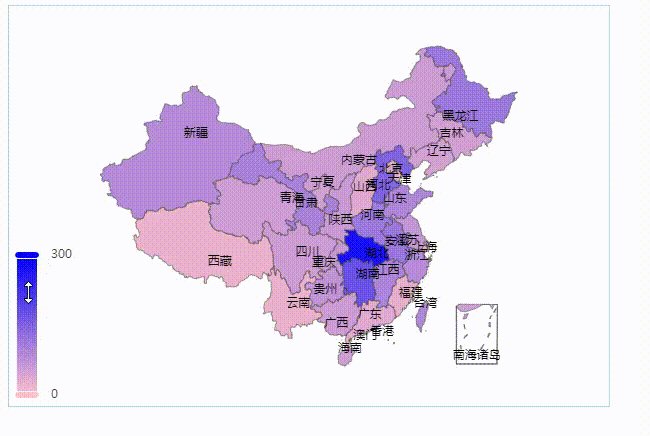
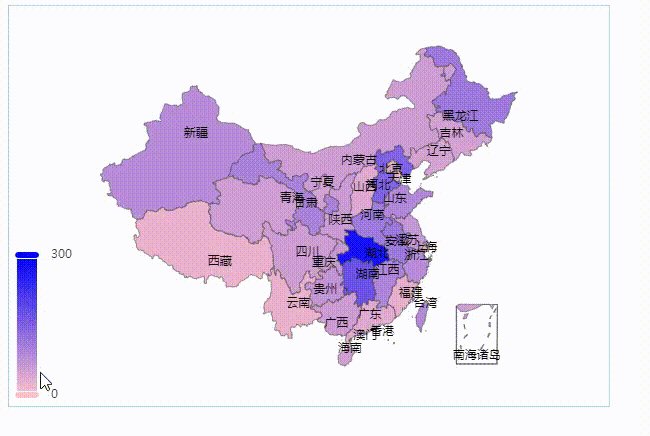
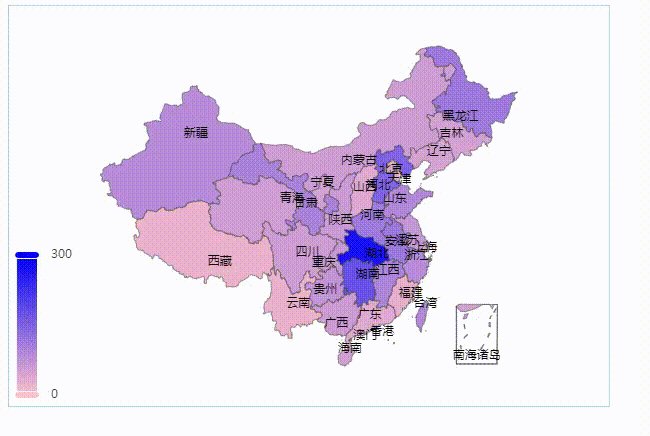
Javascript Echarts空气质量地图效果详解
我们要先把空气质量数据和地图数据结合起来:
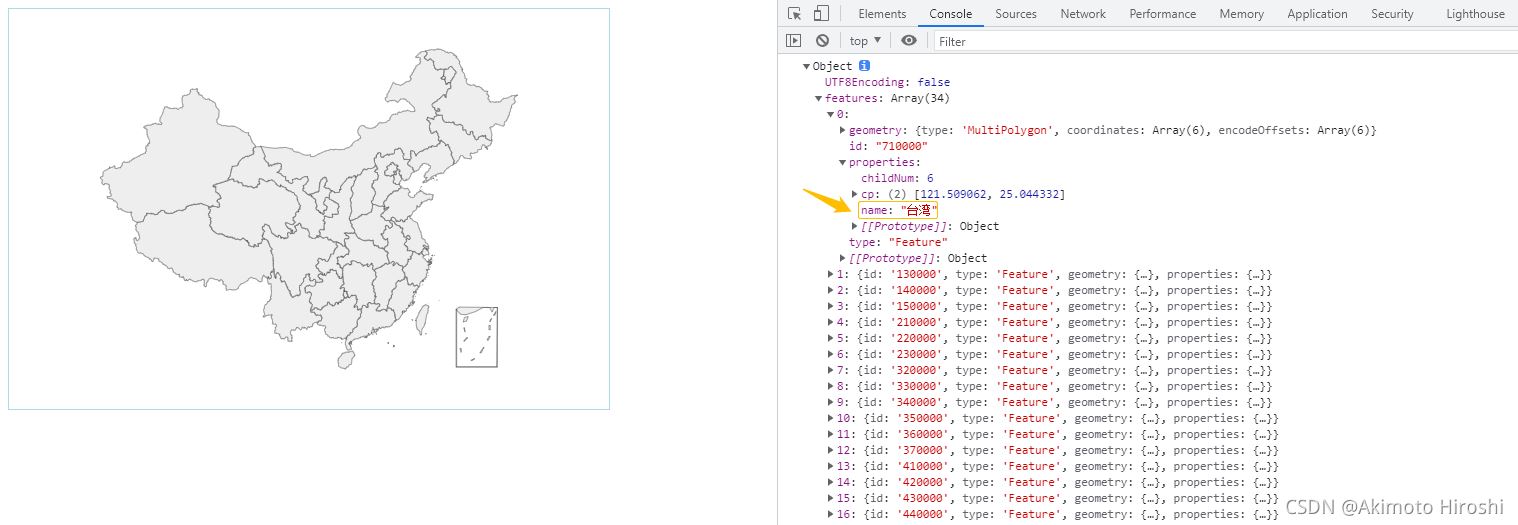
地图数据有name这个属性

我们的不同城市空气质量也有name这个属性,这两个属性是一样的,都叫name,所以我们可以把他们关联起来:
var airData = [
{ name: '北京', value: 39.92 },
{ name: '天津', value: 39.13 },
{ name: '上海', value: 31.22 },
{ name: '重庆', value: 66 },
{ name: '河北', value: 147 },
{ name: '河南', value: 113 },
{ name: '云南', value: 25.04 },
{ name: '辽宁', value: 50 },
{ name: '黑龙江', value: 114 },
{ name: '湖南', value: 175 },
{ name: '安徽', value: 117 },
{ name: '山东', value: 92 },
{ name: '新疆', value: 84 },
{ name: '江苏', value: 67 },
{ name: '浙江', value: 84 },
{ name: '江西', value: 96 },
{ name: '湖北', value: 273 },
{ name: '广西', value: 59 },
{ name: '甘肃', value: 99 },
{ name: '山西', value: 39 },
{ name: '内蒙古', value: 58 },
{ name: '陕西', value: 61 },
{ name: '吉林', value: 51 },
{ name: '福建', value: 29 },
{ name: '贵州', value: 71 },
{ name: '广东', value: 38 },
{ name: '青海', value: 57 },
{ name: '西藏', value: 24 },
{ name: '四川', value: 58 },
