Java之SpringBoot-Thymeleaf详情
目录
- 1、About Thymeleaf
- 2、Hello Thymeleaf
- 3、Thymeleaf 表达式
- 3.1配置文件声明
- 3.2 常用表达式
- 3.2.1 0x01 ${} 变量表达式
- 3.2.2 0x02 *{} 选择变量表达式#
- 3.2.3 0x03 #{} 消息表达式
- 3.2.4 0x04 @{} 链接表达式
- 3.2.5 0x05 空值处理
- 4、标签与属性
前言:
聊Thymeleaf,需要知道为什么到了SpringBoot中就不用JSP了?这跟SpringBoot打包方式有点关系,SpringBoot项目打包是jar包,我们就先简单来了解下这个war包
war包代表
JavaWeb应用程序,jar包是类的归档文件。war包不仅仅可以包含类的归档文件,它还可以包含 Servlet、HTML页面、Java类、图像文件,以及组成Web应用程序的其他资源。
JAR(Java Archive,Java 归档文件)是与平台无关的文件格式,它允许将许多文件组合成一个压缩文件。JAR 文件格式以流行的 ZIP 文件格式为基础,所以可以直接将jar包后缀改成zip再进行解压即可得到压缩前的文件。与 ZIP 文件不同的是,JAR 文件不仅用于压缩和发布,而且还用于部署和封装库、组件和插件程序,并可被像编译器和 JVM 这样的工具直接使用。包括我们常用的工具以及SpringBoot项目都是jar包。war是一个可以直接运行的web模块,通常用于网站,打成包部署到容器中。比如我们之前SSM写的web程序可以直接将war包部署到
tomcat的webapps目录下,启动tomcat后会自动解压war包,就相当于发布了这个web应用程序。
1、About Thymeleaf
Thymeleaf是SpringBoot中的一个模版引擎,个人认为有点类似于Python中的Jinja2,负责渲染前端页面。
之前写JavaWeb和SSM的时候,前端页面可能会用JSP写,但是因为之前项目都是war包部署,而SpringBoot都是jar包且内嵌tomcat,所以是不支持解析jsp文件的。但是如果是编写纯静态的html就很不方便,那么这时候就需要一个模版引擎类似于Jinja2可以通过表达式帮我们把动态的变量渲染到前端页面,我们只需要写一个template即可。这也就是到了SpringBoot为什么官方推荐要使用Thymeleaf处理前端页面了。
