Flutter 实现虎牙/斗鱼 弹幕功能
用Flutter实现弹幕功能,轻松实现虎牙、斗鱼的弹幕效果。
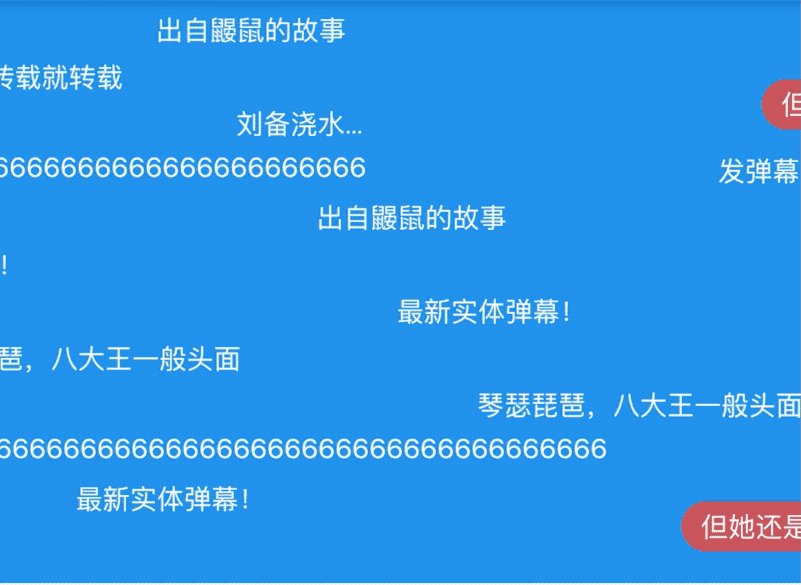
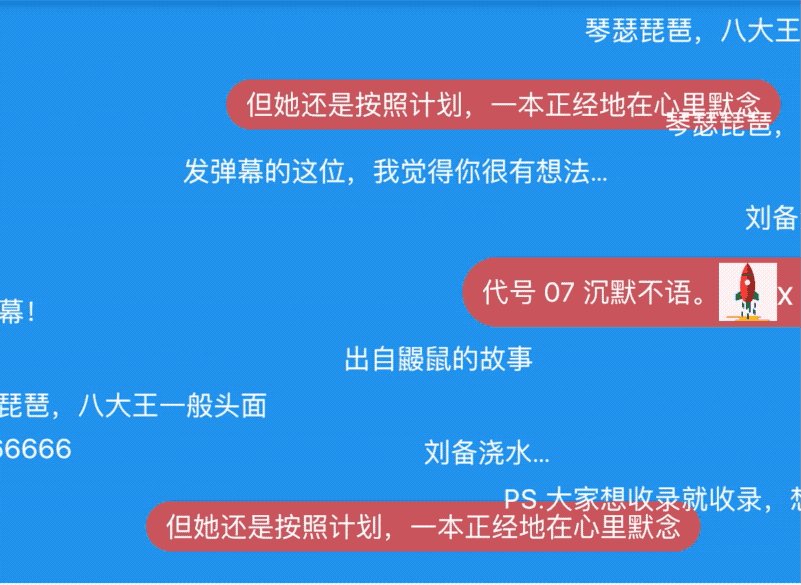
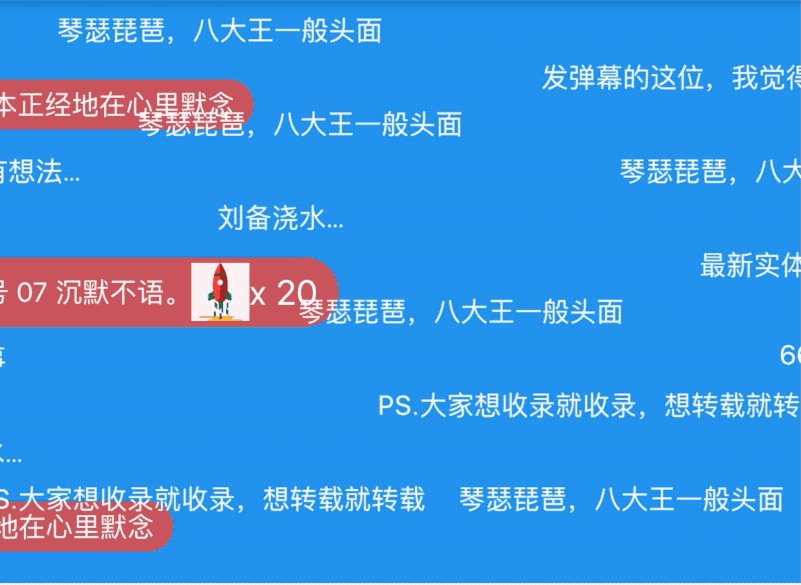
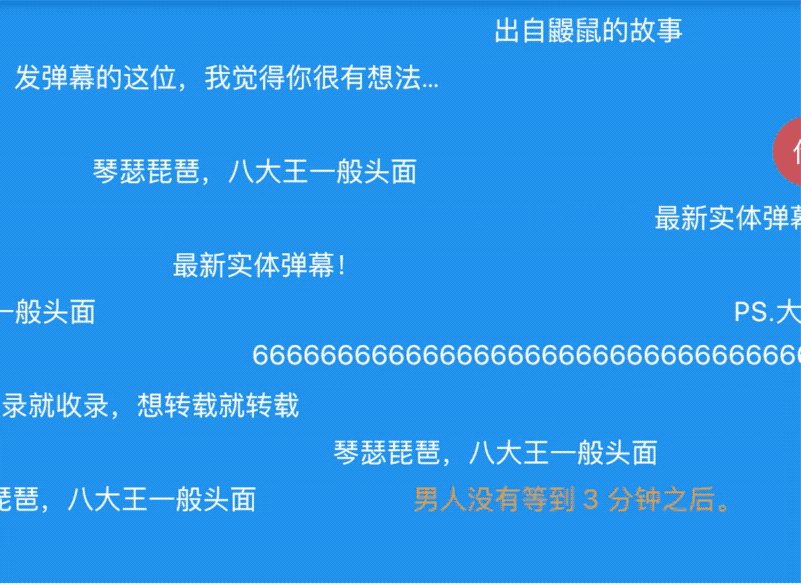
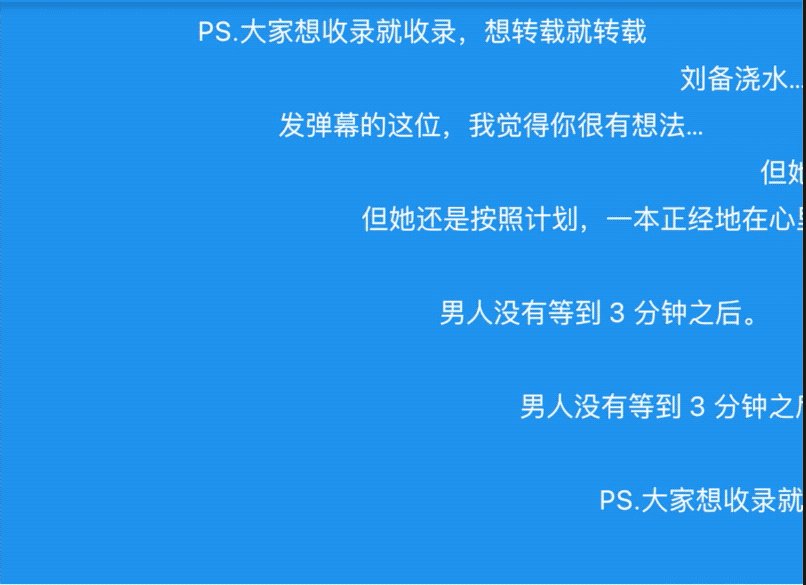
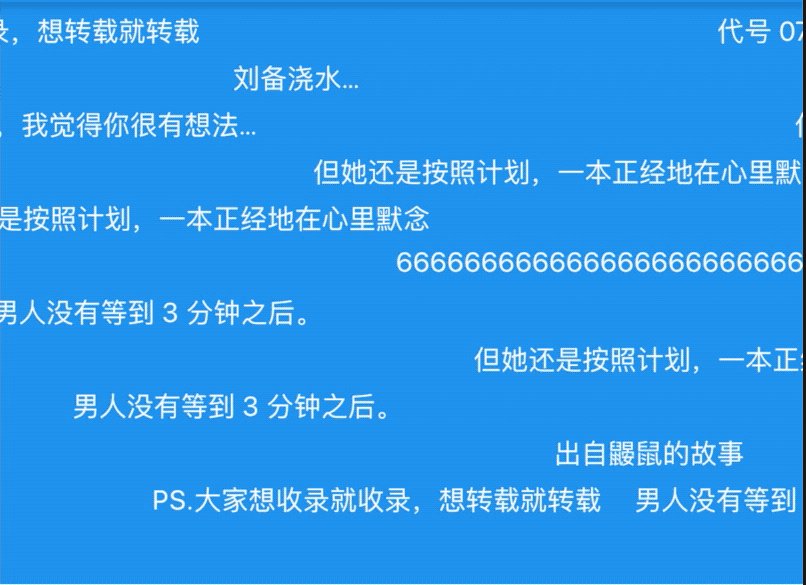
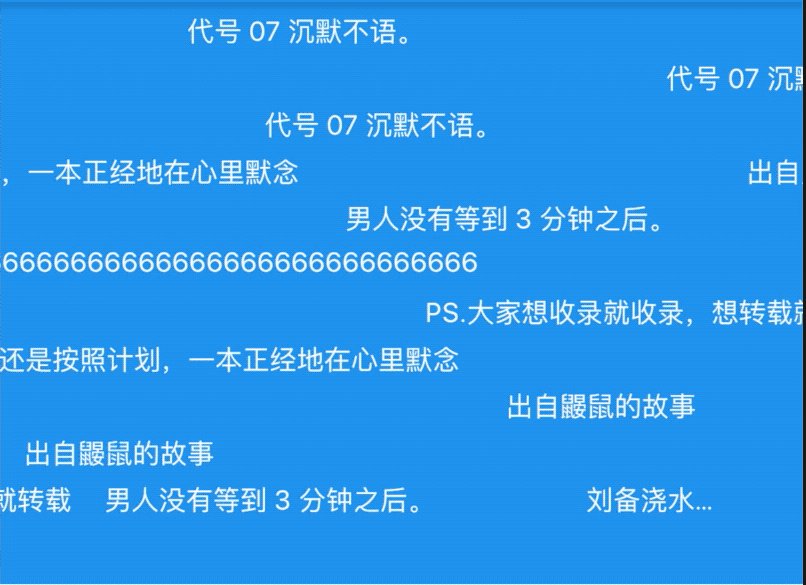
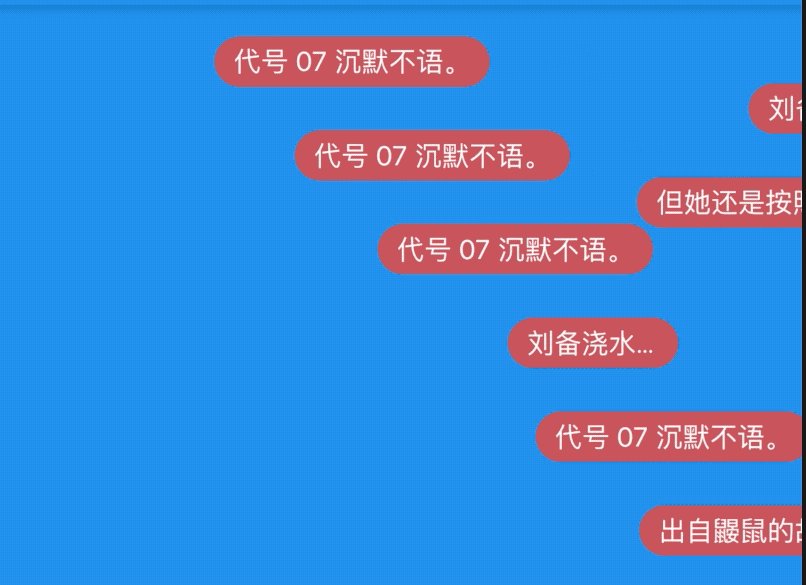
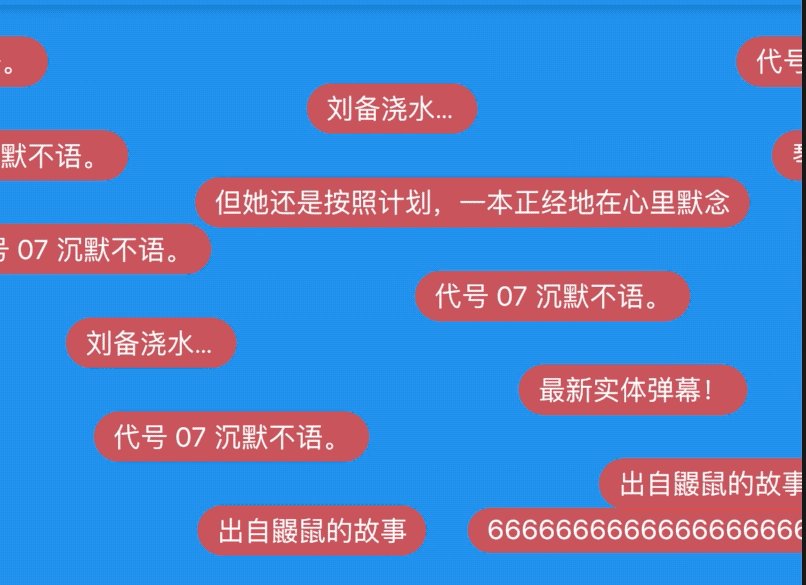
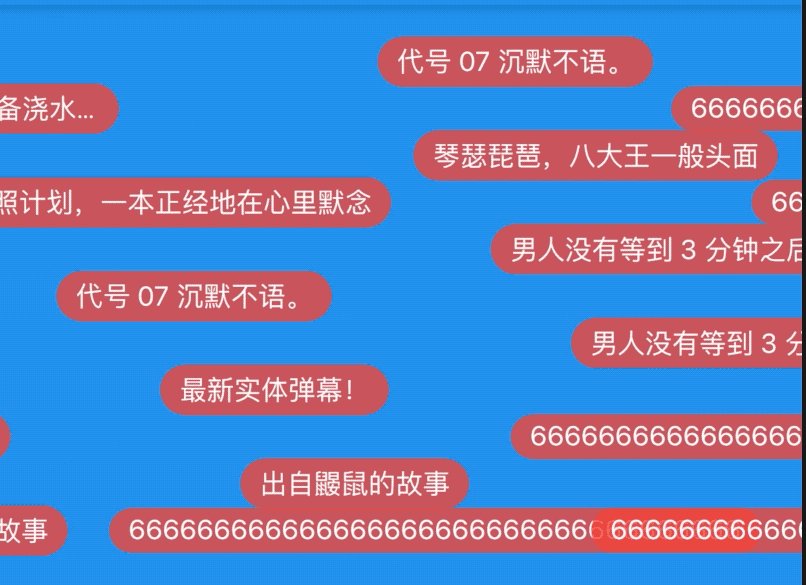
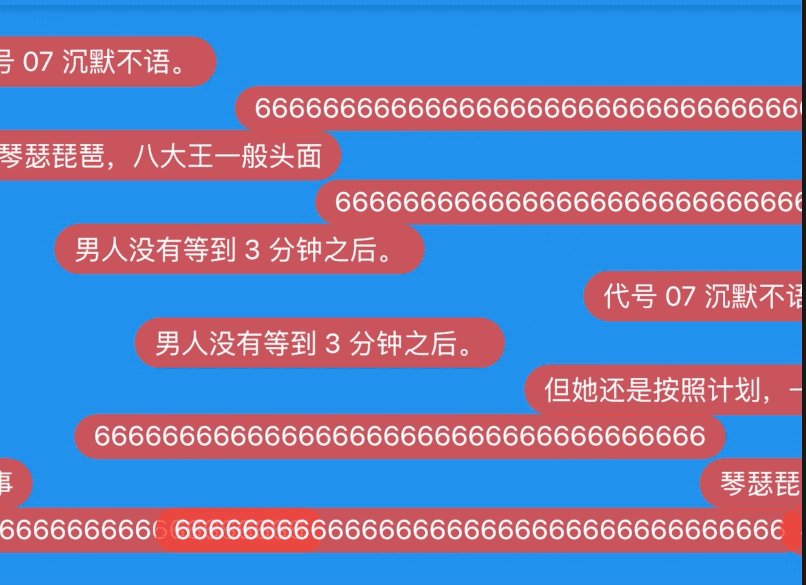
