JavaScript动态生成带删除行功能的表格
本文实例为大家分享了javascript实现动态生成表格/删除行的具体代码,供大家参考,具体内容如下
动态生成一个带删除行功能的表格:
实现思路
1、获取表格<tbody>元素
2、获取要填充的数据,一般是从数据库取数据,也可以自己模拟一组数据进行测试,数据是以对象的形式存储的,多行数据可以用数组进行存储,数组中每一项均为一个对象
3、①循环遍历对象数组,创建行,
②嵌套一个循环- - -循环遍历对象:
a.根据属性创建所需个数的单元格,
b.并给单元格赋值,
c.然后添加单元格到行中,
③添加一个单元格,并赋值一个a链接,文本内容- - -“删除”,将该单元格添加到行
4、添加改行到tbody中
5、获取所有的 a 元素- - -document.querySelectorAll(‘a香港cn2服务器http://www.558idc.com/st.html'),获得一个对象数组
6、循环遍历 a 对象数组,给 a 链接绑定点击事件,添加删除功能- - -tbody.removeChild(this.parentNode.parentNode);
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动态生成表格</title>
<style>
table {
border: 1px solid pink;
border-collapse: collapse;
}
thead {
background-color: #ddd;
}
</style>
</head>
<body>
<table border="1" cellpadding="5" cellspacing="0" align="center" width="600px">
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
var tbody = document.querySelector('tbody');
var list = [{
'name': '海绵宝宝',
'subject': 'JavaScript',
'age': 66
}, {
'name': '哆唻爱梦',
'subject': 'JavaScript',
'age': 99
}, {
'name': '史迪仔',
'subject': 'JavaScript',
'age': 60
}, {
'name': '皮卡丘',
'subject': 'JavaScript',
'age': 88
}];
for (var i = 0; i < list.length; i++) {
// 一、创建行
var tr = document.createElement('tr');
// 二、填充数据
for (var k in list[i]) {
console.log(list[i][k]);
// 1.创建td单元格
var td = document.createElement('td');
// 单元格填充内容
td.innerHTML = list[i][k];
// 2.添加单元格
tr.appendChild(td);
}
// 三、添加删除链接
var td = document.createElement('td');
td.innerHTML = '<a href="javascript:;" >删除</a>';
tr.appendChild(td);
// 四、添加行
tbody.appendChild(tr);
}
// 添加删除功能
var as = document.querySelectorAll('a');
for (var i = 0; i < as.length; i++) {
as[i].onclick = function() {
tbody.removeChild(this.parentNode.parentNode);
}
}
console.log(tbody.childNodes);
console.log(tbody.children);
</script>
</body>
</html>
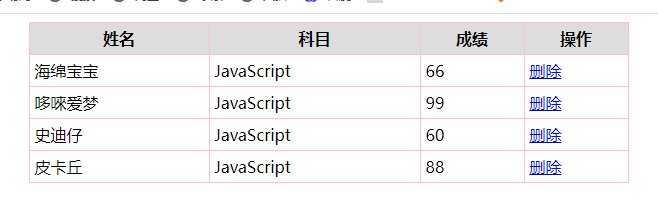
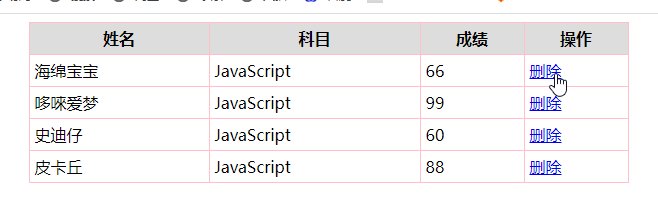
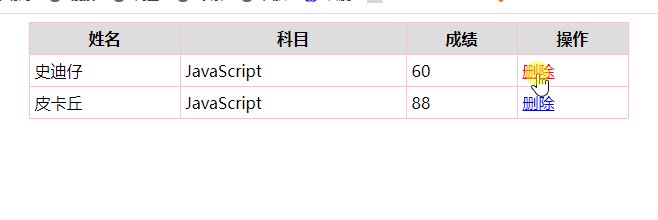
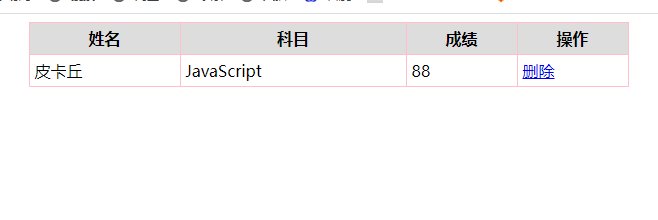
页面效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持hwidc。