2、Hello Thymeleaf
简单来个demo看一下Thymeleaf效果
Pom.xml中引入依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>

Resources/templates/index.html
<!doctype html>
<!--注意:引入thymeleaf的名称空间-->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div th:text="${msg}"></div>
</body>
</html>
Controller
这里return "index";Thymeleaf会在templats目录下寻找index.html
@Controller
public class IndexController {
@RequestMapping("/index")
public String test1(Model model){
//存入数据
model.addAttribute("msg","Hello,Thymeleaf");
//classpath:/templates/index.html
return "index";
}
}

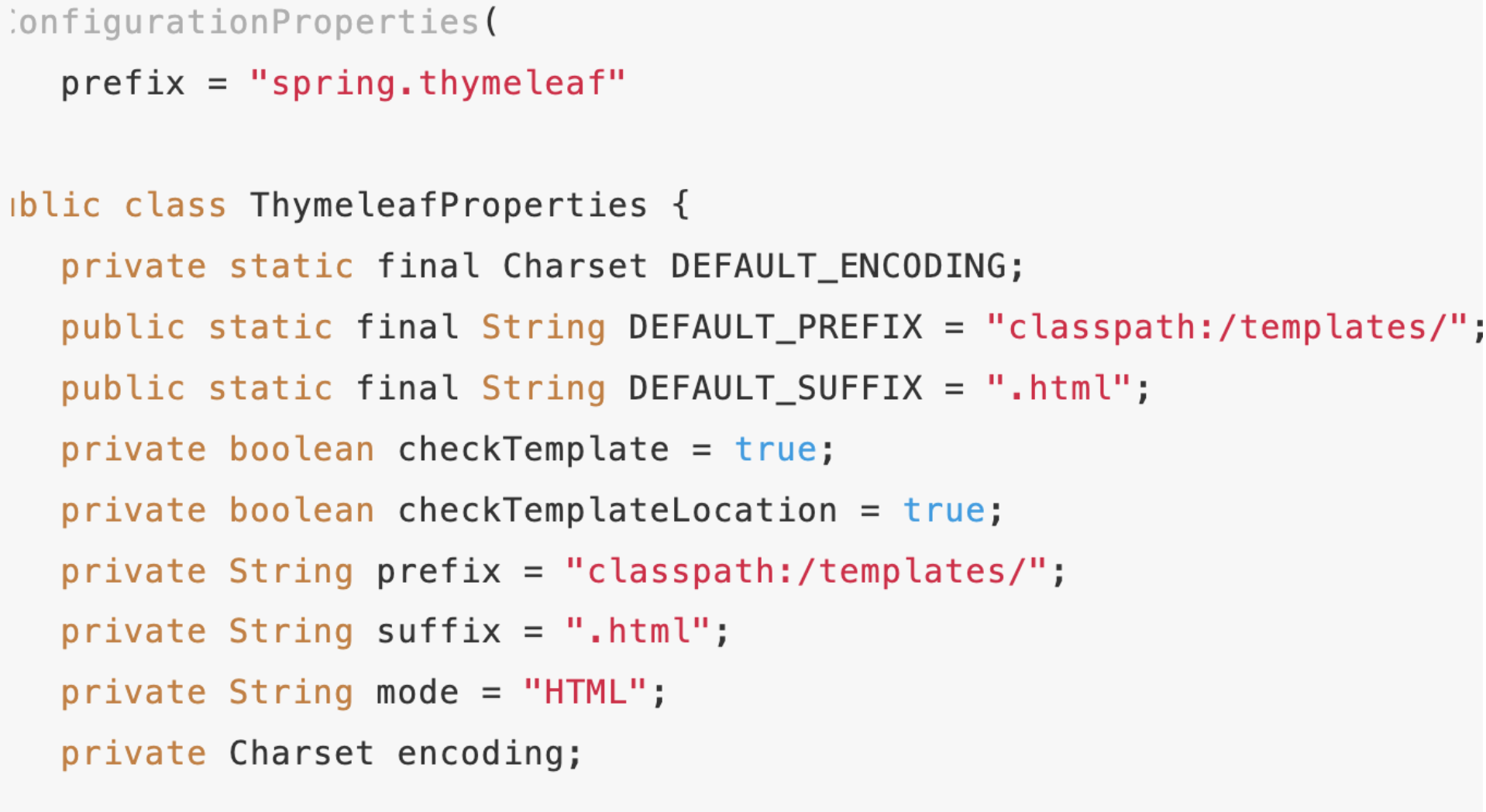
也可以参考Thymeleaf的自动配置类。

这里的注解需要使用@Controller,不能使用@RestController注解
- 如果只是使用
@RestController注解Controller,则Controller中的方法无法返回jsp页面,或者html,配置的视图解析器InternalResourceViewResolver不起作用,返回的内容就是Return 里的内容- 如果需要返回到指定页面,则需要用 @Controller配合视图解析器
InternalResourceViewResolver才行。如果需要返回JSON,XML或自定义mediaType内容到页面,则需要在对应的方法上加上@ResponseBody注解。
