Vue项目中如何运用vuex的实战记录
目录
- Vuex 是什么?
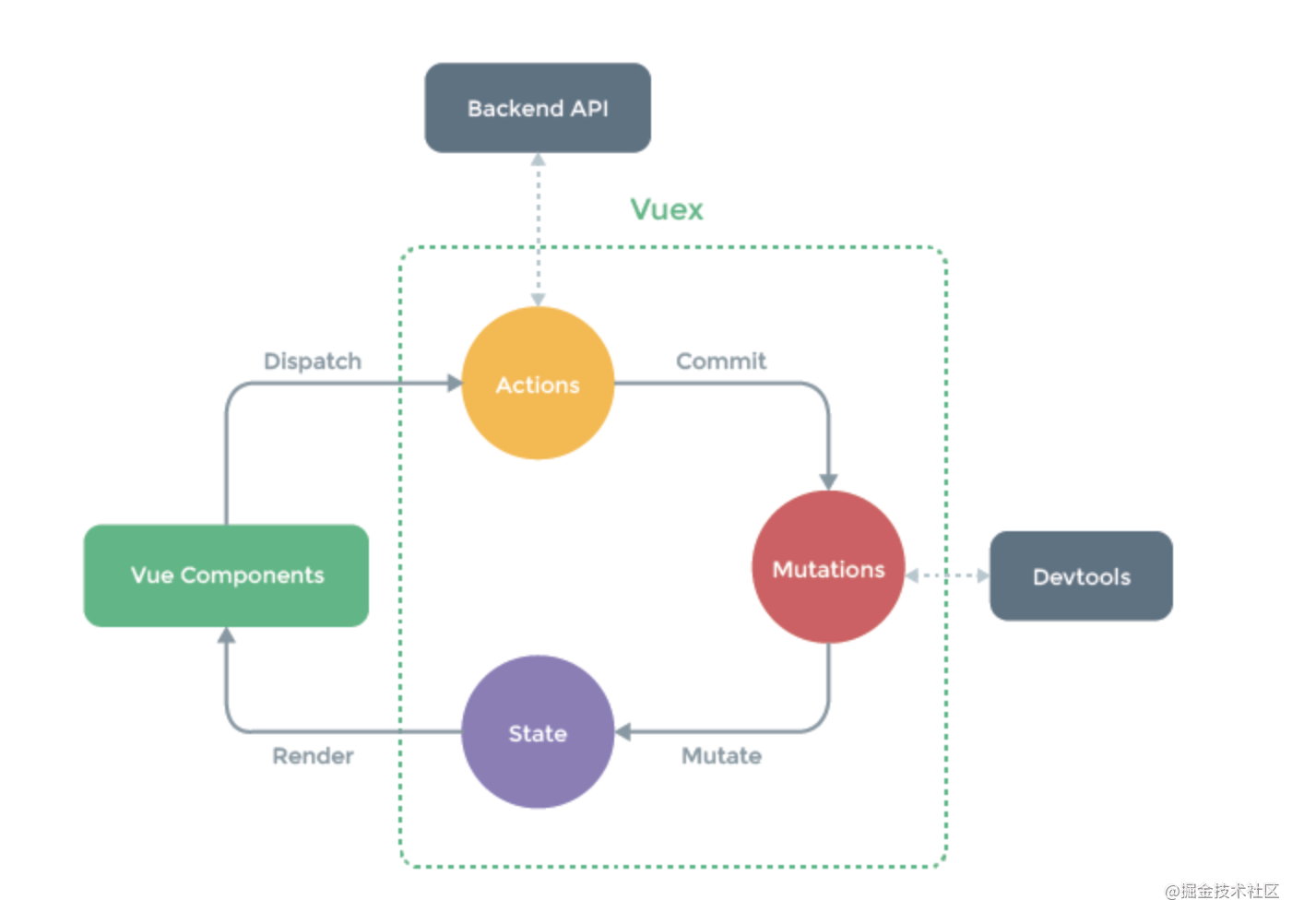
- vuex使用周期图
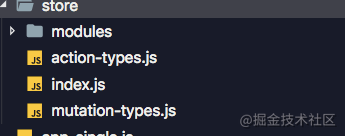
- 我的store目录
- 实现一个vuex的示例
- 总结
Vuex 是什么?
TIP 👉 官网解释:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
当我们多个页面需要共享数据时就可以使用Vuex。比如:
- 用户的个人信息管理模块;
- 从订单结算页,进入选择优惠券的页面,选择优惠券的页面。如何保存选择的优惠券信息?state保存优惠券信息,选择优惠券时,mutations提交,在订单结算页,获取选择的优惠券,并更新订单优惠信息;
- 购物车模块,每次都调用获取购物车数量的接口,效果是实现了,但是每一次的HTTP请求,都是对浏览器性能消耗。
- 我的订单模块,订单列表也点击取消订单,然后更新对应的订单列表,这种情况也是用Vuex,state储存一个状态,监听这个状态,变化时更新对应的列表;
Vuex 背后的基本思想,借鉴了 Flux、Redux。与其他模式不同的是,Vuex 是专门为 Vue 设计的状态管理库,以高防iphttp://www.558idc.com/gfip.html利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。
vuex使用周期图

我的store目录

- modules是存放不同的模块
- action-types.js 是为了方便管理,字符串的映射,规范化的管理方式
- mutation-types.js也是为了方便管理,试想一下,一大堆的功能模块混合在一起,那是多糟糕。
- index.js
实现一个vuex的示例
让我们创建这几个文件
action-types.js
// 获取用户信息 export const QUERY_USER_INFO = "QUERY_USER_INFO"
mutation-types.js
// 设置用户信息 export const SET_USER_INFO = 'SET_USER_INFO'
在modules下面创建一个base.js文件
base.js
import { QUERY_USER_INFO } from '../action-types'
import { SET_USER_INFO, SET_CUR_MENU_ID } from '../mutation-types'
import api from '@/assets/js/api.js'
// 创建state
const state = {
// 用户信息
userInfo: {},
}
// 异步获取数据,commit给mutations,mutations改变state
const actions = {
/* 获取用户信息 */
[QUERY_USER_INFO] ({ commit }, params) {
return api.get({
url: '/system/getUser',
}, params.vm).then(data => {
commit(SET_USER_INFO, data)
return data
})
}
}
const getters = {
// 当前用户信息
userInfo: state => state.userInfo
}
// 同步获取
const mutations = {
[SET_USER_INFO] (state, data) {
state.userInfo = data
}
}
export default {
state,
actions,
getters,
mutations
}
index.js
mport Vue from "vue"
import Vuex from "vuex"
import base from "./modules/base.js"
Vue.use(Vuex);
export default new Vuex.Store({
modules: {
base
}
})
Header.vue
<span>{{$store.getters.userInfo.name}}</span>
main.js
import Vue from 'vue'
import store from './store'
import { QUERY_USER_INFO } from '@/store/action-types.js'
store.dispatch(QUERY_USER_INFO, {}).finally(() => {
new Vue({
router: router(store),
store,
render: h => h(App)
}).$mount('#app')
})
总结
到此这篇关于Vue项目中如何运用vuex的文章就介绍到这了,更多相关Vue项目运用vuex内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
