageNum, pageSize) {
let _this = this;
console.log(this.pageNum)
this.axios.get("http://localhost:8088/records/querystudentbypage?pageNum=" + pageNum +
"&pageSize=" + this.pageSize).then(function(res) {
//console.log(res.data.pagestudentdata.list)
_this.tableData = res.data.pagestudentdata.list;
_this.totalCount = res.data.number;
}, function() {
console.log('failed');
});
},
},
data() {
return {
// currentPage1: 5,
// currentPage2: 5,
// currentPage3: 5,
// currentPage4: 4,
currentPage: 1,
tableData: null,
pageSize: 5,
totalCount: 15,
pageNum: 1,
};
},
created() {
// let _this = this;
// axios.get("http://localhost:8088/records").then(function(response) {
// _this.tableData = response.data
// })
this.loadData(this.pageNum,this.pageSize)
},
}
</script>
后端
@ResponseBody
@RequestMapping(value = "/querystudentbypage", method = RequestMethod.GET)
public Map<String, Object> querystudentbypage(@RequestParam(value="pageNum")int pageNum, @RequestParam(value="pageSize")int pageSize)
{
PageHelper.startPage(pageNum,pageSize);
List<Records> courses = recordsMapper.selectList(null);
PageInfo<Records> page = new PageInfo<>(courses);
System.out.println("---------------"+page);
Map<String, Object> map = new HashMap<String, Object>();
map.put("pagestudentdata", page);
map.put("number", page.getTotal());
return map;
}
参考链接
开关+标签页
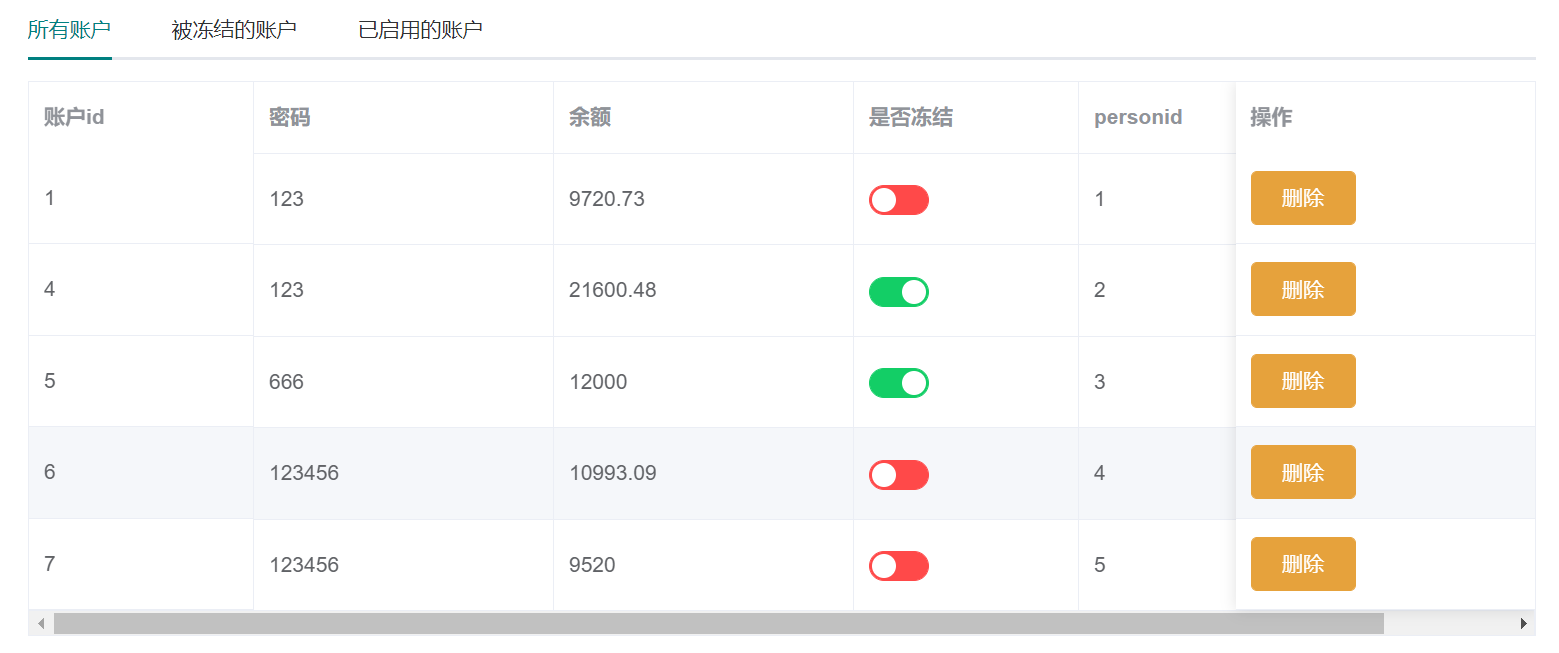
效果展示

开关的主要方法 switchChange
标签页不难,如果看不懂下面代码,可以参考官方文档
前端开关主要代码
<el-table-column prop="name" label="是否冻结" width="150"> <template slot-scope="scope"> <el-switch v-model="scope.row.statusid" :active-value="1" :inactive-value="2" @change="switchChange($event, scope.row)" active-color="#13ce66" inactive-color="#ff4949"></el-switch> </template> </el-table-column>
完整代码
<template>
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="所有账户" name="first">
<el-table :data="tableData" border style="width: 100%">
<el-table-column fixed prop="accoundid" label="账户id" width="150">
</el-table-column>
<el-table-column prop="password" label="密码" width="200">
</el-table-column>
<el-table-column prop="balance" label="余额" width="200"> </el-table-column>
<el-table-column prop="name" label="是否冻结" width="150">
<template slot-scope="scope">
<el-switch v-model="scope.row.statusid" :active-value="1" :inactive-value="2"
@change="switchChange($event, scope.row)" active-color="#13ce66"
inactive-color="#ff4949"></el-switch>
</template>
</el-table-column>
<el-table-column prop="personid" label="personid" width="200">
</el-table-column>
<el-table-column fixed="right" label="操作" width="200">
<template slot-scope="scope">
<el-button @click="deleteExercise(scope.row)" type="warning" size="medium"
>删除</el-button
>
</template>
</el-table-column>
</el-table>
</el-tab-pane>
<el-tab-pane label="被冻结的账户" name="second">
<el-table :data="tableDatab" border style="width: 100%">
<el-table-column fixed prop="accoundid" label="账户id" width="150">
</el-table-column>
<el-table-column prop="personinfo.realname" label="名字" width="200">
</el-table-column>
<el-table-column prop="password" label="密码" width="200">
</el-table-column>
<el-table-column prop="balance" label="余额" width="200"> </el-table-column>
