Android studio 实现随机位置画10个随机大小的五角星
Android studio:实现随机位置画10个随机大小的五角星今天做了一下老师布置的实验课作业安卓的作业。实现在屏幕上随机位置绘制10个随机大小的五角星。虽然我之前自己学习过安卓,但是还有很多的功能没有用到,学到,比如这次这个画图的功能没有使用过,所以在做这个实验的时候有很多的问题。实现的方法是自己自定义组件,新建一个类来继承View,进行自定义组件。先开始五角星的画法,通过translate(x,y)方法来改变起点的位置,使用rotate()方法进行笔锋的转角。代码如下:
canvas.translate(10,100);//确定五角星的起点的位置 canvas.drawLine(0,0,r,0,paint); canvas.translate(r,0); canvas.rotate(144);//转的角度 canvas.drawLine(0,0,r,0,paint); canvas.translate(r,0); canvas.rotate(144); canvas.drawLine(0,0,r,0,paint); canvas.translate(r,0); canvas.rotate(144); canvas.drawLine(0,0,r,0,paint); canvas.translate(r,0); canvas.rotate(144); canvas.drawLine(0,0,r,0,paint);
然后就是如何进行随机的选位置随机的的大小,我是用的方法是,代码:
int x = (int) (Math.random()*600+200);//起点的X轴的位置 int y = (int) (Math.random()*1000+100);//起点y轴的位置 int r = (int) (Math.random()*250 +20);//五角星的长度
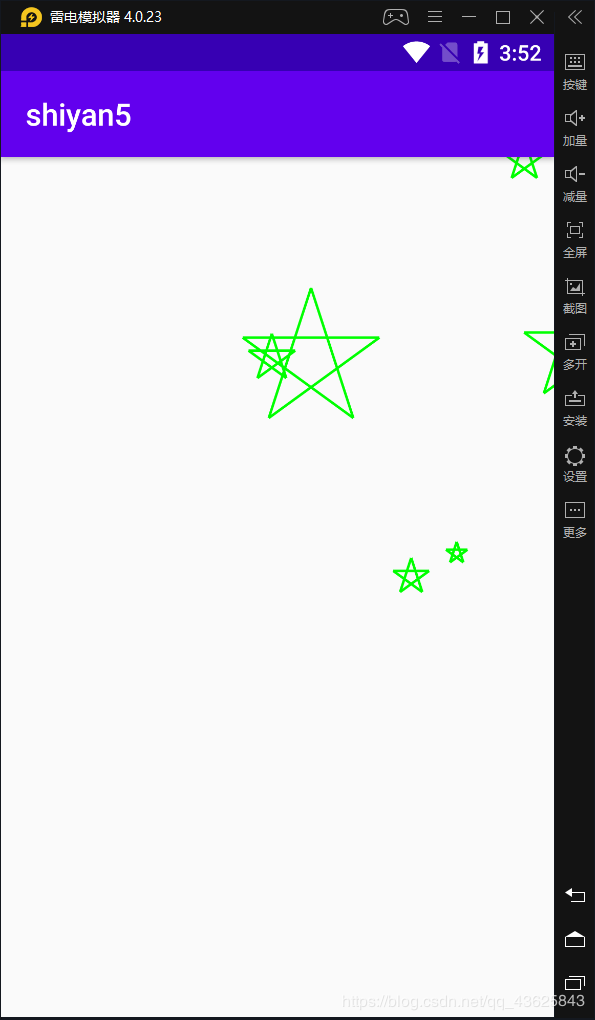
然后我就把这两个放在一起,用一个For循环循环10次。然而!

