vue+Element实现分页效果
本文实例为大家分享了vue+Element实现分页效果的具体代码,供大家参考,具体内容如下
一般样式都是card里面包含列表和分页
这里就直接上代码了
<el-card>
<!-- 用户列表区域 -->
<el-table :data="rightsList.slice((currentPage-1)*pagesize,currentPage*pagesize)" border stripe>
<el-table-column label="#" type="index"></el-table-column>
<el-table-column label="权限名称" prop="authName"></el-table-column>
</el-table>
<!--分页区域-->
<el-pagination
@size-change="size_change" //pageSize 改变时会触发
@current-change="current_change" //currentPage 改变时会触发
:current-page="currentPage" //当前页数
:page-sizes="[10,20高防服务器iphttp://www.558idc.com/gfip.html,30]" //每页显示个数选择器的选项设置
:page-size="pagesize" //每页显示条目个数
layout="total, sizes, prev, pager, next, jumper" //组件布局
:total="rightsList.length //总条目数
">
</el-pagination>
</el-card>
然后定义一下数据
data() {
return {
rightsList:[], //列表数据
total:0,//总条目数
pagesize:10,//每页显示条目个数
currentPage:1,//当前页数
}
},
监听改变事件
methods:{
//监听 pagesize 改变的事件
size_change(newSize){
this.pagesize = newSize
}
//监听 页码值 改变的事件
current_change(newPage){
this.currentPage = newPage
},
}
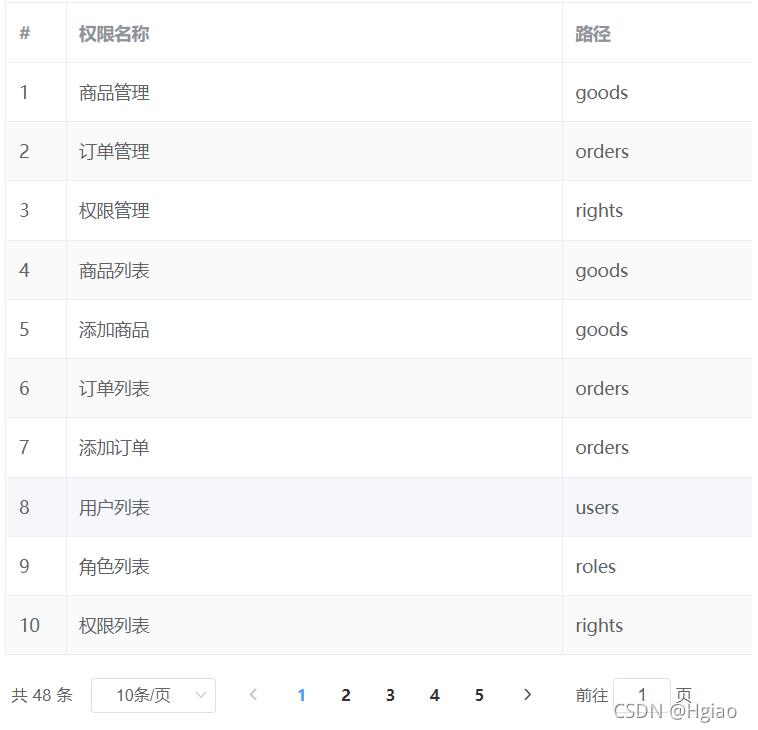
效果如图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持hwidc。