{ name: '宁夏', value: 52 },
{ name: '海南', value: 54 },
{ name: '台湾', value: 88 },
{ name: '香港', value: 66 },
{ name: '澳门', value: 77 },
{ name: '南海诸岛', value: 55 }
]
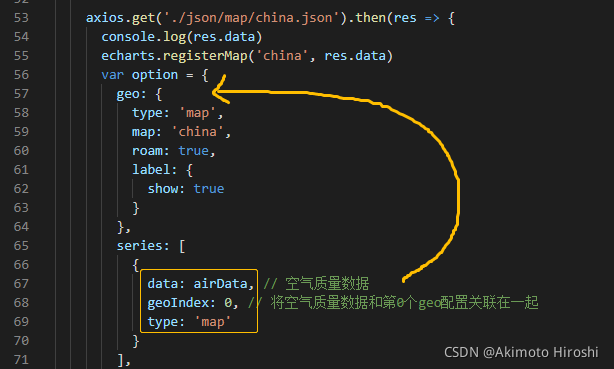
接着我们要把空气质量数据配置到series中去:

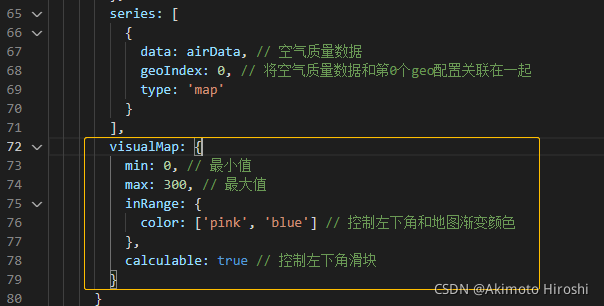
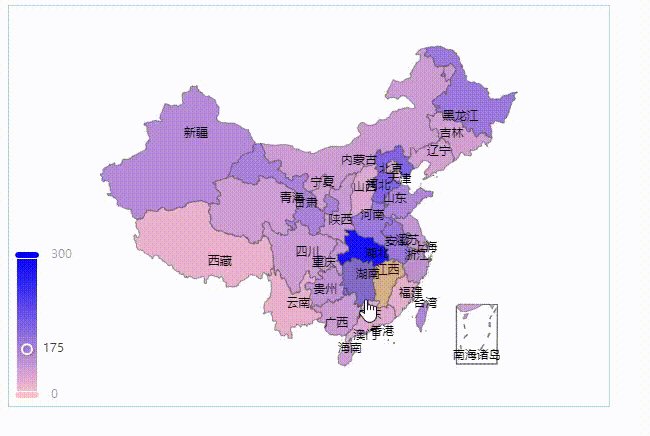
最后再做一些效果配置:


完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>地图-不同城市空气质量</title>
<script src="./lib/echarts.js"></script>
<script src="./lib/axios.js"></script>
</head>
<body>
<div style="width: 600px; height: 400px;border: 1px solid lightblue;"></div>
<script>
var airData = [
{ name: '北京', value: 39.92 },
{ name: '天津', value: 39.13 },
{ name: '上海', value: 31.22 },
{ name: '重庆', value: 66 },
{ name: '河北', value: 147 },
{ name: '河南', value: 113 },
{ name: '云南', value: 25.04 },
{ name: '辽宁', value: 50 },
{ name: '黑龙江', value: 114 },
{ name: '湖南', value: 175 },
{ name: '安徽', value: 117 },
{ name: '山东', value: 92 },
{ name: '新疆', value: 84 },
{ name: '江苏', value: 67 },
{ name: '浙江', value: 84 },
{ name: '江西', value: 96 },
{ name: '湖北', value: 273 },
{ name: '广西', value: 59 },
