JavaScript实现表格动态变色
本文实例为大家分享了JavaScript实现表格动态变色的具体代码,供大家参考,具体内容如下
表格分为:表头、表格主体 两部分
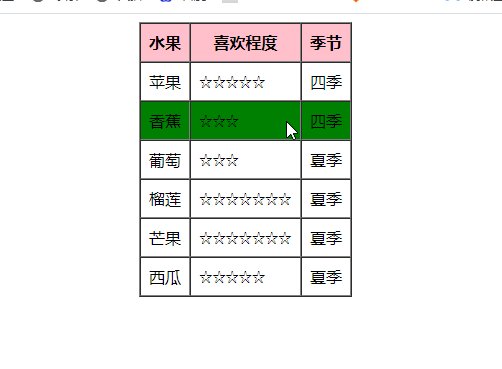
当移动到表格主体的行时,移动到哪一行,哪一行就变化颜色,区分我们选中的行数,更明显的看到选中了哪一行
实现思路
1、获取表格主体的所有行
2、css定义一个背景颜色类
for循环遍历,将每行都分别绑定onmouseover、onmouseout事件,
onmouseover(鼠标经过)- - - 该行类名赋值定义好的背景颜色类名
onmouseout(鼠标离开)- - - 该行类名赋值空
注意:这里不用排他思想,用排他思想,鼠标离开的最后的一行会有颜色
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-迪拜服务器http://www.558idc.com/dibai.htmlscale=1.0">
<title>表格动态变色</title>
<style>
th {
background-color: pink;
}
.bg {
background-color: green;
}
</style>
</head>
<body>
<table border="1" cellpadding="8" cellspacing="0" align="center">
<thead>
<tr>
<th>水果</th>
<th>喜欢程度</th>
<th>季节</th>
</tr>
</thead>
<tbody>
<tr>
<td>苹果</td>
<td>☆☆☆☆☆</td>
<td>四季</td>
</tr>
<tr>
<td>香蕉</td>
<td>☆☆☆</td>
<td>四季</td>
</tr>
<tr>
<td>葡萄</td>
<td>☆☆☆</td>
<td>夏季</td>
</tr>
<tr>
<td>榴莲</td>
<td>☆☆☆☆☆☆☆</td>
<td>夏季</td>
</tr>
<tr>
<td>芒果</td>
<td>☆☆☆☆☆☆☆</td>
<td>夏季</td>
</tr>
<tr>
<td>西瓜</td>
<td>☆☆☆☆☆</td>
<td>夏季</td>
</tr>
</tbody>
</table>
<script>
var tr = document.querySelector('tbody').querySelectorAll('tr');
for (var i = 0; i < tr.length; i++) {
tr[i].onmouseover = function() {
/* 排他算法
for (var i = 0; i < tr.length; i++) {
tr[i].className = '';
} */
this.className = 'bg';
}
tr[i].onmouseout = function() {
this.className = '';
}
}
</script>
</body>
</html>
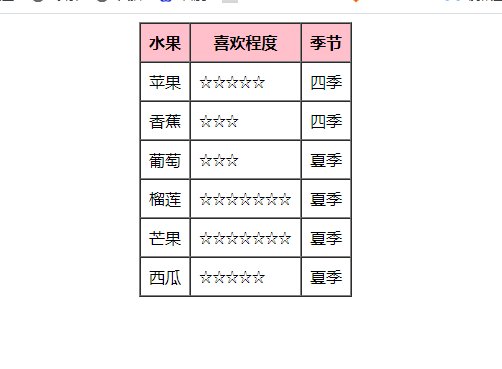
页面效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持hwidc。