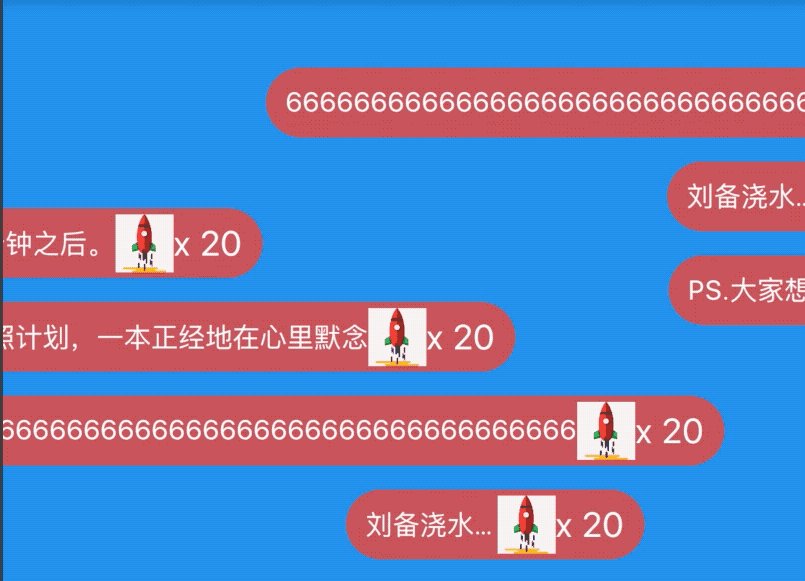
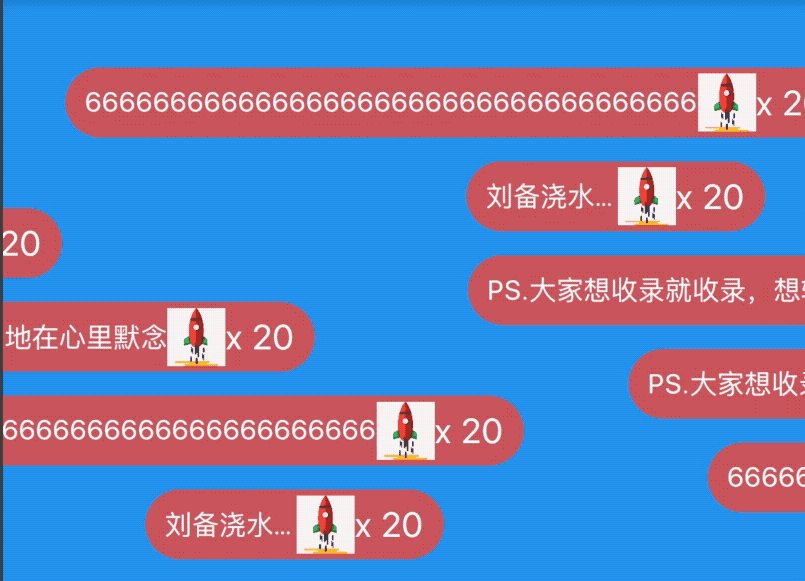
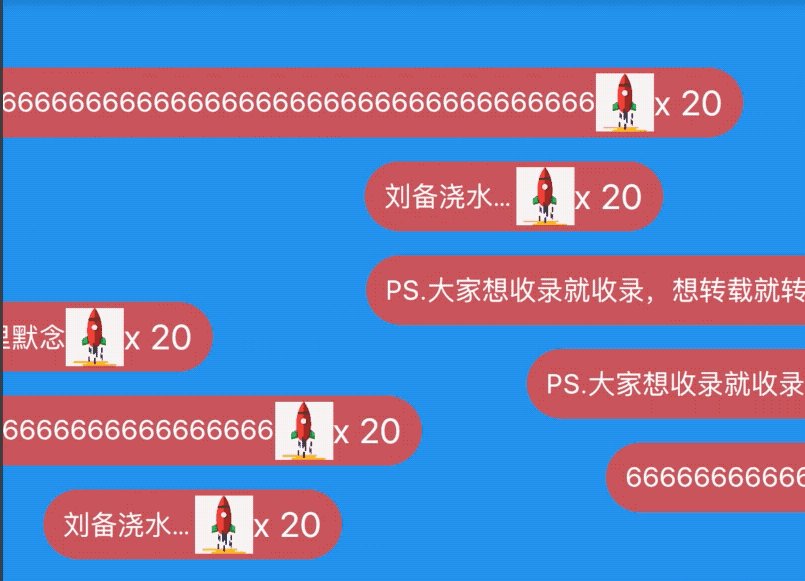
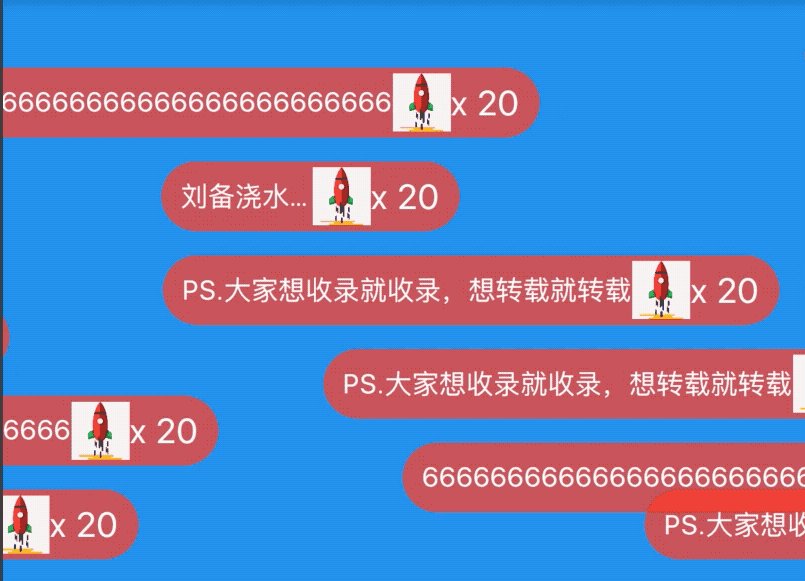
先来一张效果图:

实现原理
弹幕的实现原理非常简单,即将一条弹幕从左侧平移到右侧,当然我们要计算弹幕垂直方向上的偏移,不然所有的弹幕都会在一条直线上,相互覆盖。平移代码如下:
@override
void initState() {
_animationController =
AnimationController(duration: widget.duration, vsync: this)
..addStatusListener((status){
if(status == AnimationStatus.completed){
widget.onComplete('');
}
});
var begin = Offset(-1.0, .0);
var end = Offset(1.0, .0);