五角星画出去了?这是为什么,我就开始找呀找,然后发现是因为我的画笔的坐标的位置改了,没有改回来,画下一个五角星的时候就会把之前的坐标当成(0,0)。这个可怎么办呀,我想到了一种方式就是打破思路,重新用一种方式,用数学来计算五角星每一笔的起点和终点。这个方法不会出现画出去的情况(数值合理)。
这个方法连接(同学写的)
https://blog.csdn.net/weixin_43624626/article/details/106150822然后:我又想到了看一看有没有别的方式能解决,开始在网上搜,然后就看到了一种方法,可以记住之前的位置,和还原位置。代码:
canvas.save();//记住一开始坐标的位置 canvas.translate(x,y); canvas.drawLine(0,0,r,0,paint); canvas.translate(r,0); canvas.rotate(144); canvas.drawLine(0,0,r,0,paint); canvas.translate(r,0); canvas.rotate(144); canvas.drawLine(0,0,r,0,paint); canvas.translate(r,0); canvas.rotate(144); canvas.drawLine(0,0,r,0,paint); canvas.translate(r,0); canvas.rotate(144); canvas.drawLine(0,0,r,0,paint); canvas.restore();//还原上一个记住的位置
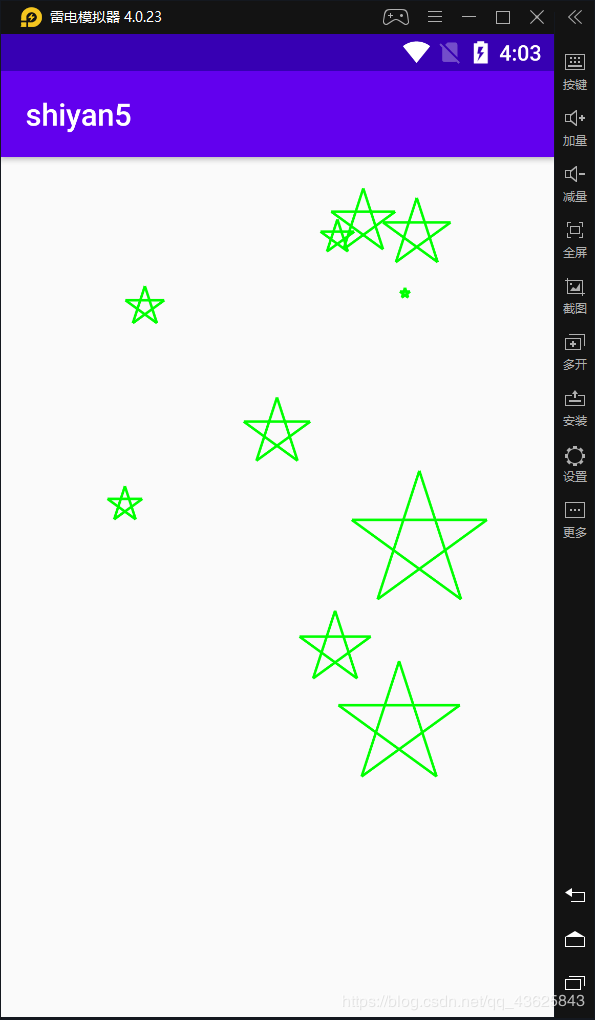
成功了!!!!!!!!!!!!!!

经过多次的实验,没有出现画出去的情况。作业完成了,我写了这篇博客,我看看我之前的博客,发现好像这次的博客写的字好多呀!!!代码:XML:
<com.example.shiyan5.CanvasView android:layout_width="match_parent" android:layout_height="match_parent"/>
class:
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
import androidx.annotation.Nullable;
import java.util.Random;
public class CanvasView extends View {
public CanvasView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint1 = new Paint();
for (int i = 0; i < 10; i++) {
Paint paint = paint1;
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(5);
paint.setColor(Color.GREEN);
paint.setTextSize(24);
int x = (int) (Math.random()*600+200);
int y = (int) (Math.random()*1000+100);
int r = (int) (Math.random()*250 +20);
canvas.save();
canvas.translate(x,y);
canvas.drawLine(0,0,r,0,paint);
canvas.translate(r,0);
canvas.rotate(144);
canvas.drawLine(0,0,r,0,paint);
canvas.translate(r,0);
canvas.rotate(144);
canvas.drawLine(0,0,r,0,paint);
canvas.translate(r,0);
canvas.rotate(144);
canvas.drawLine(0,0,r,0,paint);
canvas.translate(r,0);
canvas.rotate(144);
canvas.drawLine(0,0,r,0,paint);
canvas.restore();
}
}
觉得不错的话:嘿嘿!

总结
到此这篇关于Android studio 实现随机位置画10个随机大小的五角星的文章就介绍到这了,更多相关Android studio 实现随机位置画10个随机大小的五角星内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
【文章转自高防服务器 http://www.558idc.com 复制请保留原URL】