<el-table-column fixed="right" label="操作" width="200">
<template slot-scope="scope">
<el-button @click="qiyong(scope.row)" type="warning" size="medium"
>启用</el-button
>
</template>
</el-table-column>
</el-table>
</el-tab-pane>
<el-tab-pane label="已启用的账户" name="third">
<el-table :data="tableDatabc" border style="width: 100%">
<el-table-column fixed prop="accoundid" label="账户id" width="150">
</el-table-column>
<el-table-column prop="personinfo.realname" label="名字" width="200">
</el-table-column>
<el-table-column prop="password" label="密码" width="200">
</el-table-column>
<el-table-column prop="balance" label="余额" width="200"> </el-table-column>
<el-table-column fixed="right" label="操作" width="200">
<template slot-scope="scope">
<el-button @click="dongjie(scope.row)" type="warning" size="medium"
>冻结</el-button
>
</template>
</el-table-column>
</el-table>
</el-tab-pane>
</el-tabs>
</template>
<script>
export default {
data() {
return {
tableData: null,
tableDatab: null,
tableDatabc: null,
activeName: 'first'
};
},
methods: {
handleClick(tab, event) {
console.log(tab, event);
},
switchChange(e, data) {
if (e == 1) {
axios.get('http://localhost:8088/accounts/kaiqi/' + data.accoundid).then((res) => {
this.$message({
message: "开启成功",
type: "success"
});
// location.reload()
});
} else if (e == 2) {
axios.get('http://localhost:8088/accounts/dongjie/' + data.accoundid).then((res) => {
this.$message({
message: "冻结成功",
type: "success"
});
// location.reload()
});
}
},
dongjie(row) {
let _this=this
this.$confirm('是否确定冻结'+row.personinfo.realname+'的账户?','冻结账户',{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(()=>{
axios.get('http://localhost:8088/accounts/dongjie/'+row.accoundid).then(function (response){
if(response.data){
_this.$alert(row.personinfo.realname+'的账户冻结成功!', '冻结账户',{
confirmButtonText: '确定',
callback: action =>{
location.reload()
}
});
}
})
}).catch(()=>{
});
},
qiyong(row) {
let _this=this
this.$confirm('是否确定启用'+row.personinfo.realname+'的账户?','启用账户',{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(()=>{
axios.get('http://localhost:8088/accounts/kaiqi/'+row.accoundid).then(function (response){
if(response.data){
_this.$alert(row.personinfo.realname+'的账户启用成功!', '启用账户',{
confirmButtonText: '确定',
callback: action =>{
location.reload()
}
});
}
})
}).catch(()=>{
});
},
deleteExercise(row) {
let _this=this
this.$confirm('是否确定删除账户'+row.accoundid+'?','删除账户',{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(()=>{
axios.delete('http://localhost:8088/accounts/'+row.accoundid).then(function (response){
if(response.data){
_this.$alert(row.accoundid+'账户删除成功!', '删除账户',{
confirmButtonText: '确定',
callback: action =>{
location.reload()
}
});
}
})
}).catch(()=>{
});
},
},
created(){
let _this=this;
axios.get("http://localhost:8088/accounts").then(function (response){
_this.tableData=response.data
})
axios.get("http://localhost:8088/accounts/dongjie").then(function (response){
_this.tableDatab=response.data
})
axios.get("http://localhost:8088/accounts/qiyong").then(function (response){
_this.tableDatabc=response.data
})
},
};
</script>
前端拦截器