{ name: '甘肃', value: 99 },
{ name: '山西', value: 39 },
{ name: '内蒙古', value: 58 },
{ name: '陕西', value: 61 },
{ name: '吉林', value: 51 },
{ name: '福建', value: 29 },
{ name: '贵州', value: 71 },
{ name: '广东', value: 38 },
{ name: '青海', value: 57 },
{ name: '西藏', value: 24 },
{ name: '四川', value: 58 },
{ name: '宁夏', value: 52 },
{ name: '海南', value: 54 },
{ name: '台湾', value: 88 },
{ name: '香港', value: 66 },
{ name: '澳门', value: 77 },
{ name: '南海诸岛', value: 55 }
]
var myCharts = echarts.init(document.querySelector('div'))
axios.get('./json/map/china.json').then(res => {
console.log(res.data)
echarts.registerMap('china', res.data)
var option = {
geo: {
type: 'map',
map: 'china',
roam: true,
label: {
show: true
}
},
series: [
{
data: airData, // 空气质量数据
geoIndex: 0, // 将空气质量数据和第0个geo配置关联在一起
type: 'map'
}
],
visualMap: {
min: 0, // 最小值
max: 300, // 最大值
inRange: {
color: 韩国高防服务器http://www.558idc.com/krgf.html['pink', 'blue'] // 控制左下角和地图渐变颜色
},
calculable: true // 控制左下角滑块
}
}
myCharts.setOption(option)
})
</script>
</body>
</html>
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注hwidc的更多内容!