_animation = Tween(begin: begin, end: end).animate(_animationController);
//开始动画
_animationController.forward();
super.initState();
}
@override
Widget build(BuildContext context) {
return SlideTransition(
position: _animation,
child: widget.child,
);
}
计算垂直方向的偏移:
_computeTop(int index, double perRowHeight) {
//第几轮弹幕
int num = (index / widget.showCount).floor();
var top;
top = (index % widget.showCount) * perRowHeight + widget.padding;
if (num % 2 == 1 && index % widget.showCount != widget.showCount - 1) {
//第二轮在第一轮2行弹幕中间
top += perRowHeight / 2;
}
if (widget.randomOffset != 0 && top > widget.randomOffset) {
top += _random.nextInt(widget.randomOffset) * 2 - widget.randomOffset;
}
return top;
}
这些准备好后,就是创建一条弹幕了,现创建一条最简单的文字弹幕:
Text( text, style: TextStyle(color: Colors.white), );
效果如下:

创建一条VIP用户的弹幕,其实就是字体变下颜色:
Text( text, style: TextStyle(color: Color(0xFFE9A33A)), )
效果如下:

给文字加个圆角背景:
return Center( child: Container( padding: EdgeInsets.only(left: 10, right: 10, top: 3, bottom: 3), decoration: BoxDecoration( color: Colors.red.withOpacity(.8), borderRadius: BorderRadius.circular(50)), child: Text( text, style: TextStyle(color: Colors.white), ), ), );
效果如下:

创建一个送火箭的弹幕:
return Center(
child: Container(
padding: EdgeInsets.only(left: 10, right: 10, top: 3, bottom: 3),
decoration: BoxDecoration(
color: Colors.red.withOpacity(.8),
borderRadius: BorderRadius.circular(50)),
child: Row(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Text(
text,
style: TextStyle(color: Colors.white),
),
Image.asset('assets/images/timg.jpeg',height: 30,width: 30,),
Text(
'x $count',
style: TextStyle(color: Colors.white, fontSize: 18),
),
],
),
),
);
效果如下:

火箭有点丑了,不过这不是重点。
其实实现弹幕效果没有我开始想的那么简单,过程中也遇到了一些问题,不过好在最终都解决了,献上Github地址:https://github.com/781238222/flutter-do/tree/master/flutter_barrage_sample
如果觉得还不错,给个小小的赞。
交流
Github地址:https://github.com/781238222/flutter-do
170+组件详细用法:http://laomengit.com
总结
到此这篇关于Flutter 实现虎牙/斗鱼 弹幕功能的文章就介绍到这了,更多相关Flutter 实现虎牙斗鱼 弹幕内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
【文章转自台湾大带宽服务器 http://www.558idc.com/tw.html提供,感恩】