Android Studio进行APP图标更改的两种方式总结
百度了许多相关资料,对两种修改app图标的方式进行总结:
第一种:(最简单的方法)
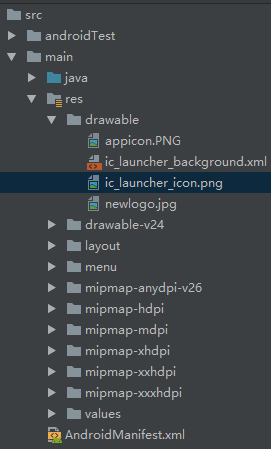
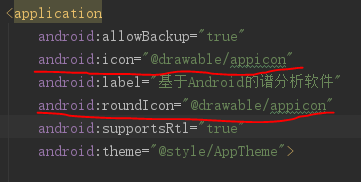
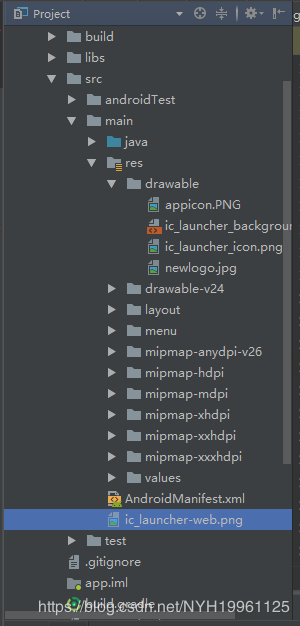
将你准备好的 图标放入res目录下的drawable,在AndroidManifest.xml文件中,找到android:icon以及android:roundIcon这两个属性,设置为你放入的图标文件。

如图,appicon就是我准备替换的文件。注意保存时,保存名称不能有大写字母与空格,否则编译时会报错,此外,查到的资料中图片格式建议保存为.png。不过自己试验过.jpg与.png都是可以正确替换图标的。

在这里,这两个属性都能对图标进行设置,在设置时只使用一个也可以达到效果,但如果两个同时使用的话,属性指定的对象需要设置一致。若不一致,我测试结果是显示的roundIcon指定的对象,找到android:roundIcon 属性的解释:
android:roundIcon 属性指定一个图标,但只有你需要给应用设置一个特别的圆形图标时才要用到这个属性。
第二种:(稍微复杂)
更详细的解释可以看这两篇文章
https://www.jb51.net/article/188580.htm
[Android神兵利器之Image Asset Studio]
https://www.jb51.net/article/138346.htm
[application中 android:icon 和 android:roundIcon 的区别]
在这里之给出具体的修改方法:

