spring security登录成功后跳转回登录前的页面
目录
- spring security登录成功后跳转回登录前的页面
- 需求如下
- 代码如下
- Springsecurity 配置文件和登录跳转
- 项目结构
- 直接上springsecurity配置文件
- 自定义的登录页面login.html上需要加form标签登录框
- 具体修改如下
spring security登录成功后跳转回登录前的页面
我刚好碰到了这么一个需求,正好自己也刚开始学spring security,但是我百度了一下,发现都讲的好麻烦,其实大概了解完之后,亲自实践一下发现,操作非常简单。
需求如下
在未登录的情况下访问某些页面被拦截,跳转到登录页面,然后现在需要登录成功之后跳转到登录之前的页面。
要解决这个问题,就需要明白一点,就是我被拦截前的请求去哪里了?
答案是有个requestCache的东西保存了你的这些信息,那么知道了这一点,后面的东西就简单了,登录成功之后的处理从这东西里面把之前的请求取出来就好了。
代码如下
.successHandler(new AuthenticationSuccessHandler() {
@Override
public void onAuthenticationSuccess(HttpServletRequest request, HttpServletResponse response,
Authentication authentication) throws IOException, ServletException {
response.setContentType("application/json;charset=utf-8");
RequestCache cache = new HttpSessionRequestCache();
SavedRequest savedRequest = cache.getRequest(request, response);
String url = savedRequest.getRedirectUrl();
response.sendRedirect(url);
}
})
Springsecurity 配置文件和登录跳转
好久没碰springsecurity了,最近在做一个小东西的时候,部署遇到了跳转问题,所以写篇文章记录一下。
项目的其中一个需求是登录,账号也是固定的,所以直接在配置文件中处理。springsecurity具体的配置网上一大堆,这边就不展开说了。
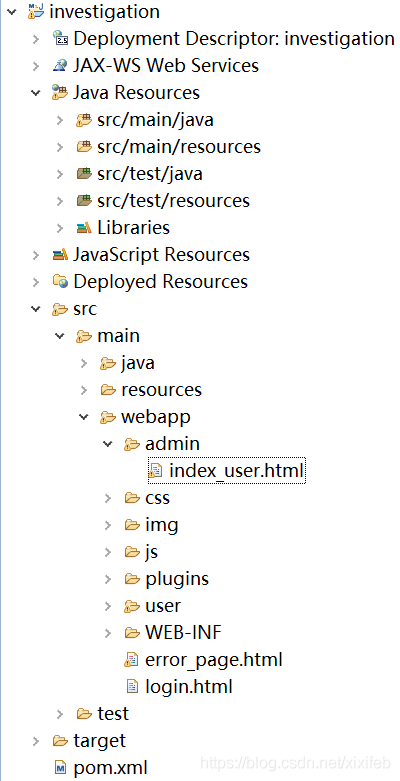
项目结构

直接上springsecurity配置文件
<?xml version="1.0" encoding="UTF-8"?> <beans:beans xmlns="http://www.springframework.org/schema/security" xmlns:beans="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/security http://www.springframework.org/schema/security/spring-security.xsd"> <!--配置不用拦截的资源--> <http pattern="/*.html" security="none"></http> <http pattern="/css/**" security="none"></http> <http pattern="/img/**" security="none"></http> <http pattern="/js/**" security="none"></http> <http pattern="/plugins/**" security="none"></http> <!-- 页面的拦截规则 --> <http use-expressions="false"> <intercept-url pattern="/**" access="ROLE_ADMIN"/> <form-login login-page="/login.html" default-target-url="/admin/index_user.html" authentication-failure-url="/error_page.html" /> <csrf disabled="true"/> <headers> <frame-options policy="SAMEORIGIN"/> </headers> <logout logout-url="/logout"/> </http> <!--配置登录的账号和密码--> <authentication-manager> <authentication-provider> <user-service> <user name="admin" password="123456" authorities="ROLE_ADMIN"/> </user-service> </authentication-provider> </authentication-manager> </beans:beans>
form-login标签用来配置自定义的登录页面,项目里配置的是login.html,default-target-url是用来配置登录成功以后,需要跳转的页面,这里配置的是/admin/index_user.html,因为index_user.html在webapp下的admin目录里面。
自定义的登录页面login.html上需要加form标签登录框
如下:
<form class="sui-form" action="/login" method="post" id="loginform"> <div class="input-prepend"><span class="add-on loginname"></span> <input id="prependedInput" type="text" name="username" placeholder="用户名" class="span2 input-xfat"> </div> <div class="input-prepend"><span class="add-on loginpwd"></span> <input id="prependedInput" type="password" name="password" placeholder="密码" class="span2 input-xfat"> </div> <div class="logined"> <a class="sui-btn btn-block btn-xlarge btn-danger" onclick="doucment:loginform.submit()" target="_blank">登 录</a> </div> </form>
完成。
eclipse调试成功后,导出war包,部署到tomcat里面。
浏览器输入 http://localhost:8080/investigation/,直接跳转到登录页面

一切正常。然后在下面的登录框中输入账号:admin,密码:123456,点击登录,页面就显示404,提示为找不到/login。

查了半天,发现在登录页login.html里面form的action属性里添加项目路径investigation,然后重新运行服务器,就能成功跳转。
具体修改如下
<form class="sui-form" action="/investigation/login" method="post" id="loginform"><!--此处action需要加上工程的路径--> <div class="input-prepend"><span class="add-on loginname"></span> <input id="prependedInput" type="text" name="username" placeholder="用户名" class="span2 input-xfat"> </div> <div class="input-prepend"><span class="add-on loginpwd"></span> <input id="prependedInput" type="password" name="password" placeholder="密码" class="span2 input-xfat"> </div> <div class="logined"> <a class="sui-btn btn-block btn-xlarge btn-danger" onclick="doucment:loginform.submit()" target="_blank">登 录</a> </div> </form>

在真正部署的时候,修改tomcat的配置文件里面默认的访问路径即可,不需要在上面的action里面改。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。
【文章转自:http://www.nextecloud.cn/server.html 复制请保留原URL】