TabLayout标题文字不显示的解决操作
问题描述:
使用Design包的TabLayout实现类似网易选项卡动态滑动效果的时候,使用addTab()方法给TabLayout动态添加标题的时候,标题可能会出现不显示文字的情况。
分析:
真实情况并不是不显示文字,二而是ViewPager又给TabLayout添加了许多的标题,导致之前手动添加的标题又被挤到了后面。不信你多往后翻一翻就出来了。
解决办法:
不要为ViewPager手动使用addTab()方法添加标题,而应该先创建一个List集合,将其设置在PagerAdapter的getPageTitle方法中,代码如下:
@Override
public CharSequence getPageTitle(int position) {
return mList_title.get(position);
}
补充知识:Android中 TabLayout的TabItem文字和图片莫名不显示问题处理
Tablayout在没有设置适配器的时候,TabItem的文字和icon是正常显示的,可一旦设置上适配器文字和icon就直接消失,这个时候有两个解决办法(本人暂时只有两个)
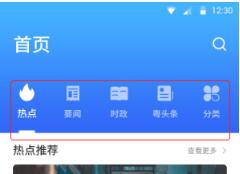
1.效果图:

2. 正常写法设置适配器后的实图:
<android.support.design.widget.TabLayout android:id="@+id/fh_tab" app:tabIndicatorColor="@android:color/white" android:layout_marginTop="20dp" android:layout_below="@id/fh_title" android:layout_alignBottom="@+id/fh_iv" app:tabIndicatorHeight="4dp" app:tabTextColor="@color/tab_un_select" app:tabSelectedTextColor="@android:color/white" app:tabIndicatorFullWidth="false" android:layout_width="match_parent" android:layout_height="wrap_content"> <android.support.design.widget.TabItem android:text="热点" android:icon="@drawable/ic_fire_gray" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <android.support.design.widget.TabItem android:text="要闻" android:icon="@drawable/ic_news_state" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <android.support.design.widget.TabItem android:text="时政" android:icon="@drawable/ic_politics_state" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <android.support.design.widget.TabItem android:text="热点" android:icon="@drawable/ic_fire_gray" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <android.support.design.widget.TabItem android:text="粤头条" android:icon="@drawable/ic_first_state" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <android.support.design.widget.TabItem android:text="分类" android:icon="@drawable/ic_classify_state" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </android.support.design.widget.TabLayout>

解决方法一:自己定TabItem的样式(比较万能,但是指示器的长度不太 “听话”,就是不受app:tabIndicatorFullWidth = "false"的控制,(自己去设置指示器的长度也没用,想试请看最后的"设置指示器长度代码")) :
1.创建一个item_home_tab:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content"> <ImageView android:id="@+id/iv" android:src="@drawable/ic_relative_true" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:layout_marginTop="3dp" android:textColor="@color/font2" android:id="@+id/tv" android:textSize="13sp" android:text="title" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
2.java中:
protected void init(){
fhPager.setAdapter(adapter);
fhPager.setCurrentItem(0);
fhPager.setOffscreenPageLimit(1);
fhTab.setSelectedTabIndicator(R.drawable.bg_submit);
fhTab.setupWithViewPager(fhPager);
Objects.requireNonNull(fhTab.getTabAt(0)).setCustomView(getview("热点", R.drawable.ic_fire_state));
Objects.requireNonNull(fhTab.getTabAt(1)).setCustomView(getview("要闻", R.drawable.ic_news_state));
Objects.requireNonNull(fhTab.getTabAt(2)).setCustomView(getview("时政", R.drawable.ic_politics_state));
Objects.requireNonNull(fhTab.getTabAt(3)).setCustomView(getview("粤头条", R.drawable.ic_fire_state));
Objects.requireNonNull(fhTab.getTabAt(4)).setCustomView(getview("分类", R.drawable.ic_classify_state));
}
private View getview(String title, int icon) {
View view = LayoutInflater.from(getActivity()).inflate(R.layout.item_home_tab, null);
TextView tv = view.findViewById(R.id.tv);
ImageView iv = view.findViewById(R.id.iv);
tv.setText(title);
iv.setImageResource(icon);
return view;
}
结果1:当Tablayout 的app:tabIndicatorFullWidth = "false"时出来的效果图:

结果2:当Tablayout 的app:tabIndicatorFullWidth = "true"出来的效果图:

解决办法二(指示器长度"听话"(受app:tabIndicatorFullWidth = "false"的控制),但是icon的大小就只能由系统来定):
fhPager.setAdapter(adapter);
fhPager.setCurrentItem(0);
fhPager.setOffscreenPageLimit(1);
fhTab.setSelectedTabIndicator(R.drawable.bg_submit);
fhTab.setupWithViewPager(fhPager);
//设置tabItem的文字和icon
fhTab.getTabAt(0).setText("热点").setIcon(R.drawable.ic_fire_state);
fhTab.getTabAt(1).setText("要闻").setIcon(R.drawable.ic_news_state);
fhTab.getTabAt(2).setText("时政").setIcon(R.drawable.ic_politics_state);
fhTab.getTabAt(3).setText("粤头条").setIcon(R.drawable.ic_first_state);
fhTab.getTabAt(4).setText("分类").setIcon(R.drawable.ic_classify_state);
结果1:当Tablayout 的app:tabIndicatorFullWidth = "false"时出来的效果图:

结果2:当Tablayout 的app:tabIndicatorFullWidth = "true"出来的效果图:

end...
设置TabLayout指示器的长度:
//指示器长度
public static void setIndicator(TabLayout tabs, int leftDip, int rightDip, int bottomDip) {
if (tabs == null) {
return;
}
Class<? extends TabLayout> tabLayout = tabs.getClass();
Field tabStrip = null;
try {
tabStrip = tabLayout.getDeclaredField("mTabStrip");
} catch (NoSuchFieldException e) {
e.printStackTrace();
return;
}
tabStrip.setAccessible(true);
LinearLayout llTab = null;
try {
llTab = (LinearLayout) tabStrip.get(tabs);
} catch (IllegalAccessException e) {
e.printStackTrace();
return;
}
int left = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, leftDip, Resources.getSystem().getDisplayMetrics());
int right = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, rightDip, Resources.getSystem().getDisplayMetrics());
int bottom = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, bottomDip, Resources.getSystem().getDisplayMetrics());
for (int i = 0; i < llTab.getChildCount(); i++) {
View child = llTab.getChildAt(i);
child.setPadding(0, 0, 0, 0);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(0, LinearLayout.LayoutParams.MATCH_PARENT, 1);
params.leftMargin = left;
params.rightMargin = right;
params.bottomMargin = bottom;
child.setLayoutParams(params);
child.invalidate();
}
}
以上这篇TabLayout标题文字不显示的解决操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持海外IDC网。
【本文来源:香港服务器租用 http://www.558idc.com/st.html欢迎留下您的宝贵建议】