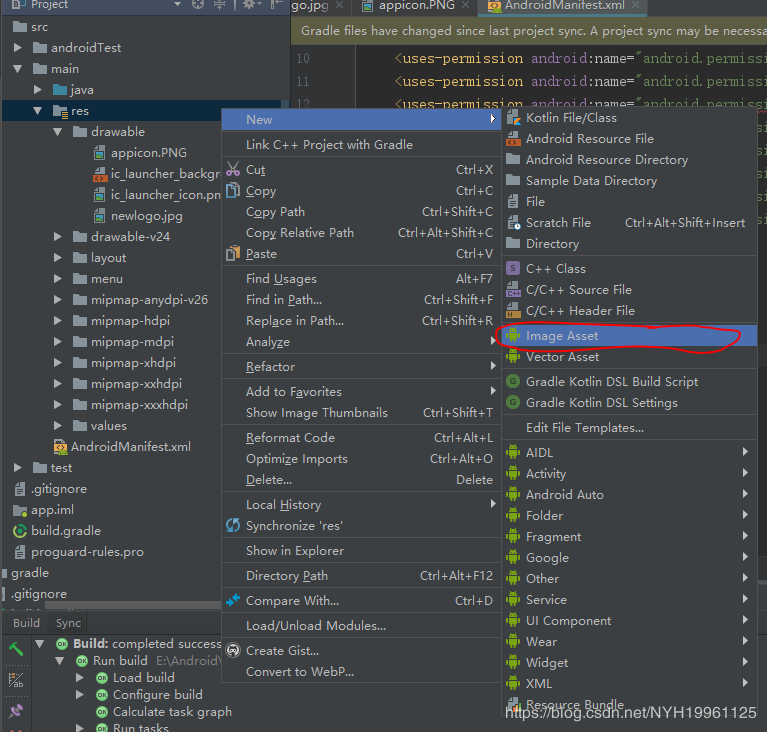
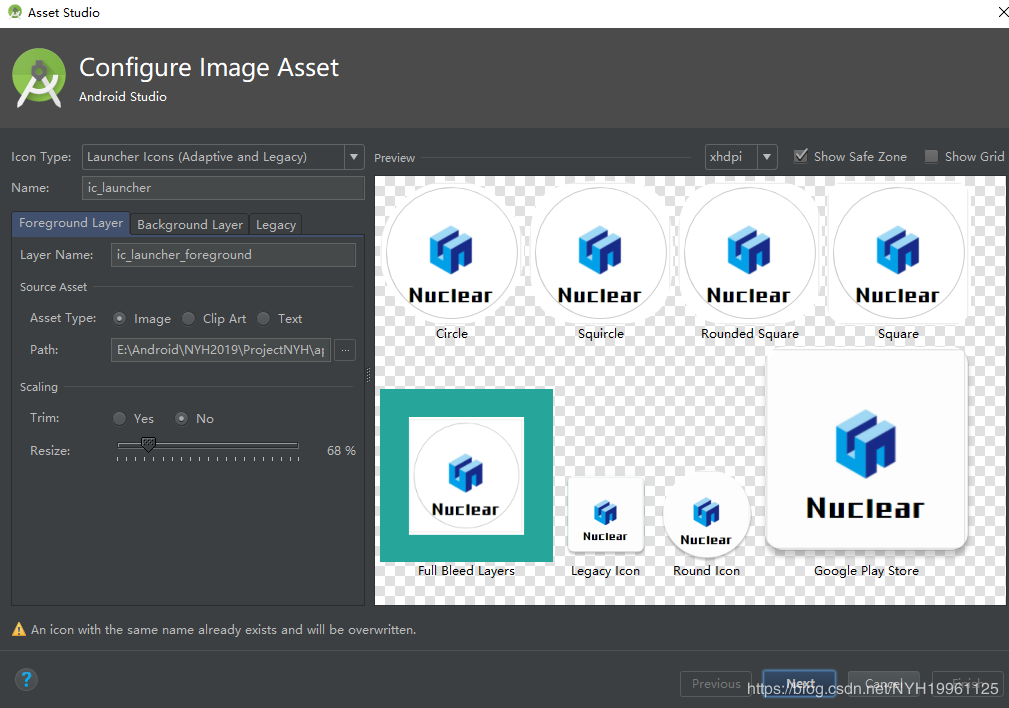
如图,找到Image Asset点击。显示如下

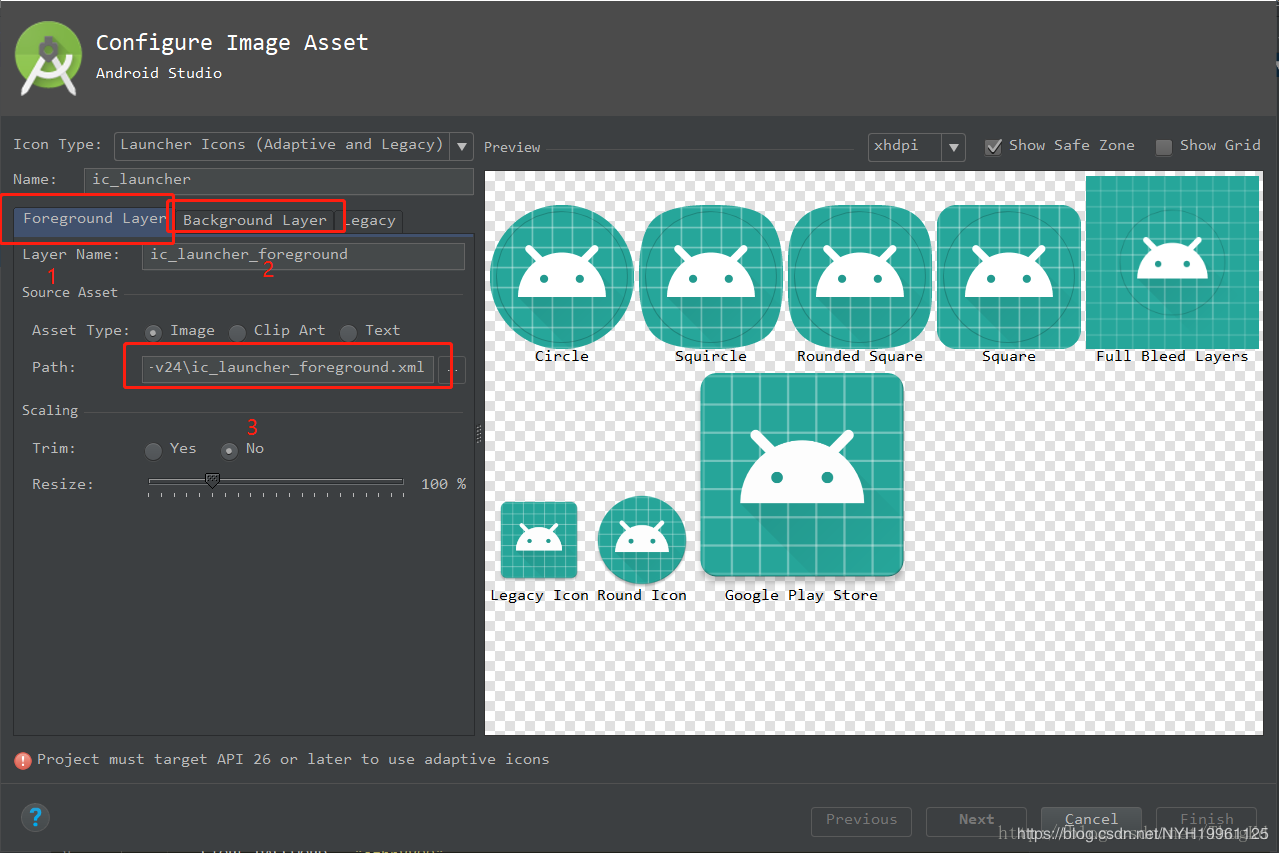
在第3步中选择你准备的图标作为前景,如图:

