vue实现表单验证小功能
本文实例为大家分享了vue实现表单验证的具体代码,供大家参考,具体内容如下
1.路由跳转
先点开Vue项目中src目录配置router文件然后用import暴露你的表单页名称并在你的Router实例中中注册路由表代码如下
import Create from "@/views/create/create.vue";
//前面是暴露的名字,首字母要用大写。后面是你的表单页所在目录@是..的简写即返回上一层
const router=new Router({
mode:"history"//这里是写路由是什么模式
routes:[
{
path: "/create",//默认为/多个的话就是/加上路径
name: "create",
component: Create,
title: "表单",
},
]
})
路由表配置完成之后记得将home页中的自己router-link标签的to选项配置一下
<router-link :to="{ name: 'create' }" class="collection">表单</router-link>
随后就是表单页
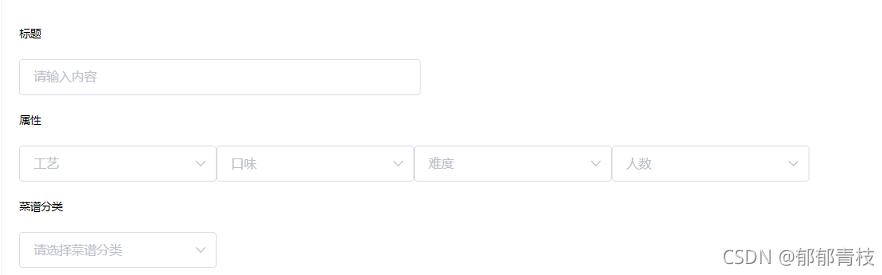
效果图


功能实现代码如下
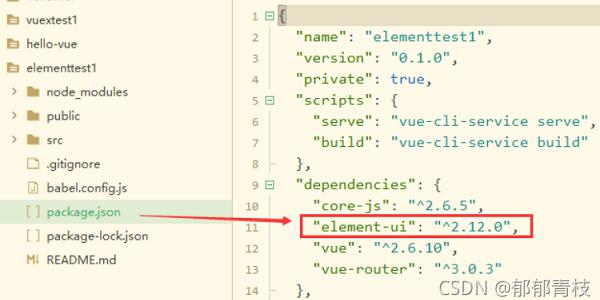
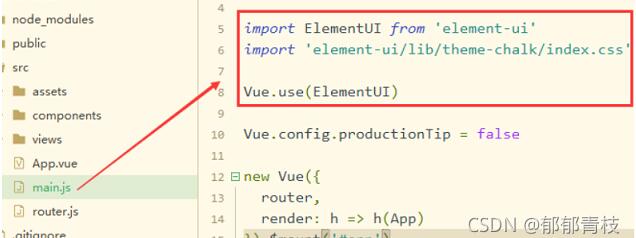
插件用的是element.ui可以在终端中使用npm i element-ui 安装成功之后在package.json中查看并在main.js中引用



安装完成后就可以使用啦。
<template>
<div class="create">
<h2>欢迎发布新菜谱,先介绍一下你的大作!</h2>
<section class="create-introduce">
<h5>标题</h5>
<el-input
v-model="backData.title"
class="create-input"
placeholder="请输入内容"
></el-input>
<h5>属性</h5>
<div>
<el-select
v-for="item in propertyies"
:key="item.parent_name"
:placeholder="item.parent_name"
v-model="backData.property[item.title]"
>
<美国高防服务器http://www.558idc.com/usa.html;el-option
v-for="option in item.list"
:key="option.type"
:label="option.name"
:value="option.type"
>
</el-option>
</el-select>
</div>
<h5>菜谱分类</h5>
<div>
<el-select placeholder="请选择菜谱分类" v-model="backData.classify">
<el-option-group
v-for="group in classifies"
:key="group.parent_type"
:label="group.parent_name"
>
<el-option
v-for="item in group.list"
:key="item.type"
:label="item.name"
:value="item.type"
>
</el-option>
</el-option-group>
</el-select>
</div>
<h5>成品图 (328*440)</h5>
<div class="upload-img-box clearfix">
<div class="upload-img">
<upload-img
action="/api/upload?type=product"
:img-url="backData.product_pic_url"
@res-url="
(data) => {
backData, (product_pic_url = data.res);
}
"
></upload-img>
</div>
<el-input
class="introduce-text"
type="textarea"
:rows="10"
placeholder="请输入内容"
>
</el-input>
</div>
</section>
<h2>记录所有原材料</h2>
<section class="create-introduce">
<h5>主料</h5>
<!--[ { "name": "", "specs": "" }, { "name": "", "specs": "" }, { "name": "", "specs": "" } ]-->
<Stuff v-model="backData.raw_material.main_material"></Stuff>
<h5>辅料</h5>
<Stuff v-model="backData.raw_material.accessories_material"></Stuff>
</section>
<h2>开始写步骤了!能否简单易学就看你怎么写了,加油!</h2>
<section class="create-introduce">
<Upload v-for="(item, index) in 3" :key="index"></Upload>
<el-button
class="eaeaea add-step-button"
type="primary"
size="medium"
icon="el-icon-plus"
@click="add"
>增加一步</el-button
>
<h5>烹饪小技巧</h5>
<el-input
class="introduce-text"
type="textarea"
:rows="8"
placeholder="分享下你做这道菜的过程中的心得和小技巧吧!"
>
</el-input>
</section>
<el-button class="send" type="primary" size="medium" :icon="icon"
>搞定,提交审核</el-button
>
</div>
</template>
<script>
import Stuff from "./stuff";
import Upload from "./step-upload";
import UploadImg from "@/components/upload-img";
import { getProperty, getClassify, publish } from "@/service/api";
const raw_materia_struct = {
name: "",
specs: "",
};
export default {
name: "create",
components: { Stuff, Upload, UploadImg },
data() {
return {
backData: {
title: "",
property: {},
classify: "",
product_pic_url: "",
product_story: "",
raw_material: {
raw_material: Array(3)
.fill(1)
.map(() => ({ ...raw_materia_struct })),
accessories_material: Array(3)
.fill(1)
.map(() => ({ ...raw_materia_struct })),
},
},
propertyies: [],
classifies: [],
};
},
mounted() {
getProperty().then(({ data }) => {
console.log(data);
this.propertyies = data;
this.backData.property = data.reduce((o, item) => {
o[item.title] = "";
return o;
}, {});
// console.log(data);
// console.log(this.backData.property)
});
getClassify().then(({ data }) => {
console.log(data);
this.classifies = data;
});
},
methods: {
add() {
console.log(1);
},
},
};
</script>
<style lang="stylus">
.create-introduce
background-color #fff
padding 20px
.add-step-button
margin-left 100px
.create
width 100%
h2
text-align center
margin 20px 0
.send
// ff3232()
height: 70px;
width: 220px;
background #ff3232
color #fff
border none
margin 20px auto
display block
h5
margin 20px 0
.create-input input
width 446px
line-height 22px
.upload-img-box
.upload-img
float left
.introduce-text
float left
.el-textarea
width 60%
margin-left 10px
</style>
以上就是vue表单的全部内容。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持hwidc。