关于@Controller和@RestController
@RestController注解是@Controller和@ResponseBody的合集,表示这是个控制器 bean,并且是将函数的返回值直 接填入 HTTP 响应体中,是 REST 风格的控制器。- 单独使用 @Controller 不加
@ResponseBody的话一般使用在要返回一个视图的情况,这种情况属于比较传统的Spring MVC的应用,对应于前后端不分离的情况。@Controller +@ResponseBody 返回 JSON 或 XML 形式数据
3、Thymeleaf 表达式
3.1配置文件声明
spring:
thymeleaf:
cache: false # 缓存关闭,不然我们改变页面之后可能不能及时看到更改的内容,默认是true。
prefix: classpath:/templates/ #默认扫描的目录去寻找我们return时写的文件名,即模版文件所在位置
encoding: UTF-8 #编码
suffix: .html #后缀
mode: HTML
3.2 常用表达式
3.2.1 0x01 ${} 变量表达式
从web作用域里面取到对应的值,作用域包括 request、session、application。
主要需要注意在template中利用获取 request、session、application 的代码是不一样的
requset: ${ago.id}
Session: ${session.agiao.id}
ServletContext: ${application.abc.id}
也可以通过如下形式获取
<span th:text="${#request.getRequestURL()}"></span><br/>
<span th:text="${#session.getMaxInactiveInterval()}"></span><br/>
<span th:text="${#servletContext.getServerInfo()}"></span>
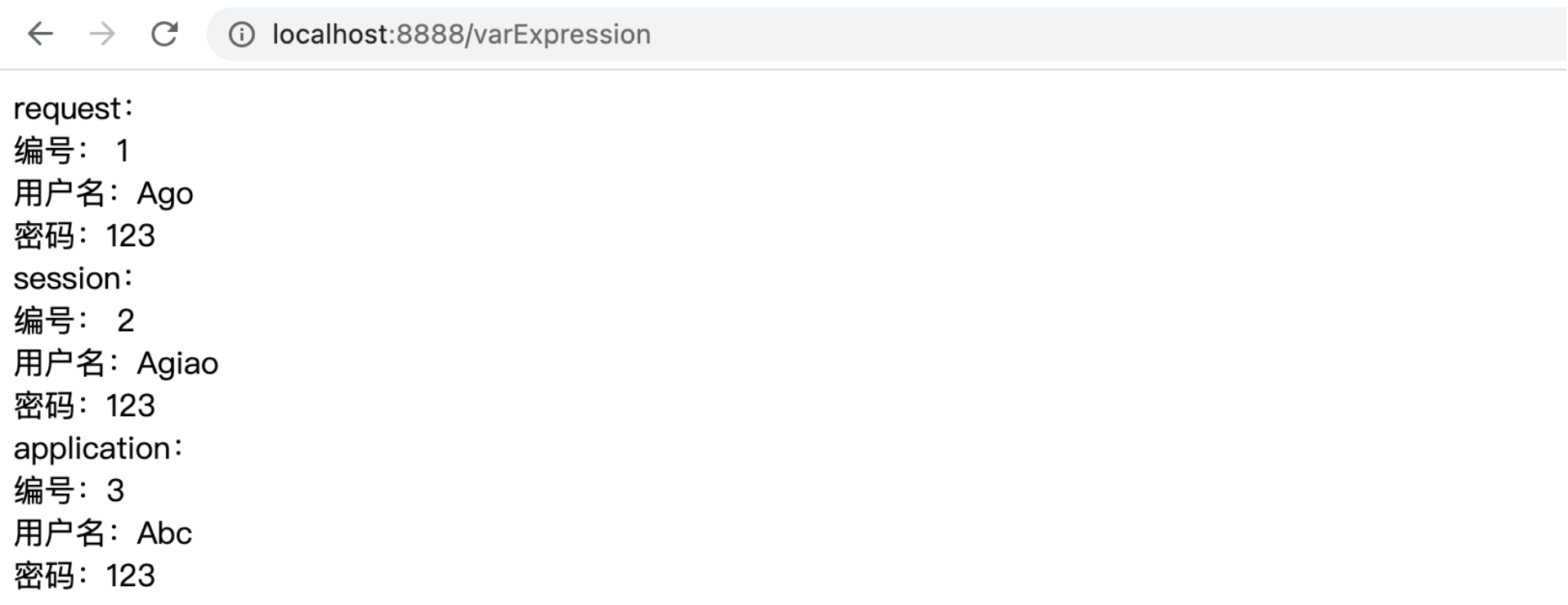
示例代码:
Controller
@GetMapping("/varExpression")