至于第2步背景的选择,个人认为可以默认。
关于前景跟背景的内容,在前面的链接内有相应的说明,大家不理解的可以去了解一下。
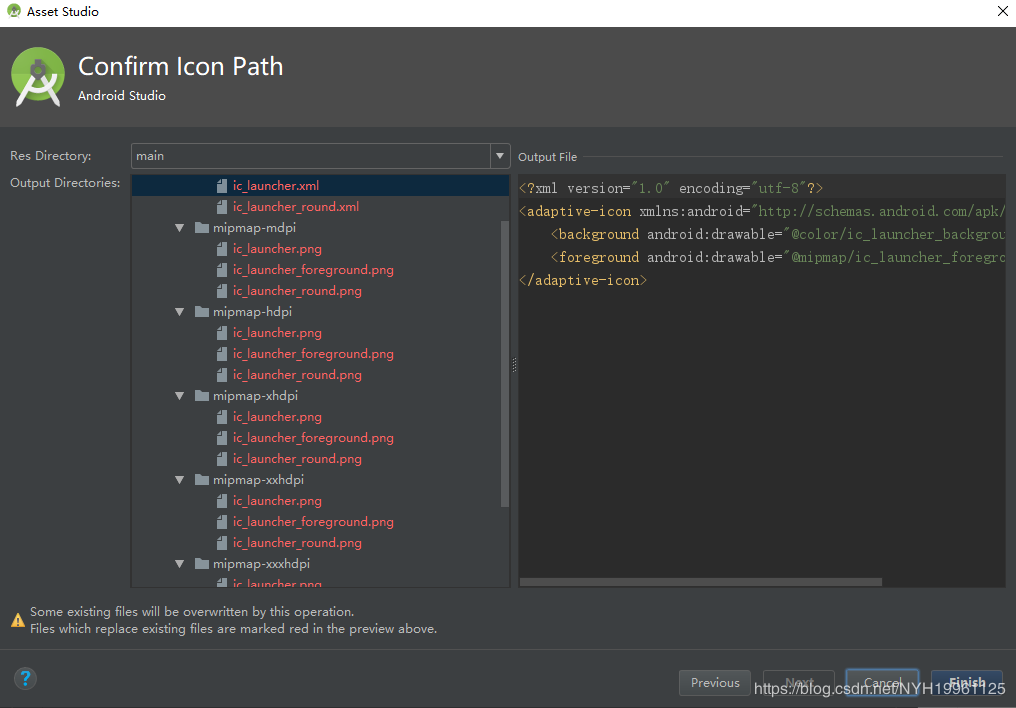
然后,就可以next,finish。




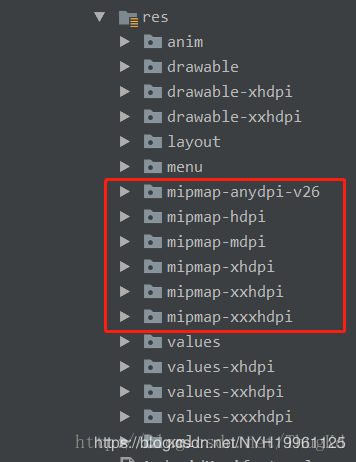
得到新建的文件。
在这里说明一下ic_launcher_round.png是Image Asset生成的圆形图标,可以在AndroidManifest文件中设置,方法如1。 ic_launcher-web.png 是在Google Play中显示app介绍时使用。
总结一下,方法二生成的图标的适配效果更好,方法一的效果可能会跟预先设想的效果存在出入。
到此这篇关于Android Studio进行APP图标更改的两种方式总结的文章就介绍到这了,更多相关Android Studio APP图标更改内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
