JavaScript实现下拉列表选择框
本文实例为大家分享了JavaScript实现下拉列表选择框的具体代码,供大家参考,具体内容如下
创建一个页面
** 两个下拉选择框
- 设置属性 multiple属性 -multiple="multiple"(下拉选择框多行显示)
** 四个按钮,有事件
tip:多选按住ctrl或者shift点击选项
代码如下:
<html >
<head>
<title>HTML示例</title>
<style type = "text/css">
div#left{
float:left;
}
</style>
</head>
<body>
<div id="left" ">
<div >
<select id="select1" multiple="multiple" style="width:100px;height:1ss00px">
<option>AAAAAA</option>
<option>BBBBBB</option>
<option>CCCCCC</option>
<option>DDDDDD</option>
<option>EEEEEE</option>
</select><br/>
</div>
<div>
<input type="button" value="选中添加到右边" onclick="selToRight()"/><br/>
<input type="button" value="全部添加到右边" onclick="selAllRight()"/>
</div>
</div>
<div id="right">
<div >
<select id="select2" multiple="multiple" style="width:100px;height:1ss00p">
<option>FFFFFF</option>
</select><br/>
</div>
<div>
<input type="button" value="选中添加到左边" onclick="selToLeft()"/><br/>
<input type="button" value="全部添加到左边" onclick="selAllLeft()"/>