判断路由是否需要登录权限
main.js
router.beforeEach((to, from, next) => {
// next()
if (to.meta.requireAuth) { // 判断该路由是否需要登录权限
if (sessionStorage.getItem("personid")) {
next()
} else {
// 未登录,跳转到登录页面
next('/')
}
} else {
next()
}
})
route.js
在路由中添加 meta: requireAuth:true
表示是否需要登录才能访问
{
path: '/listxw',
name: '新闻管理',
component: Index,
show: true,
meta: {
requireAuth: true
},
redirect: "/listxw",
children: [{
path: "/addxw",
name: "添加新闻",
component: addxw,
meta: {
requireAuth: true
},
},
{
path: "/updatexw",
name: "修改新闻",
component: updatexw,
meta: {
requireAuth: true
},
},
{
path: '/listxw',
name: '新闻列表',
component: listxw,
meta: {
requireAuth: true
},
},
{
path: '/person',
name: '个人信息',
component: person,
meta: {
requireAuth: true
},
},
{
path: '/record',
name: '交易记录',
component: record,
meta: {
requireAuth: true
},
}
],
},
富文本编辑器
效果展示
下面几个名字是使用了富文本编辑器的回显

首先需要安装Vue-Quill-Editor
命令:npm install vue-quill-editor --save
下载quill(Vue-Quill-Editor需要依赖)
npm install quill --save
完整代码
<template>
<div>
<el-form ref="loginFormRef" label-width="100px" style="width: 60%" :model="loginForm">
<el-form-item label="新闻标题">
<el-input v-model="loginForm.title"></el-input>
</el-form-item>
<el-form-item label="新闻摘要">
<el-input v-model="loginForm.newsabstract"></el-input>
</el-form-item>
<el-form-item label="新闻内容">
<div class="edit_container" style="width: 100%">
<quill-editor v-model="loginForm.text" ref="myQuillEditor" :options="editorOption"
@blur="onEditorBlur($event)" @focus="onEditorFocus($event)" @change="onEditorChange($event)">
</quill-editor>
</div>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="changePwd()">添加新闻</el-button>
</el-form-item>
</el-form>
<div v-html="str" class="ql-editor">
{{str}}
</div>
</div>
</template>
<script>
import {
quillEditor
} from "vue-quill-editor"; //调用编辑器
import 'quill/dist/quill.core.css';
import 'quill/dist/quill.snow.css';
import 'quill/dist/quill.bubble.css';
export default {
components: {
quillEditor
},
data() {
return {
loginForm: {
title: "",
newsabstract: "",
text: "",
releasedate: "",
},
str: '',
};
},
methods: {
changePwd: function() {
this.$refs.loginFormRef.validate(async valid => {
if (!valid) return;
const {
data: res
} = await this.axios.put("http://localhost:8088/news", this.loginForm)
if (res) {
this.$message.success("添加新闻成功")
this.$router.push({
path: "/listxw"
});
} else {
this.$message.error("添加新闻失败")
}
})
},
onEditorReady(editor) { // 准备编辑器
},
onEditorBlur() {}, // 失去焦点事件
onEditorFocus() {}, // 获得焦点事件
onEditorChange() {}, // 内容改变事件
// 转码
escapeStringHTML(str) {
str = str.replace(/</g, '<');
str = str.replace(/>/g, '>');
return str;
}
},
computed: {
editor() {
return this.$refs.myQuillEditor.quill;
},
},
mounted() {
let content = '<ul><li><strong>李佳豪</strong></li><li><strong><u>陈刚</u></strong></li><li><strong><s><u>李金铭</u></s></strong></li><li><em>杨军</em></li></ul>'; // 请求后台返回的内容字符串
this.str = this.escapeStringHTML(content);
}
};
</script>
<style>
</style>
vue中富文本编辑器使用参考链接
本地源代码
前端E:\VNC\project\capital_vue
后端E:\VNC\project\capital
到此这篇关于vue中的ElementUI的使用详解的文章就介绍到这了,更多相关vue ElementUI 使用内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
