Android输入框实时模糊搜索效果的示例代码
Android输入框实时模糊搜索
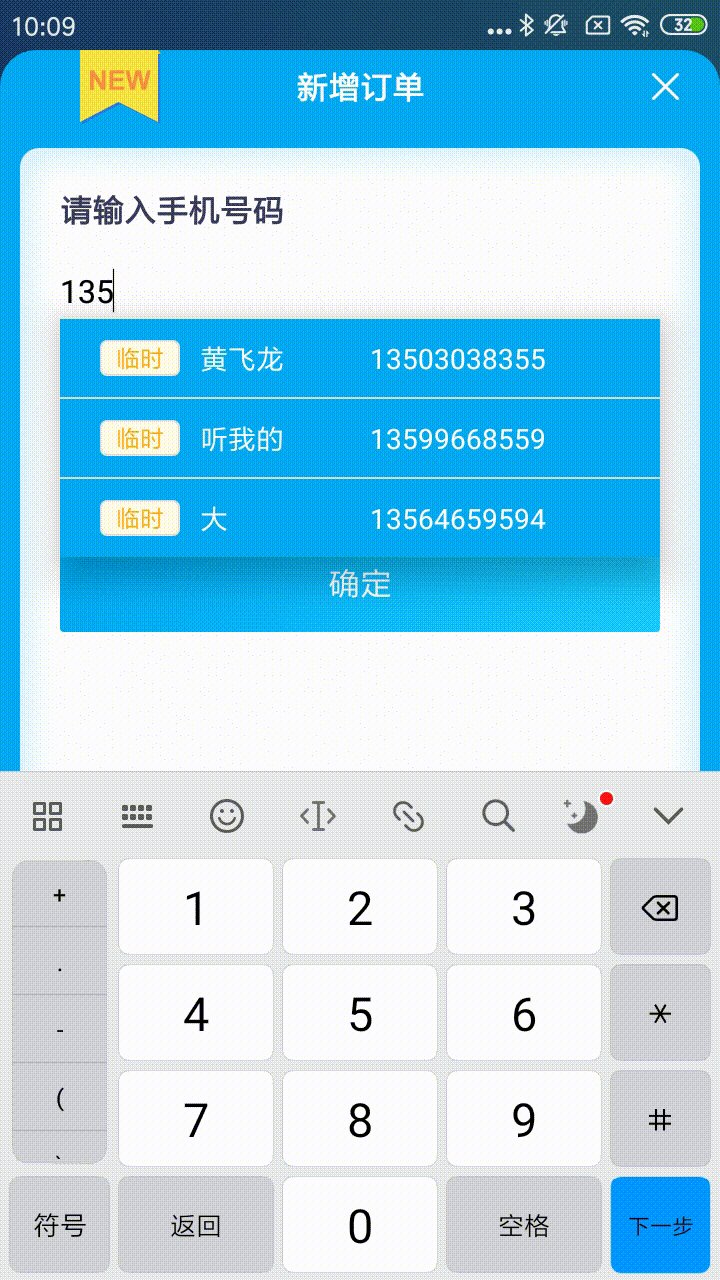
很多开发场景会用到搜索框实时模糊搜索来帮助用户输入内容,如图

思路是在EditText 字符变动的时候 弹出ListPopupwindow并更新列表,这样的做法google已经封装为AutoCompleteTextView
用法
mAutoCompleteTextView.setAdapter(adapter);
mAutoCompleteTextView.setFocusable(true);
mAutoCompleteTextView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
}
});
adapter自定义
Adapter 继承 BaseApdater 需要实现 Filterable 接口
private class SearchAdapter extends BaseAdapter implements Filterable {
private Context mContext;
public SearchAdapter(Context context) {
super();
this.mContext = context;
}
@Override
public int getCount() {
if (mSearchCustomEntities == null) {
return 0;
} else {
return mSearchCustomEntities.size();
}
}
@Override
public Object getItem(int position) {
if (mSearchCustomEntities == null) {
return null;
} else {
return mSearchCustomEntities.get(position);
}
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
holder = new ViewHolder();
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_search_custom, null, false);
holder.tag = (TextView) convertView.findViewById(R.id.tv_custome_type);
holder.name = (TextView) convertView.findViewById(R.id.custom_name);
holder.phone = (TextView) convertView.findViewById(R.id.tv_phone);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.phone.setText(mSearchCustomEntities.get(position).phone);
holder.name.setText(mSearchCustomEntities.get(position).name);
if (mSearchCustomEntities.get(position).type == CustomerType.TEMPORARY_CUSTOMER.getType()) {
holder.tag.setVisibility(View.VISIBLE);
holder.tag.setText(mContext.getString(R.string.tag_temp));
holder.tag.setTextColor(mContext.getResources().getColor(R.color.customer_temp_txt));
holder.tag.setBackground(mContext.getResources().getDrawable(R.drawable.bg_solid_quote_type_inner_temp));
} else if (mSearchCustomEntities.get(position).type == CustomerType.COLLECTIVE_UNIT.getType()) {
holder.tag.setVisibility(View.VISIBLE);
holder.tag.setText(mContext.getString(R.string.tag_unit));
holder.tag.setTextColor(mContext.getResources().getColor(R.color.customer_unit_txt));
holder.tag.setBackground(mContext.getResources().getDrawable(R.drawable.bg_solid_quote_type_inner_unit));
} else if (mSearchCustomEntities.get(position).type == CustomerType.OUTER_MOTORCADE.getType()) {
holder.tag.setVisibility(View.VISIBLE);
holder.tag.setText(mContext.getString(R.string.tag_car));
holder.tag.setTextColor(mContext.getResources().getColor(R.color.customer_car_txt));
holder.tag.setBackground(mContext.getResources().getDrawable(R.drawable.bg_solid_quote_type_inner_car));
} else {
holder.tag.setVisibility(View.GONE);
}
return convertView;
}
@Override
public Filter getFilter() {
if (mFilter == null) {
mFilter = new ArrayFilter();
}
return mFilter;
}
private class ViewHolder {
TextView tag;
TextView name;
TextView phone;
}
自定义 过滤器
private class ArrayFilter extends Filter {
@Override
protected FilterResults performFiltering(CharSequence prefix) {
FilterResults results = new FilterResults();
String prefixString = prefix.toString();
//筛选部分
XbcClient.getCustomList(prefixString, new EntitiesObserver<SearchCustomEntity>() {
@Override
protected void onGot(List<SearchCustomEntity> entities, String msg, int errCode) {
if (entities != null && entities.size() > 0) {
mSearchCustomEntities.clear();
mSearchCustomEntities.addAll(entities);
mSearchAdapter.notifyDataSetChanged();
}else{
if (mSearchCustomEntities!=null & mSearchCustomEntities.size()>0) {
mSearchCustomEntities.clear();
mSearchAdapter.notifyDataSetInvalidated();
}
}
}
});
results.values = mSearchCustomEntities;
results.count = mSearchCustomEntities.size();
return results;
}
总结
到此这篇关于Android输入框实时模糊搜索效果的示例代码的文章就介绍到这了,更多相关android输入框实时模糊搜索内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