</div>
</div>
</body>
<script type="text/javascript">
// 选中添加到左边
function selToLeft(){
//获取左边select对象
var s1 = document.getElementById("select1");
//获取右边select对象
var s2 = document.getElementById("select2");
//得到左边select对象中的每一个option
var ops = s2.getElementsByTagName("option");
for(var i4=0;i4<ops.length;i4++){
op4=ops[i4];
if(op4.selected==true){
s1.appendChild(op4);
i4--;
}
}
}
//全部添加到左边
function selAllLeft(){
//获取左边select对象
var s1 = document.getElementById("select1");
//获取右边select对象
var s2 = document.getElementById("select2");
//得到左边select对象中的每一个option
var ops = s2.getElementsByTagName("option");
for(var i3=0;i3<ops.length;i3++){
op3=ops[i3];
s1.appendChild(op3);
i3--;
}
}
//全部添加到右边
function selAllRight(){
//获取左边select对象
var s1 = document.getElementById("select1");
//获取右边select对象
var s2 = document.getElementById("select2");
//得到左边select对象中的每一个高防服务器http://www.558idc.comoption
var ops = s1.getElementsByTagName("option");
for(var i2=0;i2<ops.length;i2++){
op2=ops[i2];
s2.appendChild(op2);
i2--;
}
}
//选中添加到右边
function selToRight(){
/*
步骤:
1.获取select里面的option
-getElementByTagName()-返回一个数组
-遍历数组,得到每一个option
2.判断option是否被选中
-属性selected,判断是否被选中
-selected=true;选中
-selected=false;未选中
3.如果选中,把选中的添加到右边
4.得到select2
5.添加选择的部分
-appendChild()方法
*/
//获取左边select对象
var s1 = document.getElementById("select1");
//获取右边select对象
var s2 = document.getElementById("select2");
//得到左边select对象中的每一个option
var ops = s1.getElementsByTagName("option");
//遍历ops数组得到每一个option选中状态
for(var i1=0;i1<ops.length;i1++){
op1 = ops[i1];
//判断每一个option中selected属性是否选中
if(op1.selected == true){
//如果选中,添加到右边select中
//-使用appendChild()方法
s2.appendChild(op1);
//每次添加都会使数组长度减一,i1++后长度出现异常,所以我们要--;
i1--;
}
}
}
</script>
</html>
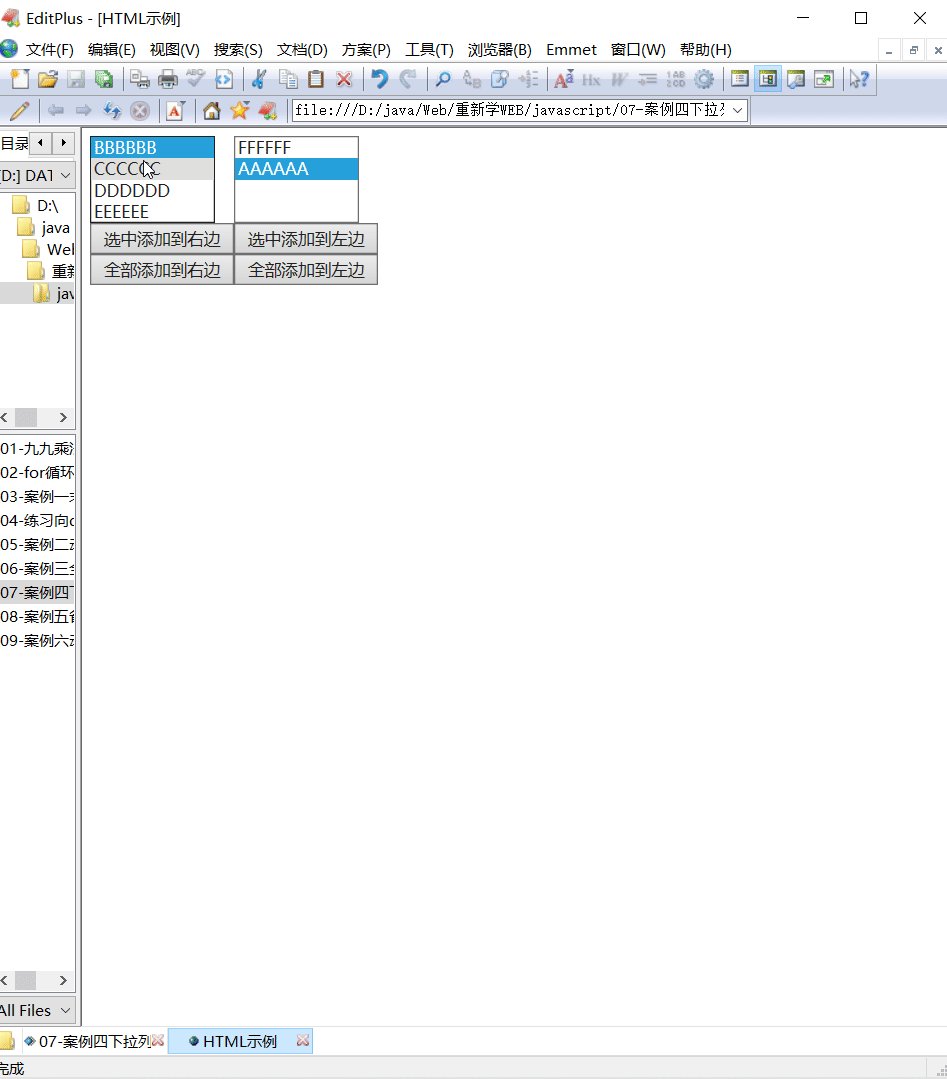
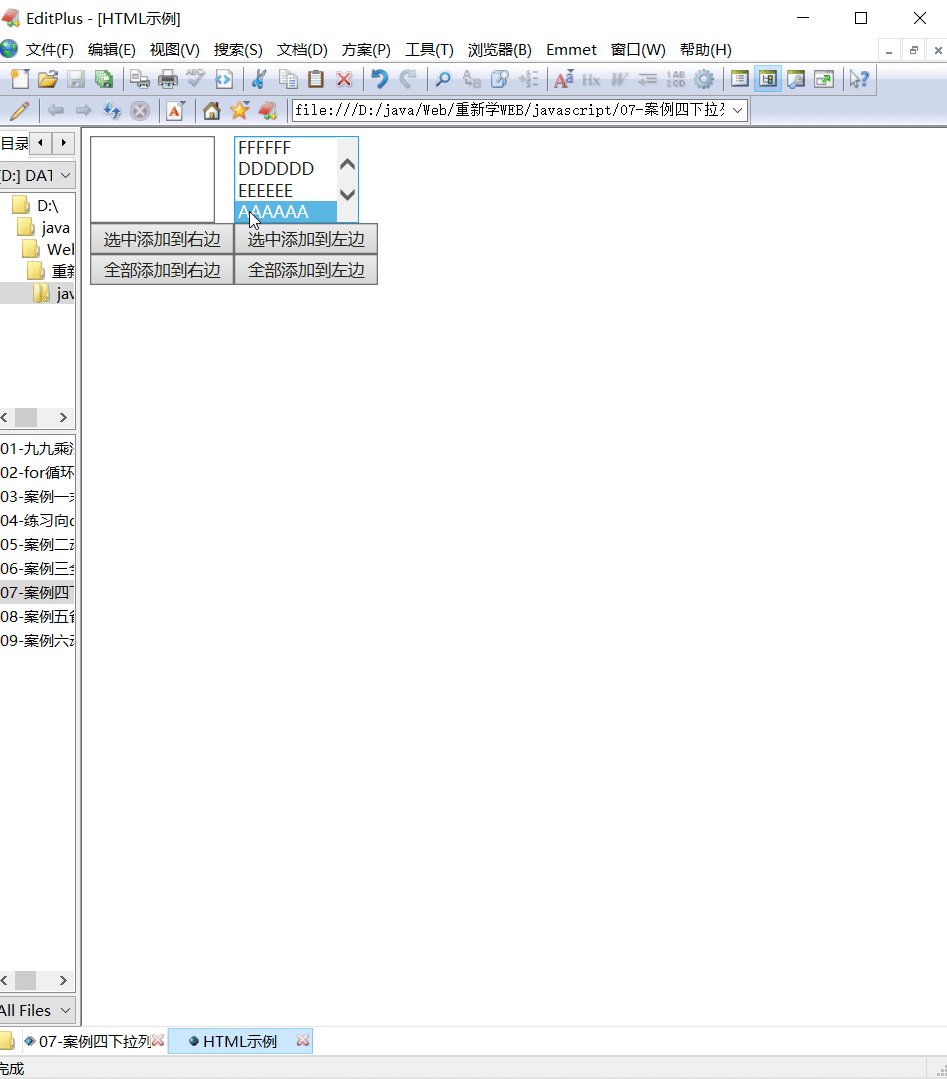
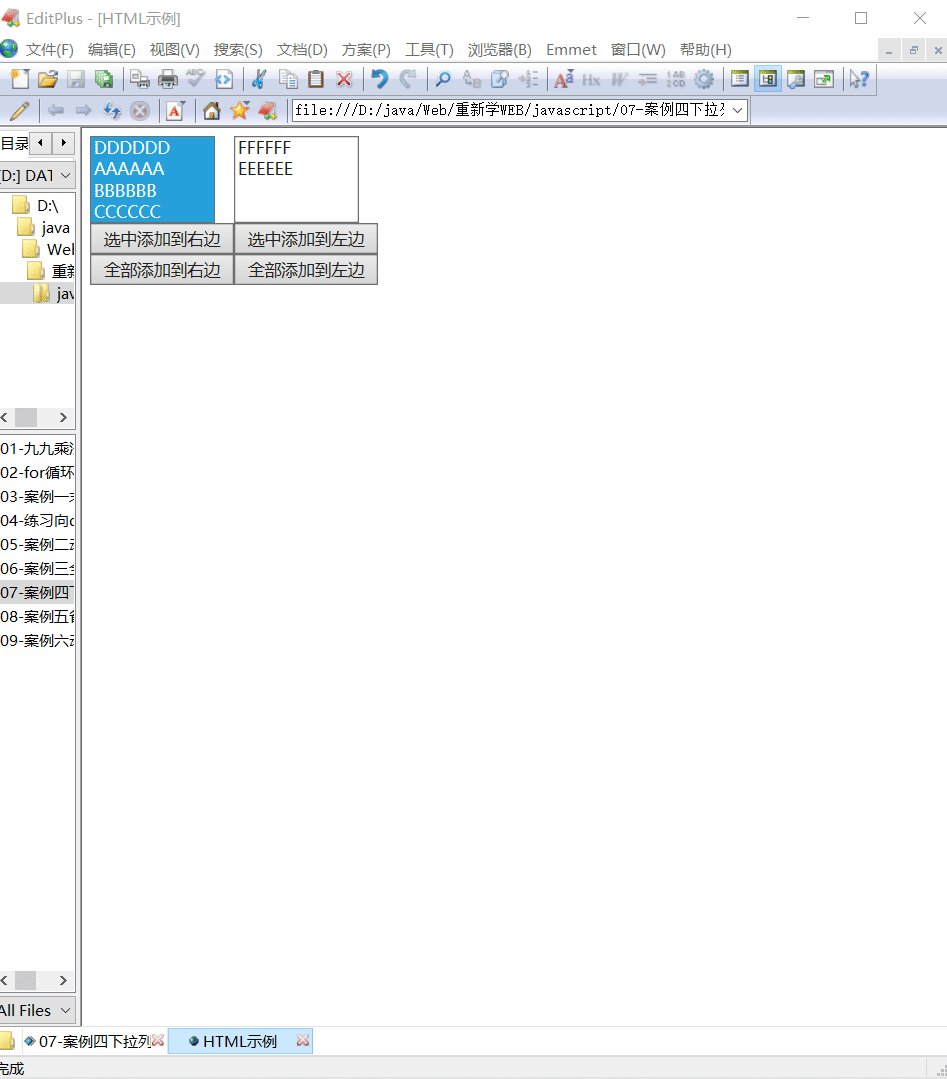
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持hwidc。
