Android实现微信加号菜单模式
本文实例为大家分享了Android实现微信加号菜单模式的具体代码,供大家参考,具体内容如下
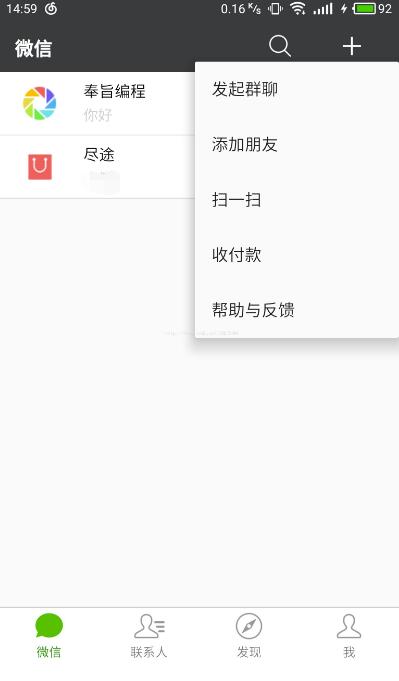
在模仿微信过程中有一个加号菜单启动着实让我有点费心,因为我去掉了自带的标题栏,想通过OnCreateOptionMenu这段代码来实现传统的Menu显示显然是不可能了。所以在自定义创建的状态栏里添加了一个加号的ImageView,想通过监听ImageView的Onclick来触发Popumenu的创建。基本效果与微信相似,细节方面还需多多考究。


看具体代码如下:
1、监听之后创建Popumenu的java代码:
menuView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
PopupMenu popupMenu=new PopupMenu(MainActivity.this,v);
popupMenu.getMenuInflater().inflate(R.menu.menu,popupMenu.getMenu());
/*暴力破解为menu添加icon问题。失败了。*/
/*if (popupMenu!=null){
try {
Method method=popupMenu.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE);
method.setAccessible(true);
method.invoke(popupMenu,true);
}catch (Exception e){
e.printStackTrace();
}
}*/
popupMenu.show();
}
});
2、Popumenu的xml代码:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/group"
android:icon="@drawable/icon_menu_group"
android:title="发起群聊">
</item>
<item android:id="@+id/addfriend"
android:icon="@drawable/icon_menu_addfriend"
android:title="添加朋友">
</item>
<item android:id="@+id/sao"
android:icon="@drawable/icon_menu_sao"
android:title="扫一扫">
</item>
<item android:id="@+id/manney"
android:icon="@drawable/icon_menu_maney"
android:title="收付款">
</item>
<item android:id="@+id/help"
android:icon="@drawable/icon_menu_help"
android:title="帮助与反馈">
</item>
</menu>
但是这并没有完全解决我的问题,在menu中添加icon图片资源却无法实现。网上有相关代码和资料,说是Android将添加图片资源的变量设为private类型,并且没有给开发者提供外部接口访问。我也做了相应试验,但不尽如意。还望高人成功之后能指点一二。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
