element表单验证如何清除校验提示语
目录
- 问题场景:
- 解决方案:
- 1. 对字段进行单独校验
- 2. 直接清除表单域下该字段的提示信息
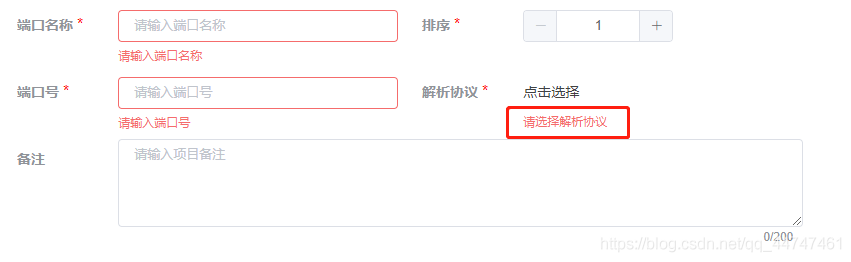
问题场景:
最近在进行项目开发的时候,遇到了这样的一个问题:
对表单域中的数据进行校验的时候,其中有一项比较特殊,不是简单的输入框,下拉框这些表单元素,而是自己写的一个el-table的选择弹窗,我对它的校验如如下:
protocolId: [
{ required: true, message: '请选择解析协议', trigger: 'blur'},
],
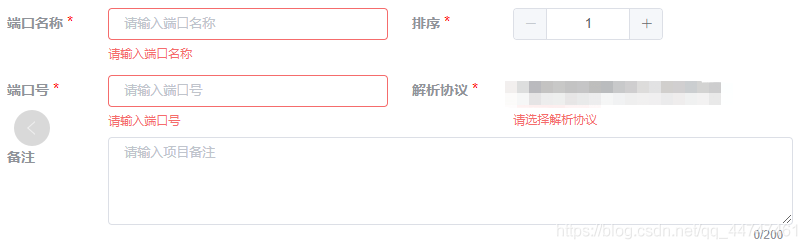
这样可以实现校验功能,但是会存在一个问题,如果触发的了校验条件(提交按钮),提示了错误信息,后续即使重新选择了数据,错误信息依旧会存在,因为没有再次点击提交按钮,触发校验。这样用户体验就不是太好。


解决方案:
1. 对字段进行单独校验
点击保存按钮触发校验,一般都是校验所有的字段,element-ui中的form表单组件还提供了校验一个字段的函数,使用方式如下:
this.$refs.addForm.validateField('protocolId', (valid) => {
//valid返回的是规则集中写的错误提示信息,如果满足条件,返回的就是空
if(!valid){
return
}
})
上面这段代码可以放在确认数据选择的函数中执行,这样就对这一项特殊的内容再次进行了校验,如果符合检验规则,错误提示就是消失了。
2. 直接清除表单域下该字段的提示信息
this.$refs.addForm.clearValidate();
这个方法就是直接清除错误信息,不做任何判断,香港cn2服务器http://www.558idc.com/st.html个人不是太推荐使用
到此这篇关于element表单验证如何清除校验提示语的文章就介绍到这了,更多相关element表单验证清除校验提示内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