public String varExpression(HttpServletRequest request, HttpSession session) {
User ago = new User(1, "Ago", "123");
request.setAttribute("ago", ago);
User agiao = new User(2, "Agiao", "123");
session.setAttribute("agiao", agiao);
User abc = new User(3, "Abc", "123");
ServletContext servletContext = request.getServletContext();
servletContext.setAttribute("abc", abc);
return "varExpression";
}
templates/varExpression.html
这里及时html中获取request部分有报错也无所谓,不影响正常前端页面显示
<!doctype html>
<!--注意:引入thymeleaf的名称空间-->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
request: <br/>
<div>
编号: <label th:text="${ago.id}"></label><br/>
用户名:<label th:text="${ago.name}"></label> <br/>
密码:<label th:text="${ago.pwd}"></label><br/>
</div>
session:<br/>
<div>
编号: <label th:text="${session.agiao.id}"></label><br/>
用户名:<label th:text="${session.agiao.name}"></label> <br/>
密码:<label th:text="${session.agiao.pwd}"></label><br/>
</div>
application:<br/>
<div>
编号:<label th:text="${application.abc.id}"></label><br/>
用户名:<label th:text="${application.abc.name}"></label><br/>
密码:<label th:text="${application.abc.pwd}"></label><br/>
</div>
</body>
</html>

3.2.2 0x02 *{} 选择变量表达式#
比较适合偷懒,直接在获取属性值之前先把存储于scope中的整个对象提出来,通过*{}获取该对象的属性值
request: <br/>
<div>
编号: <label th:text="${ago.id}"></label><br/>
用户名:<label th:text="${ago.name}"></label> <br/>
密码:<label th:text="${ago.pwd}"></label><br/>
</div>
session:<br/>
<div>
编号: <label th:text="${session.agiao.id}"></label><br/>
用户名:<label th:text="${session.agiao.name}"></label> <br/>
密码:<label th:text="${session.agiao.pwd}"></label><br/>
</div>
等价于
request: <br/>
<div th:object="${ago}">
编号: <label th:text="*{id}"></label><br/>
用户名:<label th:text="*{name}"></label> <br/>
密码:<label th:text="*{pwd}"></label><br/>
</div>
session:<br/>
<div th:object="${session.agiao}">
编号: <label th:text="*{id}"></label><br/>
用户名:<label th:text="*{name}"></label> <br/>
密码:<label th:text="*{pwd}"></label><br/>
</div>
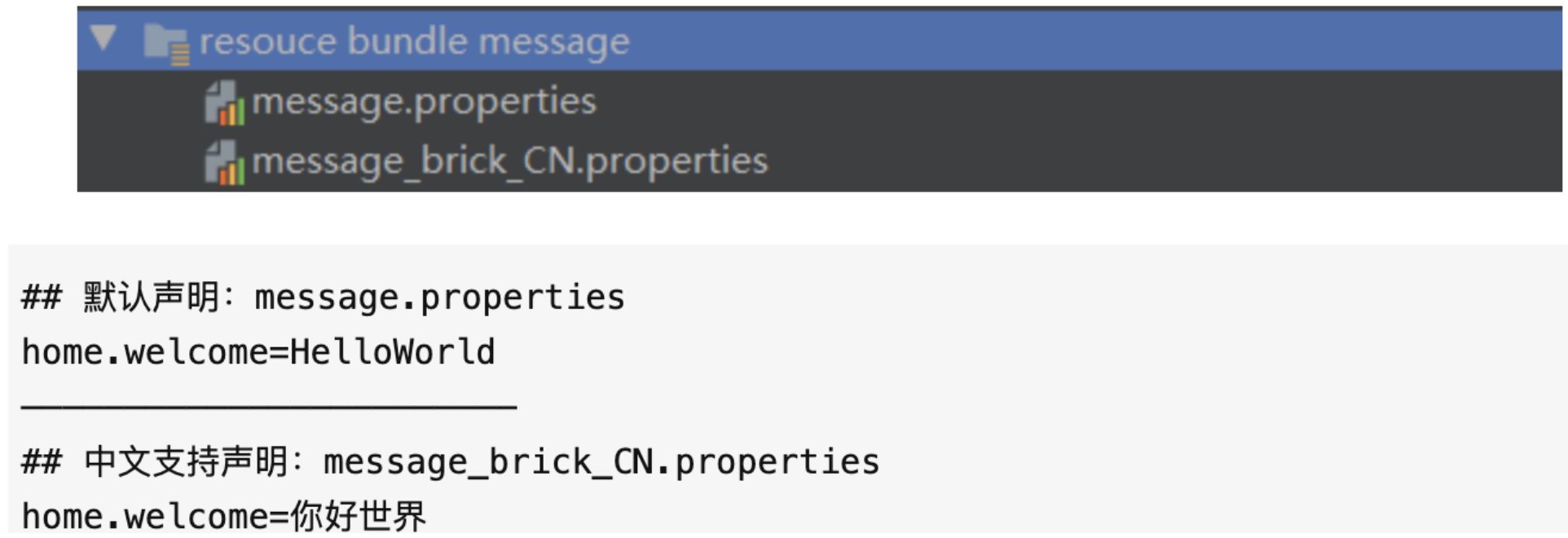
3.2.3 0x03 #{} 消息表达式
对于国际化的支持说明

配置文件声明
