element Table表格组件多字段(多列)排序方法
目录
- 需求:
- 遇到的问题:
- 解决美国高防服务器http://www.558idc.com/usa.html:
需求:
element表格多列排序,点击日期的排序,然后再点击姓名的排序,将两个排序字段传给后端排序

遇到的问题:
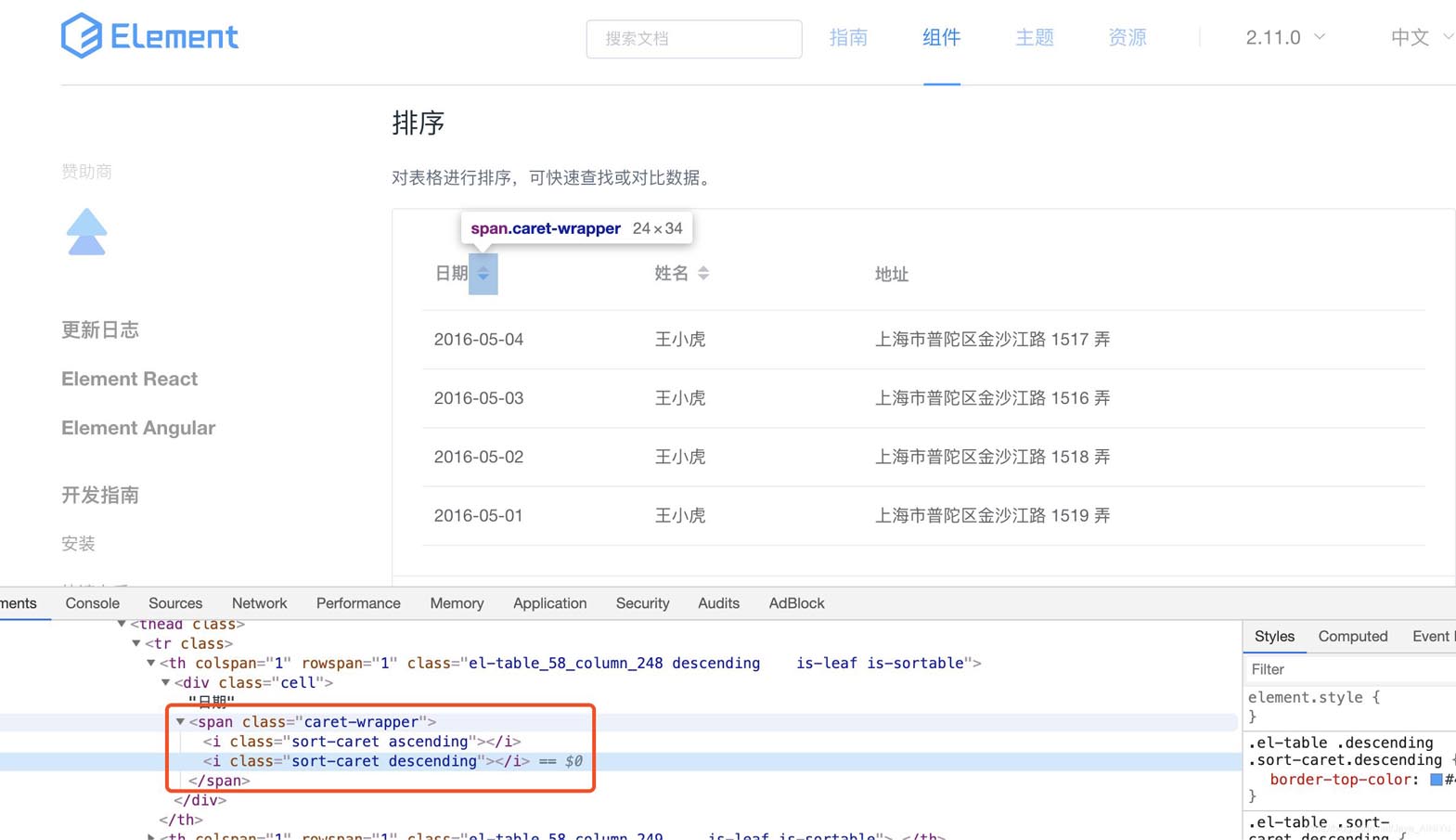
element的Table组件只支持单列排序,当你点击另一列的排序的时候,会自动取消上一个排序。网上搜了一下方法,这篇文章提出用:header-cell-class-name 和 @sort-change来处理多列排序的样式问题,我试了半天,发现这个sort-change事件在取消排序的时候会返回null,使我根本定位不到是哪一列取消了排序,总而言之,靠着element-table的事件是解决不了问题了。
解决:
通过自定义表头,直接把两个小图标粘贴进表头。然后各自绑定点击排序事件。这样我们既能获取到排序状态(升序、降序、无排序)又能获取到排序的列名。说到这里,读者就应该明白了,具体代码在内网里,也不好粘贴出来,有不明白的地方请评论,我会尽力回答~

到此这篇关于element Table表格组件多字段(多列)排序方法的文章就介绍到这了,更多相关element Table多字段排序内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
