React之Hooks详解
目录
- 什么是钩子(hooks)
- 类组件
- 函数组件
- 为什么创造Hooks
- 总结
什么是钩子(hooks)
- 消息处理的一种方法, 用来监视指定程序
- 函数组件中需要处理副作用,可以用钩子把外部代码“钩”进来
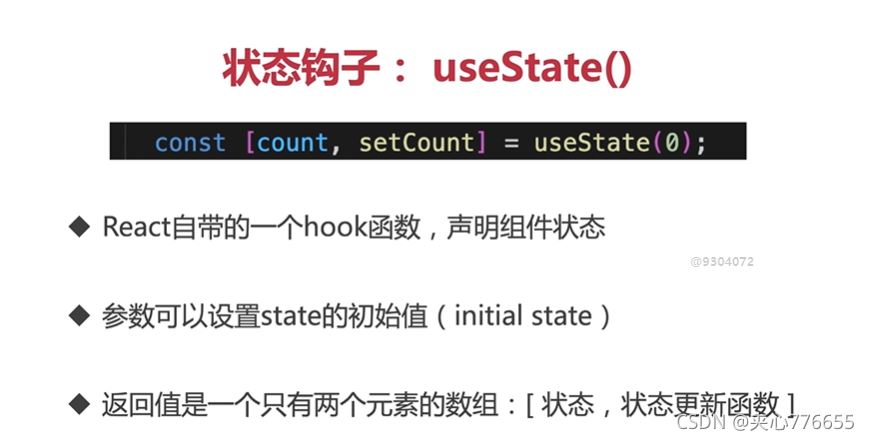
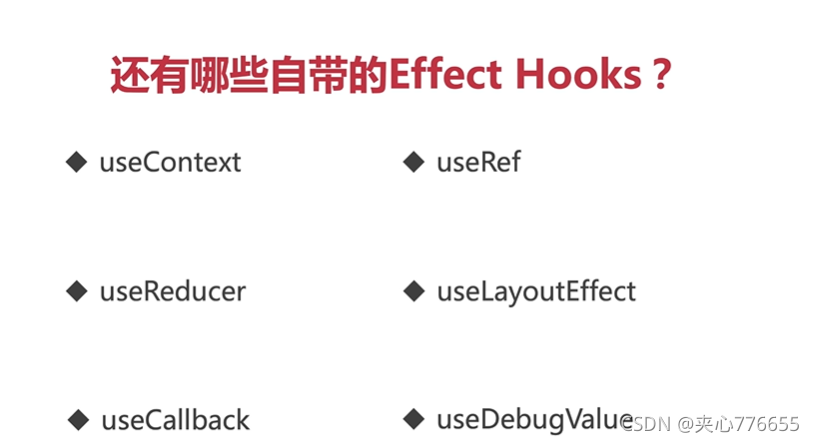
- 常用钩子:useState, useEffect, useContext, useReducer
- Hooks一律使用use前缀命名:useXXX
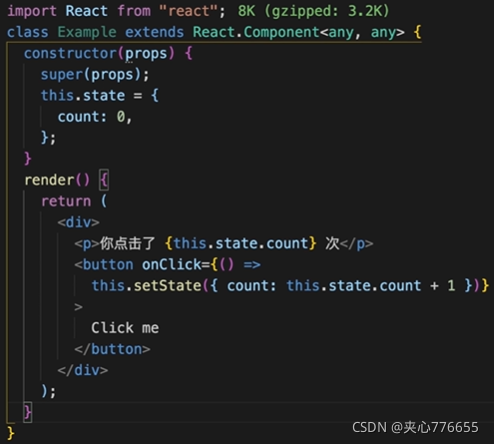
类组件

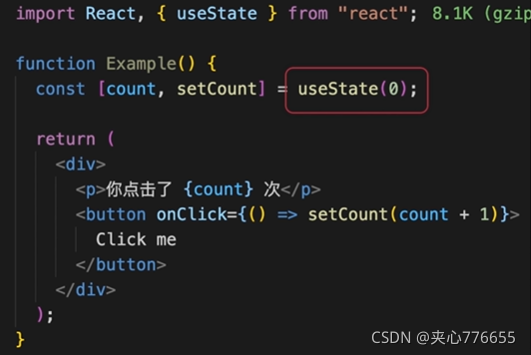
函数组件

一类特殊的函数,为你的函数式组件注入特殊的功能
为什么创造Hooks
- 有些类组件冗长且复杂,难以复用
- 结局方案:无状态组件与HOC(高阶组件),但还是存在诸多问题
无状态组件无法访问异步API, 无法进行更新
HOC: 组件嵌套达到复用目的,增加组件的复杂性
- Hooks的目的是给函数式组件添加状态
- 生命周期函数会同时处理多项任务:发起ajax、跟踪数据状态、绑定事件监听
- 函数式组件则轻量化很多,使用Hooks钩子来钩入组件状态



总香港站群服务器http://www.558idc.com/hkzq.html结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注hwidc的更多内容!