## 配置国际化支持 spring.messages.basename=message
消息表达式
<span th:text="#{home.welcome}"></span><br />
3.2.4 0x04 @{} 链接表达式
指定跳转的链接
<a th:href="@{/home}" rel="external nofollow" >url</a>
3.2.5 0x05 空值处理
如果为空则输出null,有id值就输出id值
可以在调用对象或者方法的点(.)前面,使用问号(?)来判断是否为null
<span th:text="${session?.user?.id}"></span>
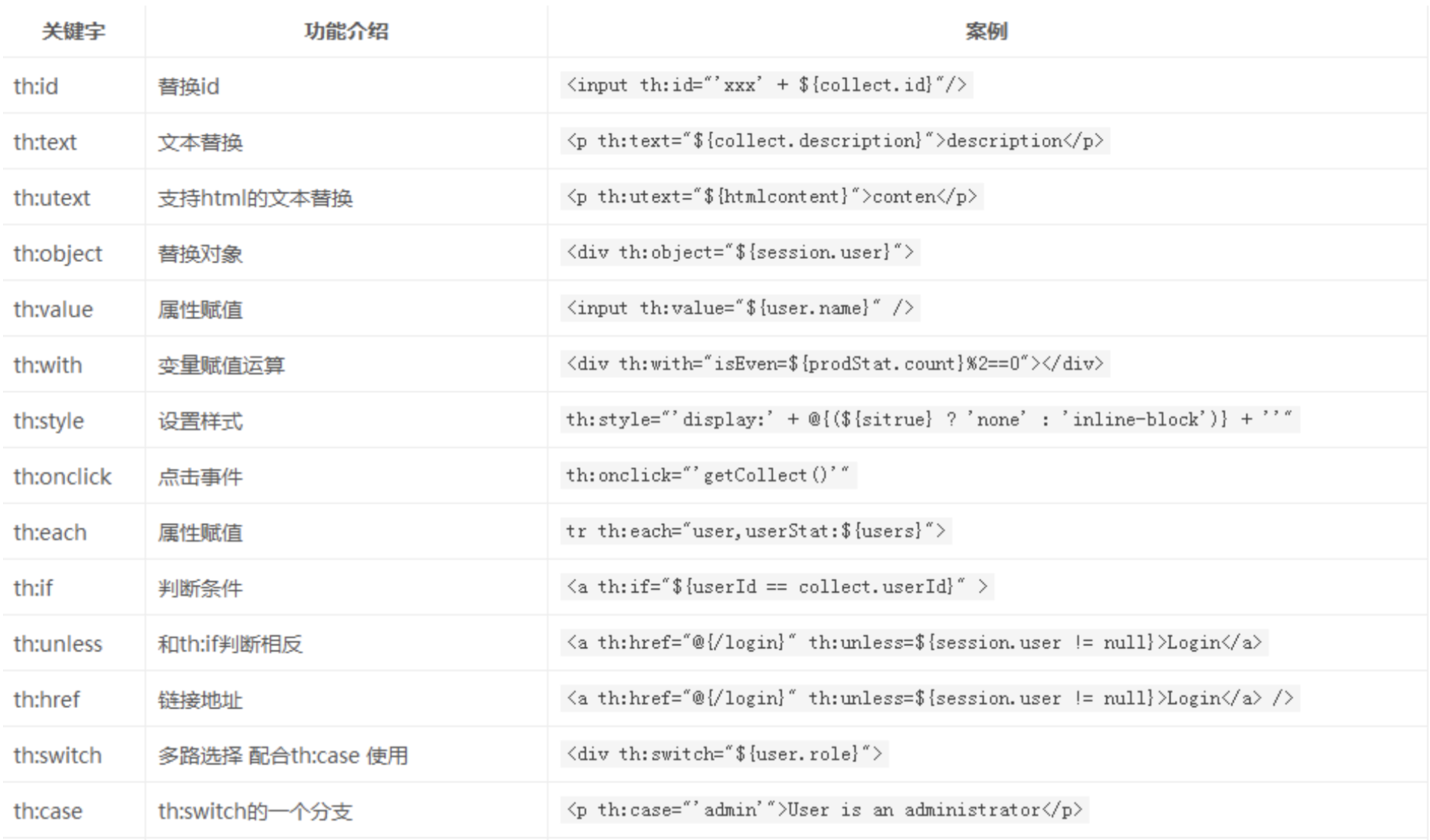
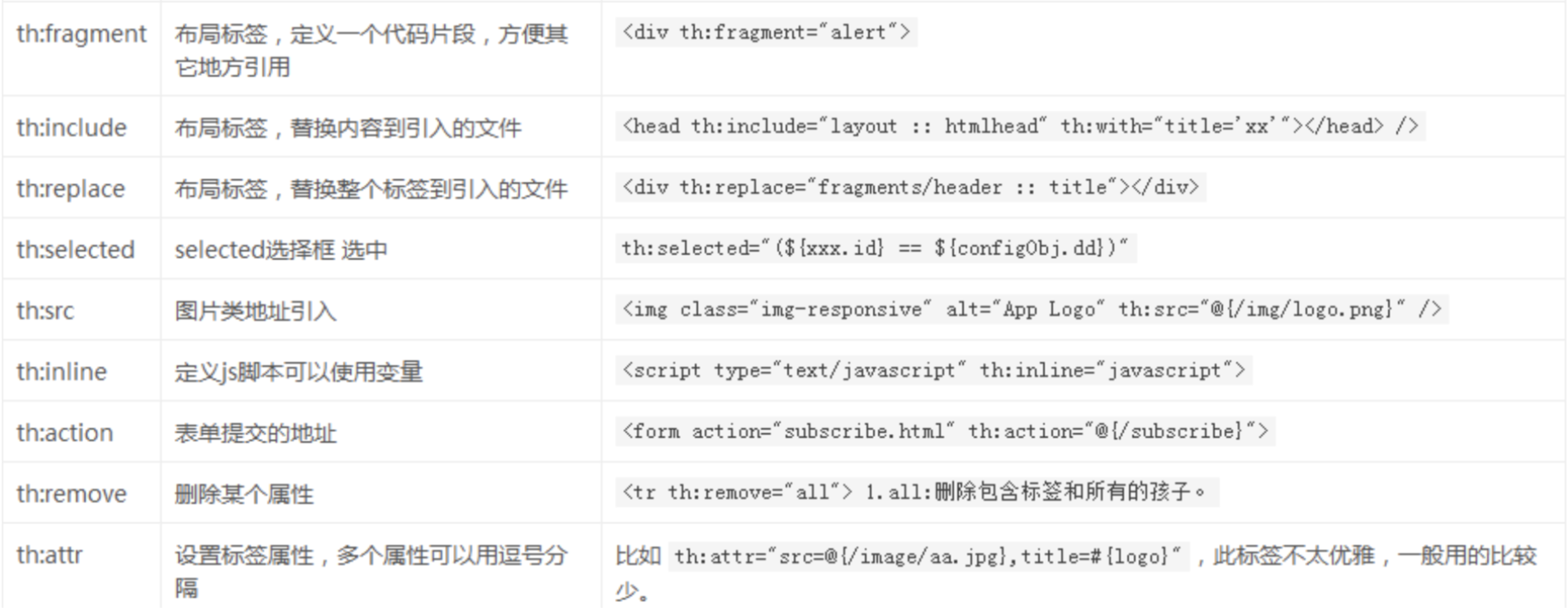
4、标签与属性
常用的属性大致有
th:text文本显示th:object一般和*{}一起用th:if / th:unless相当于if/else
th:each遍历循环元素th:value属性赋值
所有的HTML5标签的所有属性都有一个自定义的
Thymeleaf属性对应。
Thymeleaf属性只有当Thymeleaf模板引擎启动的情况下,才会生效,即取代对应的HTML5属性,相反,Thymeleaf属性仅仅只是一个无用的自定义属性,因为浏览器内核不认识,因此使用Thymeleaf模板引擎可以使得前端代码和后端代码分离,当出现显示问题时,可以立即定位问题所在(是前端页面还是后台返回数据有错),这也是Thymeleaf相对于JSP的一个优势。


结尾:
简单过了一下Thymeleaf,简单留个印象,相较于JSP个人感觉Thymeleaf这种模版引擎才更像是前后端分离,也更方便了。但是在安全里,往往方便的地方就最容易存在漏洞,后续分析Thymeleaf时再深入研究下。
到此这篇关于Java之SpringBoot-Thymeleaf详情的文章就介绍到这了,更多相关Java之SpringBoot-Thymeleaf内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
【本文转自:http://www.1234xp.com/mgzq.html网络转载请说明出处】